
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
Janeiro 12, 2024As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
Com um novo ano a começar, reflectimos sobre sete pontos que irão possivelmente marcar a indústria de UX ao longo de 2024.
- Motion design para micro-interacções
- Geração de UIs dinâmicas com IA
- Realidade aumentada (RA)
- Design responsivo mais rico
- Design sustentável
- Acessibilidade e inclusão
- Offloading
1. Motion design para micro-interacções
As interfaces de utilizador estáticas tornaram-se certamente algo do passado. Temos testemunhado como as interfaces são agora muito mais dinâmicas, cativando a atenção dos utilizadores. Barras de progresso animadas, ícones que mudam de forma ou de cor, GIFs comemorativos - as micro-interacções são respostas animadas subtis às acções do utilizador. Oferecem feedback instantâneo ou guiam os utilizadores pelas tarefas, ao mesmo tempo que os entretêm.
.gif)
Exemplo de um menu lateral animado por Ariuka no Dribbble
As micro-interacções andam de mãos dadas com o motion design. Trazer movimento para elementos de design gráfico é fundamental para criar conteúdo visual envolvente em sites, aplicações e outros produtos digitais.
Para além de melhorarem o aspecto visual, as micro-interacções animadas tornam acções aborrecidas em momentos marcantes, fazendo com que o percurso do utilizador seja mais intuitivo e cativante, ao mesmo tempo que adicionam personalidade a um produto.
Numa altura em que as pessoas são constantemente bombardeadas por tanto conteúdo e as empresas competem ferozmente para atrair a sua atenção, aplicar o motion design às micro-interacções torna-se uma ferramenta poderosa para comunicar eficazmente com o utilizador e aumentar o seu envolvimento.
“A nossa memória muscular é agora treinada para ignorar todas as stock photos e todas essas coisas estáticas. No futuro penso que o que irá captar a nossa atenção é o movimento.”
Nattu Adnan, co-fundador da LottieFiles em CuriousCore
![]()
Exemplos de ícones animados por Karim Soliman no Dribble
2. Geração de UI dinâmica com IA
Se até há bastante pouco tempo ficámos impressionados com as capacidades dos grandes modelos de linguagem de IA, como o ChatGPT, a demonstração revolucionária do Gemini pela Google revelou o próximo nível da IA. Isso é porque estamos a ir além de uma interface de chatbot baseada em prompts e respostas sucessivas para um modelo de IA baseado em capacidades multimodais capazes de gerar interfaces de utilizador personalizadas.
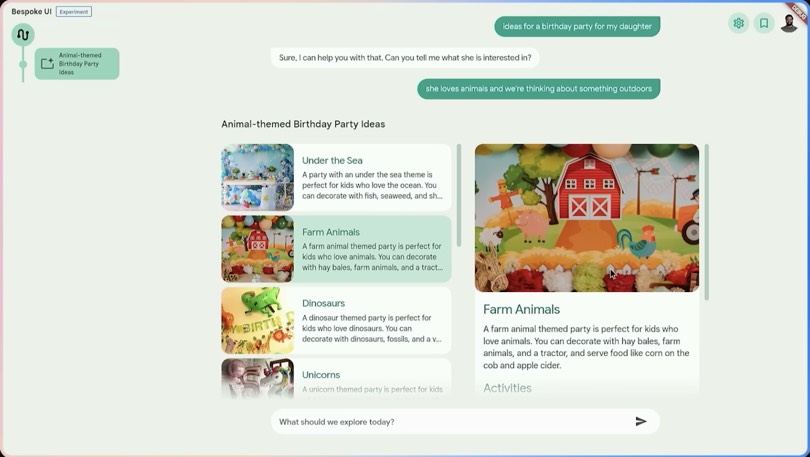
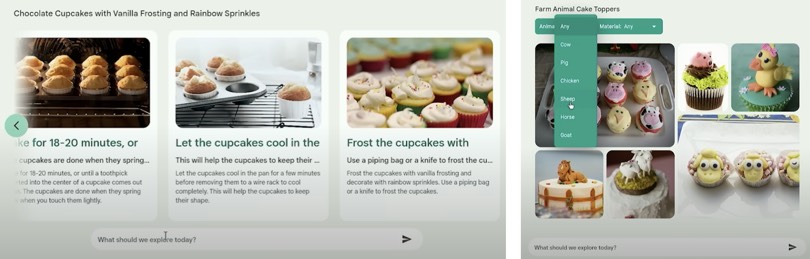
In the video above, Palash Nandy, Google Research Engineering Director, takes the example of exploring ideas for a birthday party to explain Gemini’s advanced reasoning and coding abilities.
Para resumir, o Gemini tem a capacidade de aceder à forma mais apropriada de apresentar uma resposta a um prompt de texto - quer também em texto ou criando uma interface adaptada e personalizada que facilita a exploração de ideias. Utiliza código Flutter para compor a interface a partir de widgets e escrever qualquer funcionalidade necessária.

Exemplo de como o Gemini pode apresentar informação. (Fonte: Google)

Podemos ver como em duas respostas distintas o Gemini usa elemento UI distintos - um carrousel e uma galeria de imagens com botões dropdown para filtrar os resultados.
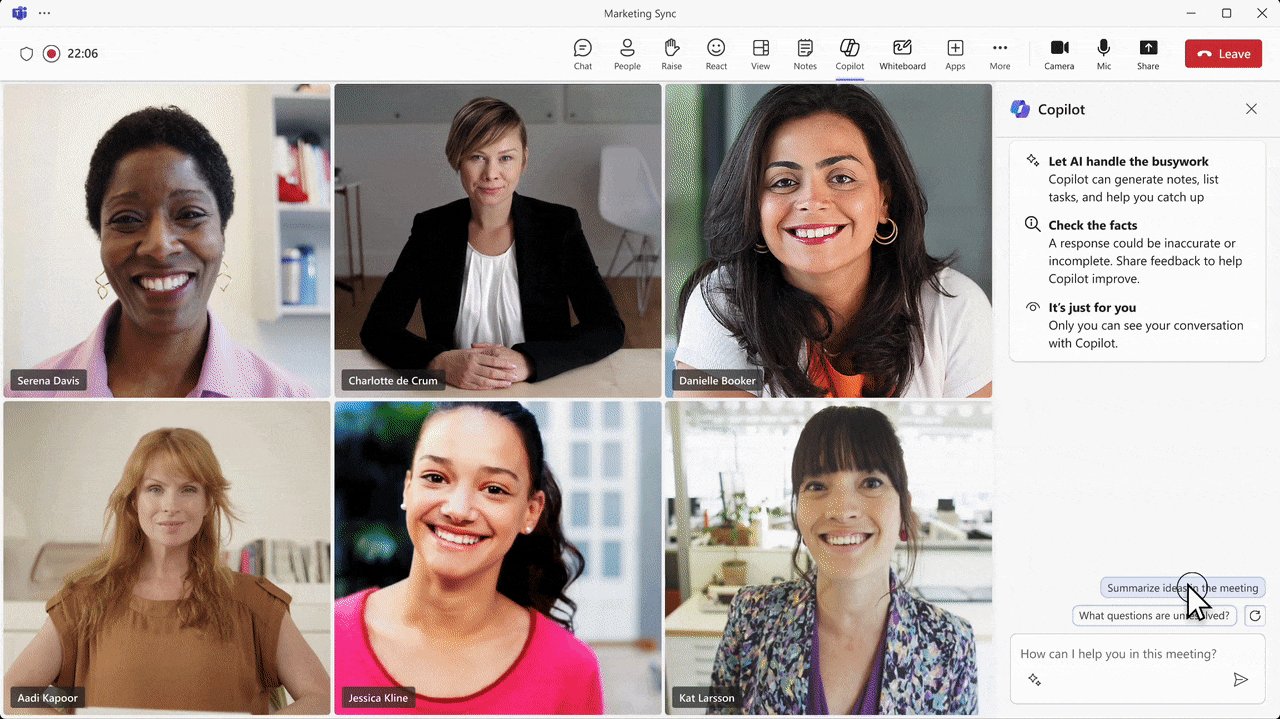
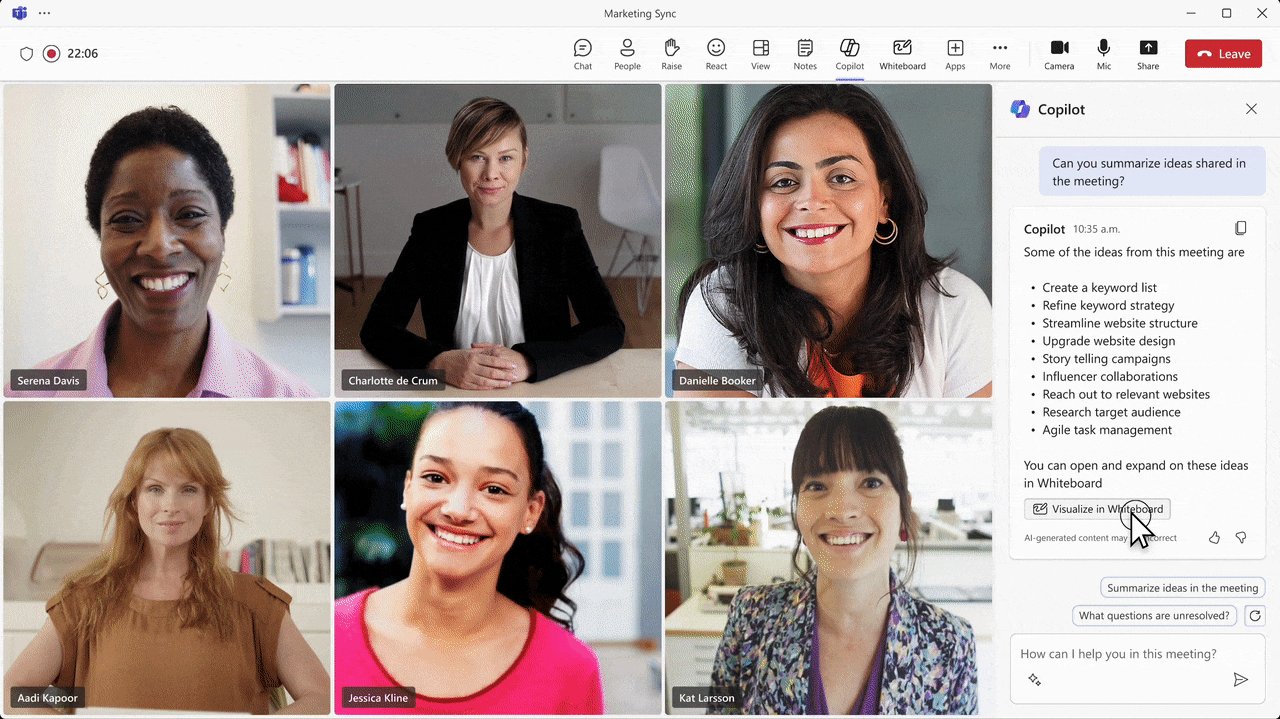
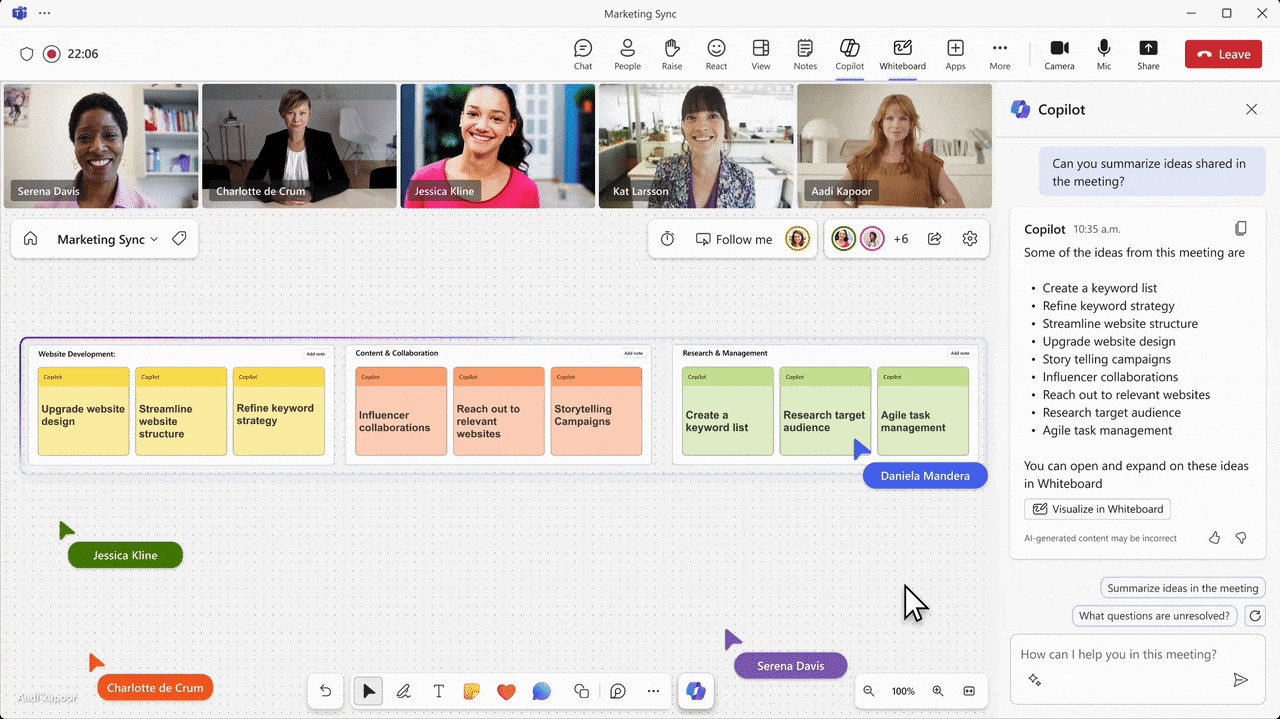
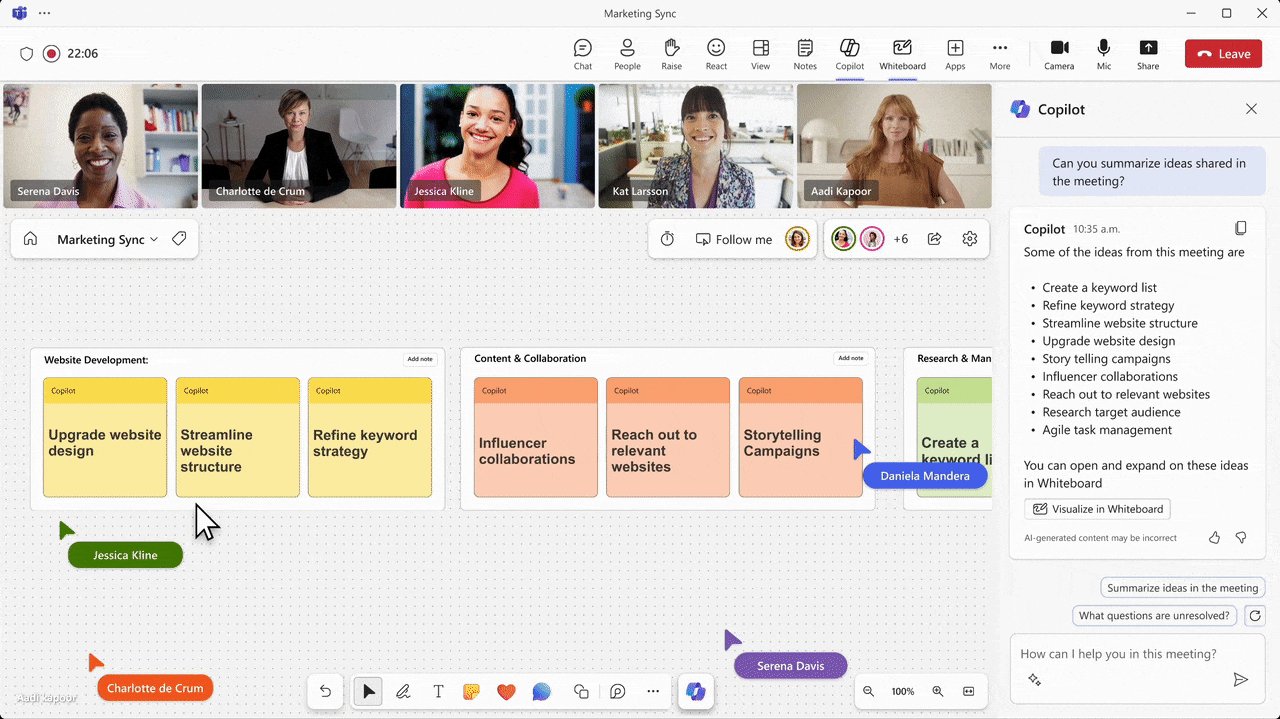
Também em 2023, a Microsoft apresentou um novo assistente de IA para o Microsoft 365 - Copilot - que combina grandes modelos de linguagem com dados dos utilizadores em apps Microsoft para ajudar a criar documentos, ler e sumarizar emails, construir apresentações, e mais.

Aqui vemos como o Copilot captura e visualiza automaticamente pontos de discussão falados durante uma reunião no Teams e organiza-os num espaço de colaboração no Whiteboard.
Interfaces de utilizador dinâmicas geradas através de IA, adaptadas aos diferentes outputs do prompt, tornam o conteúdo gerado por IA mais fácil de usar e ajustar para futuras explorações. Com os gigantes tecnológicos a lançar recursos avançados do Gemini e do Copilot ao longo de 2024, iremos certamente testemunhar a redefinição da IA e do design da interface do utilizador.
3. Realidade aumentada (RA)
Reconhecida como uma tecnologia emergente essencial há quase uma década, as empresas compreendem que as tecnologias imersivas como a realidade aumentada podem melhorar significantemente os processos de negócio. Já vimos grandes contribuições da RA no comércio, educação, entretenimento, marketing, saúde, logística, turismo, etc.
No que diz respeito a óculos e equipamentos de RA, 2024 promete grandes avanços. Espera-se que a Apple lance o seu primeiro equipamento no início deste ano nos EUA, e mais tarde noutros mercados. O primeiro computador espacial da Apple irá oferecer uma experiência de realidade mista, apresentando conteúdo de realidade aumentada no mundo circundante.
Apesar deste novo equipamento poder contribuir para um crescimento do entusiasmo dos clientes, com preços a começar nos $3,499, está ainda longe da adopção generalizada. As empresas, por outro lado, podem ver o Vision Pro como uma ferramenta de produtividade útil para o local de trabalho. Os utilizadores podem aceder a múltiplos ecrãs virtuais, continuando a ver ao seu redor.
“Com o Apple Vision Pro, tem uma tela infinita que transforma a forma como usa as apps que adora. Organize apps em qualquer lado e dimensione-as para o tamanho perfeito, tornando o espaço de trabalho dos seus sonhos uma realidade – tudo isso enquanto permanece presente no mundo ao seu redor. (Fonte: Apple)
Já nas reuniões e colaboração virtual, cada participante aparece num bloco em tamanho real que se pode ajustar em escala, e “à medida que novas pessoas se juntam, a chamada simplesmente se expande na sua sala”. Simultaneamente, pode partilhar apps e colaborar em documentos. O Vision Pro cria uma Persona digital que mimica os movimentos da cara e das mãos para que os colegas não o vejam a usar os óculos.
Já vemos ferramentas de realidade aumentada a serem utilizadas no mercado empresarial para formação, simulações, visualizações de produto e em aplicações médicas. Ferramentas de realidade aumentada como o Vision Pro podem ser usadas para simplificar fluxos de trabalho em áreas como arquitectura, design, construção, logística e projectos industriais e de engenharia complexos.
Temos também visto alguns usos interessantes de realidade aumentada em experiências de comércio. As marcas usam-na para melhorar as experiências dos clientes, tanto online como em lojas físicas. Grandes marcas como a Adidas, Nike, Macy’s ou IKEA estão já a investir em tecnologia de provador virtual para as suas plataformas de e-commerce, ajudando os clientes a ter uma idea de como um outfit lhes fica, ou como uma peça de mobiliário se encaixa numa sala. A Walmart adquiriu a Zeekit, uma plataforma líder de provadores virtuais, para criar uma experiência de compras online mais inclusiva e personalizada. A experiência “Choose My Model” permite aos clientes seleccionar o modelo que melhor representa a sua altura, formato corporal e tom de pele, para perceberem como um artigo irá ficar neles. De acordo com a Shopify, o mercado de provadores virtuais irá crescer de $4.03 biliões em 2022 para $14.87 biliões em 2029.
No que diz respeito ao campo da publicidade, a realidade aumentada irá certamente continuar a ser utilizada com uma ferramenta poderosa para criar mais interesse. De facto, a receita global de anúncios em RA deve crescer para $6,68 biliões - um aumento considerável face a 2020, quando totalizou $1.36 biliões. É mais provável que anúncios em 3D RA tenham um melhor desempenho do que os 2D estáticos, com taxas de conversão 94% mais altas, maiores níveis de interesse e conexões emocionais mais fortes com as marcas.
Nesta campanha de marketing ousada usando realidade aumentada, o Burger King encorajou os clientes a “queimar” os anúncios dos seus anúncios em troca de um Whopper grátis.
A realidade aumentada está continuamente a evoluir do meio de entretenimento eficaz, como vimos com o Pokemon GO, os filtros nas redes sociais ou os videojogos, para se tornar numa ferramenta empresarial poderosa. As organizações devem tomar partido da RA para atender aos gostos das novas gerações que abraçam a realidade mista e experiências mais envolventes.
No mercado automóvel, o Mercedes-Benz EQS inclui um sistema de navegação em realidade aumentada e um ecrã de alertas (head-up display, em Inglês) colorido.
4. Design responsivo mais rico
O design responsivo tornou-se uma prática recomendada há cerca de uma década. Quando mais de 50% do tráfego na Internet é móvel e com a variedade crescente de equipamentos e tamanhos de ecrã - que vai de tecnologia usável (wearables, em Inglês) a TVs inteligentes de grande escala - é claro por que é que essa abordagem é agora crucial para qualquer website ou app. Contudo, o design responsivo pode ir além de simplesmente se ajustar a diferentes tamanhos de ecrã. O design pode adaptar-se perfeitamente para oferecer a melhor experiência aos utilizadores, não apenas tendo em conta o equipamento ou o tamanho de ecrã que utilizam, mas também as suas necessidades e contexto.
Para além do tamanho de ecrã, o contexto do utilizador quando navega num website ou app inclui vários elementos como a sua localização, os níveis de luz e ruído, a hora, a orientação (como seguram no ecrã), as definições pessoais (no seu sistema operativo) e os níveis de bateria. Desta forma, o design e os componentes podem ser adaptados ao tamanho de letra preferido do utilizador, por exemplo. Os componentes podem também mudar em diferentes modos, de acordo com as preferências do utilizador para a luz, e modos escuro ou de alto contraste.
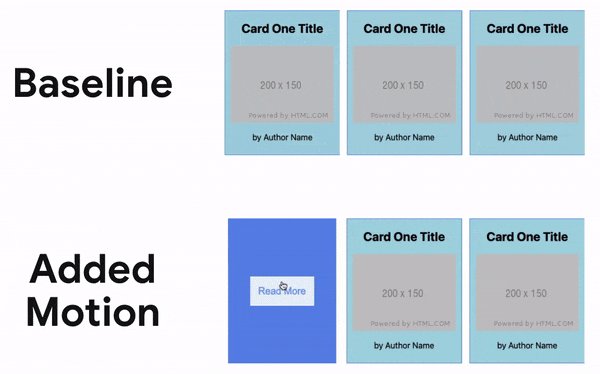
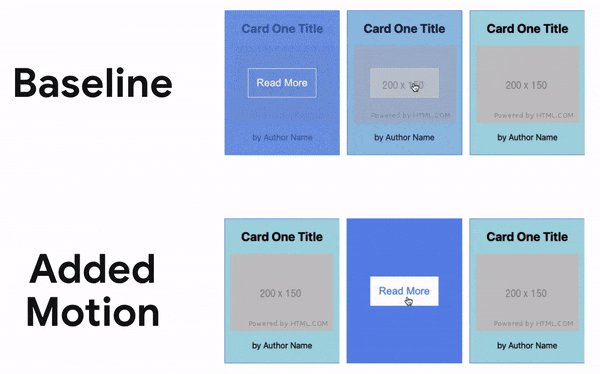
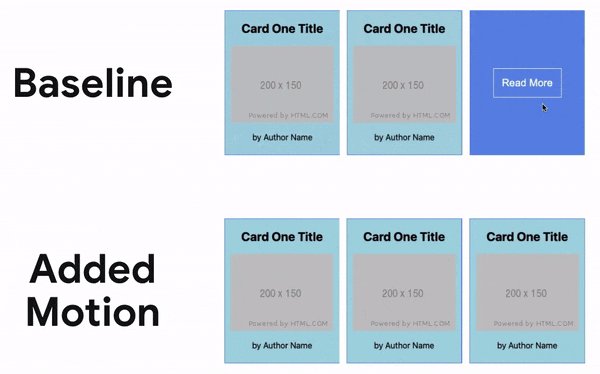
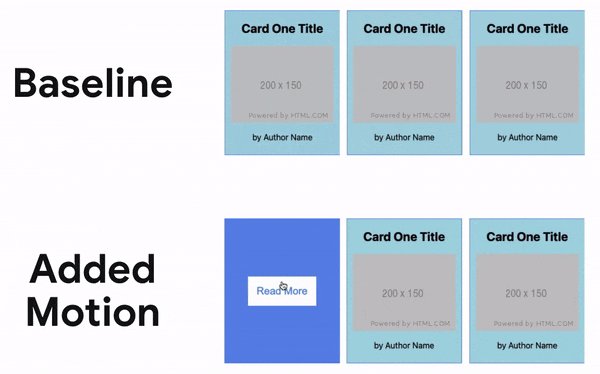
Um utilizador que selecciona a opção de redução de movimento nas preferências do seu sistema operativo, certamente pretende evitar animações como ecrãs de introdução chamativos ou animações de cartões que viram. Como este artigo do web.dev refere, “pode desenhar as suas páginas tendo em conta o movimento reduzido, e criar uma experiência de movimento para aqueles que não têm esta preferência definida”.

Este cartão tem informação em ambos os lados. A experiência básica de movimento reduzido é um desvanecer para mostrar essas informações, enquanto a experiência aprimorada por movimento é um cartão que vira.
Outro exemplo é aceder aos níveis de bateria para influenciar a experiência do utilizador. Quando é detectado um baixo nível de bateria, elementos que gastam mais bateria como animações ou imagens de alta-resolução podem ser desligados, economizando bateria preciosa quando os utilizadores se esquecem do carregador ou não conseguem utilizar uma ficha.
Tomando partido de novas browser APIs (application programming interface) e capacidades de aplicações nativas, CSS evoluído, inteligência artificial e machine learning, os designers e developers podem construir um design responsivo mais rico e flexível para diferentes equipamentos e contextos e preferências do utilizador.
No campo do desenvolvimento web, uma abordagem mais recente está também a ganhar terreno. As Progressive Web Apps (PWAs) juntam o melhor de uma app móvel e de um website para oferecer uma experiência semelhante a uma app, sem a necessidade de fazer o download ou instalar uma app.
As PWAs usam tecnologias modernas (service workers, HTTPS e web app manifest) para oferecer mais funcionalidades e capacidades do que um típico website responsivo:
- pode ser adicionada à homepage de um equipamento como um atalho e usada tal como uma app;
- as notificações push são apresentadas no equipamento do utilizador como uma web app nativa. Como as PWAs funcionam tanto em desktop como em equipamentos móveis, tal pode ajudar a criar uma experiência mais cativante e consistente em todos os equipamentos;
- podem funcionar offline, o que pode ser particularmente útil para utilizadores que não têm uma conexão de rede fiável;
- ao ser web-based, as PWAs são uma oportunidade acrescida para extender as UIs responsivas, ajustando-se a qualquer desktop, móvel, tablet ou outro tipo de ecrã, bem como a qualquer browser;
- sendo essencialmente um website, são óptimas para a optimização de mecanismo de pesquisa. Irão ter uma melhor posição nos resultados de pesquisa e ser mais facilmente descobertas pelos utilizadores.
No geral, as PWAs têm a capacidade de criar uma experiência de utilizador mais coerente e integrada.
Do ponto de vista do negócio, ao não ter de ser desenvolvida com requisitos específicos para cada sistema operativo, as PWAs tornam-se mais económicas de desenvolver do que as apps móveis nativas. As empresas podem também evitar todos os custos associados a lojas de aplicações. As suas funcionalidades são também boas para o negócio. As notificações push, por exemplo, podem ajudar a impulsionar o envolvimento e as conversões do utilizador.
Vários negócios online já consideraram converter os seus websites responsivos numa PWA, e viram os benefícios de o fazer. O Pinterest, por exemplo, reportou um aumento de 60% do envolvimentos dos utilizadores depois de lançar a PWA, e o Trivago uns impressionantes 150%.
Com grandes empresas tecnológicas como o Google, a Apple e a Microsoft a aumentar o seu apoio às PWAs, podemos apenas esperar que as suas funcionalidades e capacidades continuem a melhorar.
5. Design sustentável

Fotografia de Noah Buscher no Unsplash
Se até agora nunca pensou sobre como os websites e apps que cria têm impacto ambiental, 2024 é sem dúvida o ano para começar a considerá-lo.
A indústria digital é responsável por 2-5% das emissões globais, mais do que a indústria de aviação. Todas as transmissões de dados usam electricidade, que é frequentemente movida a carvão e emite CO2. Escolher um hosting verde e amigo do ambiente, optimizar imagem e vídeo, usar menos tipos de letra, oferecer a opção de modo escuro, irá ajudar a reduzir a pegada de carbono de um website.
No passado Novembro, o World Wide Web Consortium (W3C) criou uma lista das Directrizes de Sustentabilidade Web (em inglês Web Sustainability Guidelines ou WSGs). Apesar de ser ainda um trabalho em desenvolvimento, fornece algumas práticas e recomendações para reduzir o impacto ambiental do design e desenvolvimento web. As WSGs incluem seis princípios orientadores para a sustentabilidade da web - limpo, eficiente, aberto, honesto, regenerativo e resiliente.
"A sustentabilidade, na sua essência, consiste simplesmente em garantir que aquilo que utilizamos e como utilizamos hoje não tem impactos negativos na capacidade das gerações actuais e futuras de viverem prosperamente neste planeta.”
Leyla Acaroglu em “Quick Guide to Sustainable Design Strategies”
Os designers de hoje devem usar as suas capacidades para trabalhar em conjunto e criar soluções, tanto a nível global como local, para resolver os maiores problemas do mundo. Estes problemas estão estreitamente relacionados com os Objectivos de Desenvolvimento Sustentável (ODS) das Nações Unidas (ONU), uma linha orientadora para acabar com a pobreza, proteger o planeta e garantir que até 2030 todas as pessoas desfrutam de paz e prosperidade.
Ao colaborarem com governos, ONGs ou com o sector privado, os designers podem usar ferramentas e abordagens de design para ajudar a desenvolver produtos e serviços inovadores que têm um impacto positivo na vida das pessoas, na sociedade e no planeta.
Falámos sobre este assunto no artigo: “Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas”
Tomando partido da criatividade, do conhecimento interdisciplinar, e do pensamento geral, os designers e researchers estão numa posição única de enfrentar os problemas mais difíceis do mundo adereçados pelos ODS.
6. Acessibilidade e inclusão

Fotografia de Clay Banks no Unsplash
A acessibilidade tem vindo a assegurar um lugar nas nossa lista de tendências há já algum tempo, e é normal que continue a ser incluída até que realmente se torne uma prática comum e amplamente difundida.
Face ao recente European Accessibility Act, em 2024 a acessibilidade digital será particularmente relevante para as organizações que operam no mercado da União Europeia. Se ainda não estão a tornar os seus produtos e serviços mais acessíveis, é certamente hora de começarem a preocupar-se. A directriz abrange produtos e serviços que foram identificados como sendo os mais importantes para pessoas com deficiência incluindo, por exemplo, computadores, ATMs, máquinas de bilhetes, smartphones, serviços de transporte e bancários e e-commerce. Apesar de só se tornar obrigatório a partir de Junho de 2025, a conformidade com a acessibilidade pode ser um processo complexo, especialmente para equipas com pouca ou nenhuma formação. Portanto, o momento para as organizações começarem a tornar os seus produtos e serviços acessíveis é agora.
Enquanto as empresas começam a consciencializar-se da necessidade de tornar os seus websites e apps mais acessíveis, é também importante compreender que a acessibilidade vai além disso. A acessibilidade também se extende a vários outros terminais de computador que oferecem vários métodos de interação. Muitos desses podemos encontrar em espaços públicos:
- ATMs e terminais de pagamento em lojas;
- Máquinas de check-in (no aeroporto, num hotel ou para uma consulta no hospital);
- Máquinas de bilhetes (em estações de comboio/metro/autocarro, num museu, no cinema ou em parques de estacionamento);
- Caixas automáticas e máquinas de pesar fruta no supermercado;
- Terminais de self-service (kiosks para fazer pedidos em restaurantes);
- Máquinas de venda;
- Sistemas de senhas;
- Terminais interactivos que fornecer informação e ajudam os visitantes a orientarem-se (no centro comercial, no aeroporto, em centros de turismo e atracções turísticas ou em eventos).
Dois aspectos precisam de ser considerados quando se oferece esses terminais: devem ser fisicamente acessíveis e acomodar vários métodos de operação. Para tal, tanto o hardware como a interface de utilizador devem ser desenhados e desenvolvidos tendo em conta a acessibilidade.
Também dependentes que o hardware e a interface funcionem juntos estão as experiências de TV. É bastante claro que as TVs, as boxes e os serviços de streaming são agora uma grande parte das nossas vidas. Todos precisam de ser acessíveis para que toda a gente possa ver o conteúdo quando e como preferem. Os designers e os developers que desenvolvem interfaces para apps de TV devem então ter em consideração os desafios que pessoas com deficiência podem ter de enfrentar.
Mais do que uma obrigação legal, desenhar para a acessibilidade é a coisa ética a fazer. Dessa forma as organizações asseguram que todos, independentemente das suas capacidades, são capazes de compreender e navegar no seu conteúdo web.
Estreitamente relacionado com a acessibilidade está o design inclusivo. Desenhar tendo em conta a inclusão significa que se consideram utilizadores de origens e circunstâncias diversas, assegurando que a sua experiência digital não é prejudicada por factores como a raça, género, religião ou situação económica. A última coisa que as organizações querem é que os seus designs sejam ofensivos ou excluam certos grupos de pessoas.
Estamos a começar a ver que as organizações estão a tornar-se mais conscientes que os benefícios de ter em consideração a acessibilidade digital e a inclusão vão muito além das obrigações legais. É imperativo que os stakeholders deixem de ver a acessibilidade simplesmente como algo “bom de se ter”, e a tornem um imperativo de negócio. Para além de expandirem o seu alcance de mercado (as pessoas com deficiência têm cerca de $6.9 triliões de rendimento disponível), considerar a acessibilidade demonstra um compromisso com a inclusão, melhorando a reputação da marca e a lealdade dos clientes.
Os designers, researchers e as empresas em geral precisam de começar a considerar a acessibilidade e a inclusão desde o início de todos os processos de design. A formação pode desempenhar um papel fundamental neste sentido. As equipas precisam de compreender o que a acessibilidade implica e estar plenamente conscientes da diversidade de pessoas que podem usar os seus produtos. Isso é fundamental apara uma verdadeira mudança de mentalidade.
As tecnologias emergentes terão também impacto na acessibilidade. É provável que sejam desenvolvidas mais ferramentas de acessibilidade baseadas em IA, tornando-se uma ajuda importante para automatizar e corrigir problemas de acessibilidade web. Essas ferramentas podem gerar alt-text para imagens ou fornecer legendas em tempo real em vídeos, por exemplo.
7. Offloading
Offload (livrar-se de, descartar-se de, em Português) significa livra-se de algo que não se precisa ou quer passando-o para outra pessoa. Quando aplicado ao mundo tecnológico, o termo “offloading” significa livrar-se de tarefas e preocupações do dia-a-dia passando-as, não para alguém, mas para sistemas e serviços.
Vivemos num mundo acelerado onde as pessoas andam cada vez mais assoberbadas com o seu trajecto para o emprego, o trabalho, tarefas diárias, tomar conta da família. Para desocupar o nosso tempo, estamos a fazer dos sistemas de automação o nosso companheiro pessoal, contando com eles para cuidar das tarefas mais mundanas e demoradas.
Várias tarefas domésticas automatizadas são bons exemplos disso. Agora podemos contar com robots para aspirar, lavar, limpar a piscina, cortar a relva ou até limpar o grelhador. Com os sistemas de controlo certos podemos chegar a casa e ter as persianas fechadas, o termostato definido na temperatura que preferimos, e as luzes acessas. Os frigoríficos inteligentes ajudam-nos a controlar a comida que temos disponível ou quando os produtos vão passar de validade.
Estamos também a ver “offloading” no e-commerce com empresas a oferecer programas de entrega automática. Para evitar deixar algo acabar ou continuar a encomendar algo uma e outra vez, os clientes podem agora subscrever para ter produtos automaticamente enviados de forma regular - todas as semanas, meses, a cada 60 dias ou quando lhes dá mais jeito. Participar em programas de entrega automática traz certos benefícios como descontos, entrega grátis ou preços fixos. Os clientes normalmente recebem um lembrete por email antes do pedido de cada subscrição ser enviado para o caso de não pretenderem que seja entregue, quererem cancelá-la ou modificá-la. A Amazon é um bom exemplo de entregas regulares, mas vários tipos de produtos estão agora disponíveis para entrega automática - café, comida para animais de estimação, suplementos de saúde, produtos de cuidado pessoal, tinteiros, filtros de água, filtros de purificação de ar, lentes de contacto, fraldas, e mais.

O serviço Subscreva e Poupe no website da Amazon.es
Já no que diz respeito a cozinhar, existem vários serviços de subscrição que nos livram de planear refeições e fazer compras. Com o Blue Apron, o HelloFresh ou o Venn, podemos ter kits de refeição entregues à nossa porta, com ingredientes previamente doseados e instruções passo-a-passo para cozinhar cada refeição. Para os que não se querem preocupar de todo em cozinhar, há também serviços que entregam comida já feita em casa ou no trabalho (eatTasty, Fresh n’ Lean).
Enquanto que para uns as compras podem ser uma terapia, para outros é uma tarefa horrível. Felizmente, existem já uma série de serviços para livrar-nos dessa tarefa. Serviços de estilista pessoal online como o Stitch Fix usam algoritmos de recomendação e ciência de dados para personalizar as peças de vestuário com base no tamanho, orçamento e estilo. As roupas selecionadas são enviadas para o cliente, que tem apenas de devolver as peças de não gosta.
Outro exemplo de “offloading” é o débito directo. Este método de pagamento automático permite que as pessoas paguem contratos regulares, como despesas domésticas (água, luz, etc.) ou serviços (telemóvel, ginásio, etc.). É conveniente porque os clientes apenas têm de fornecer os seus dados bancários uma vez, e não precisam de se preocupar com passar a data limite de pagamento.
No futuro, avanços na inteligência artificial e machine learning irão certamente impulsionar melhorias e desenvolvimento de existentes e novos sistemas de automação, que nos irão libertar de todas as tarefas aborrecidas do dia-a-dia. Contudo, a automação consiste normalmente numa instrução, que não é sempre executada ou precisa de ser reformulada. Precisam de ser desenvolvidas novas ferramentas para gerir melhor os sistemas e serviços de automação, para que os utilizadores possam ter mais visibilidade sobre o que se passou sob o seu comando.
. . .
Vivemos numa época transformadora para a interacção digital, onde as experiências de utilizador estão inerentemente ligadas a tendências e tecnologias emergentes. Agora, mais do que nunca, os designers precisam de focar-se na ideia “tu não és o teu utilizador” para que possam fazer cada experiência funcionar e respeitar cada indivíduo, independente das suas capacidades físicas e cognitivas, ou dos seus antecedentes pessoais.
Trabalhar para experiências personalizadas, éticas, sustentáveis e inclusivas, que se alinham com o bem-estar dos utilizadores é também um caminho para atingir objectivos empresariais, garantidos um maior envolvimento e lealdade.
Acima de tudo, o futuro do UX design deve ser sempre baseado na criação de experiências mais significativas e envolventes, que são tanto intuitivas como agradáveis para os utilizadores.
Artigos Relacionados
-
Curso Estratégia de Acessibilidade Digital [início em Janeiro 2025]
O novo curso Estratégia de Acessibilidade Digital pretende dotar os formandos com todas as competências necessárias para compreenderem o universo da acessibilidade digital.
-
À procura de conformidade o EAA? - Não caia em soluções fáceis de acessibilidade web
Escolher uma overlay é apenas uma solução “de penso rápido” e mostra um verdadeiro desrespeito pelos utilizadores com deficiência. Em vez disso, temos de trabalhar para uma mentalidade onde os websites, as apps e outros produtos digitais são desenvolvidos considerando a acessibilidade desde o primeiro dia.
-
Baseado em prompts - O nascimento de um novo modelo de interacção Homem-máquina
A forma como o Homem interage com a tecnologia tem evoluído significativamente ao longo de décadas - e ainda está em constante evolução. A ascensão da inteligência artificial (IA) e do processamento de linguagem natural (PLN) revelou uma nova forma de interacção - os prompts.
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
-
Bancos sem barreiras - Dos balcões às apps móveis acessíveis a todos
Na indústria bancária e financeira, a acessibilidade significa capacitar todos, incluindo pessoas com deficiência e idosas, a usufruir dos produtos, serviços e instalações do banco, tornando-os convenientes e fáceis de usar.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Conduzir testes de usabilidade com pessoas com deficiência
Com base na nossa experiência a conduzir testes de usabilidade com utilizadores com deficiência, partilhamos alguns aspectos a ter em consideração ao planear e conduzir investigação com pessoas com deficiência, de forma a garantir que tudo corre bem e que são recolhidas informações úteis.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Sprint de Inovação - Explorar e validar uma direcção de negócio em 2 a 4 semanas
Durante um Sprint de Inovação, um novo método criado pela Xperienz, a equipa do Sprint junta esforços com a equipa da organização e, em 2 semanas (mínimo), identificam três direcções estratégicas de negócio, tendo em conta o estado e estrutura actual da organização. Estas ideias inovadoras são prototipadas e testadas e, no final, a organização saberá qual o melhor caminho a seguir.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
“Está sem áudio” - Lições aprendidas após um ano a realizar investigação remota com utilizadores
Depois de mais de um ano a interagir com os utilizadores remotamente, queremos reflectir sobre as dificuldades da investigação remota, partilhar algumas lições que aprendemos e reflectir sobre o que será o “novo normal” depois do impacto do Covid.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
Como as más métricas estão a prejudicar o seu negócio e a experiência dos seus utilizadores
As empresas estão a enganar-se a si próprias e a aborrecer os clientes como consequência. Fazem-no quando aplicam questionários tendenciosos apenas na esperança de confirmar o que querem ouvir.
-
UX Writing - Crie melhores experiências com melhor conteúdo
Imagine um website ou uma aplicação sem palavras. Se não fosse pelo logótipo, conseguiria dizer sobre o que é esta página? Saberia em que botão clicar? Onde a navegação o levaria? O que seria suposto escrever na barra de pesquisa? Não importa o quão bonita é uma interface, sem palavras os utilizadores simplesmente não serão capazes de completar qualquer tarefa nela.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Investigação UX Remota - a nossa selecção das melhores ferramentas online para conduzi-la
Como uma equipa que se foca em investigação UX e em design, reunimos algumas das melhores ferramentas para conduzir investigação remota e combinámo-las, com o nossos conhecimento pessoal, neste artigo.
-
Por que precisamos de ferramentas paramétricas de design de IU
Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.

