
Por que precisamos de ferramentas paramétricas de design de IU
Setembro 23, 2020Os designers de interfaces para utilizadores não tiveram ferramentas de design adequadas durante anos. Felizmente, com o aparecimento do Sketch há 10 anos atrás, as coisas começaram a mudar e agora com o Adobe XD, o Figma e outras ferramentas a entrar no mercado estamos a começar a ver uma competição feroz. Estas ferramentas tornam certamente a vida dos designers muito mais fácil do que antes, mas ao mesmo tempo, os designers têm agora a tarefa de desenhar aplicações cada vez mais complexas, envolvendo centenas de ecrãs diferentes.
A minha formação é em Arquitectura e vi esta competição entre ferramentas acontecer há 20 anos atrás. Quando comecei eram apenas uma forma digital de fazer os mesmos desenhos que fazíamos em papel. Mas depois, as ferramentas evoluíram e o design paramétrico entrou em cena.
O que é design paramétrico?
O design paramétrico é vastamente utilizado em Arquitectura onde a relação entre elementos é usada para modificar e informar o design de geometrias e estruturas complexas. Arquitectos mundialmente famosos como Zaha Hadid, Norman Foster ou Santiago Calatrava usam parâmetros para gerar geometrias complexas através de interfaces de programação gráfica, que seriam impossíveis de alcançar com métodos tradicionais de design.

Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.
Já existem ferramentas que permitem algum tipo de ajuste de espaçamento, contudo ainda não há nenhuma que englobe totalmente a capacidade do design paramétrico. Este método pode gerar formas conectadas a componentes de código, sendo mais fácil fazer mudanças. Numa altura em que as exigências e solicitações de design são constantes e os prazos são mais apertados, o design paramétrico pode ser revolucionário para a produtividade das equipas.
Então como iria funcionar?
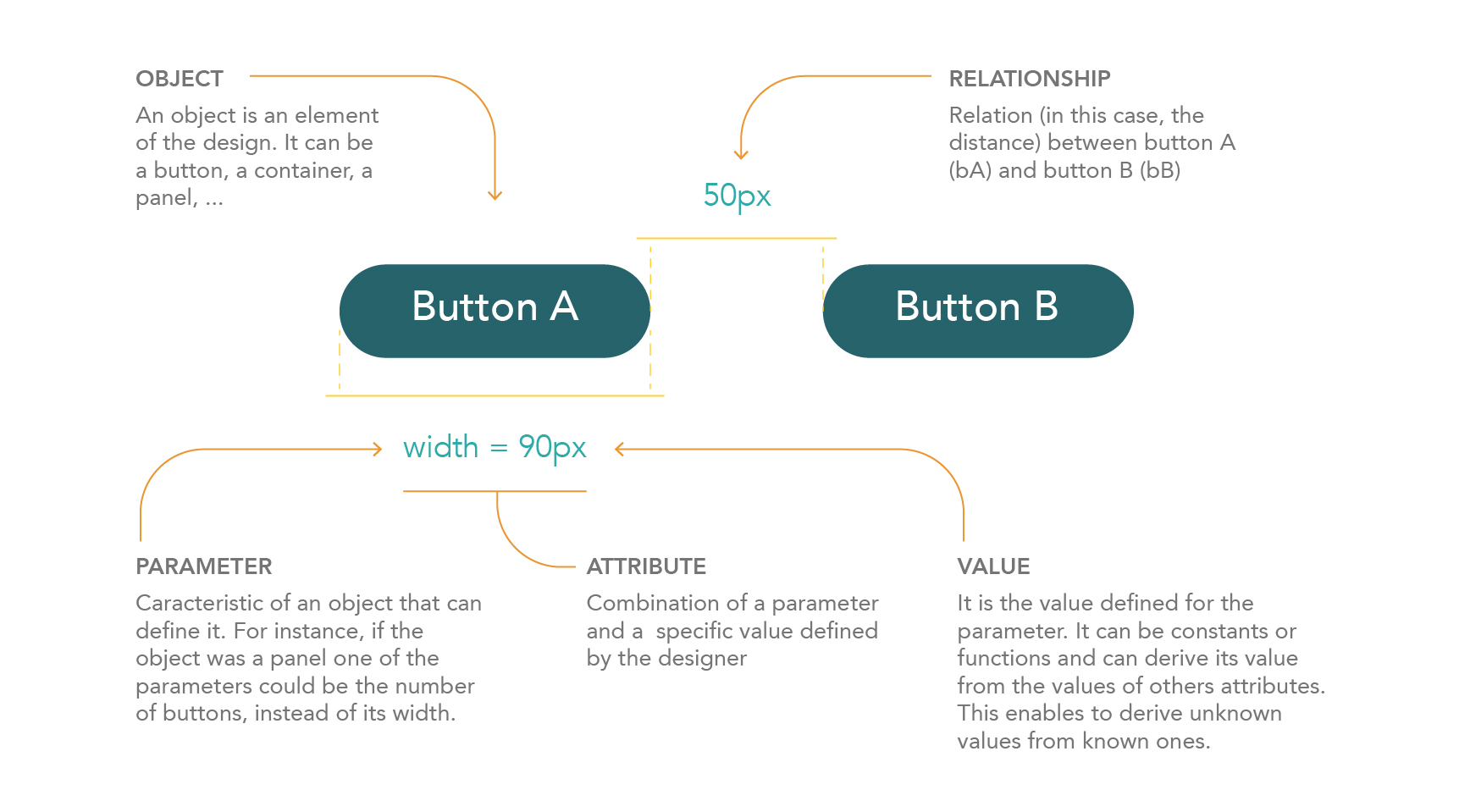
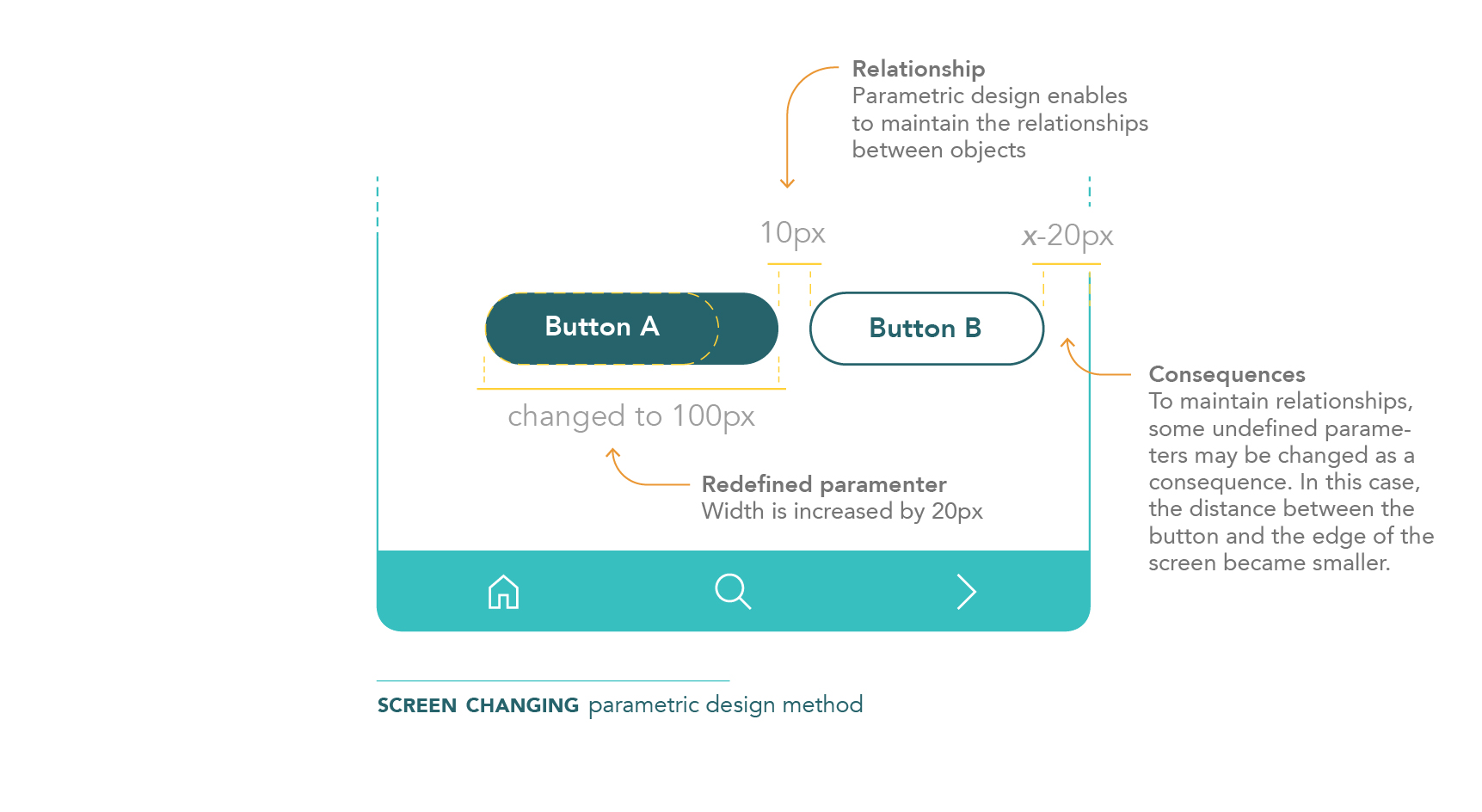
O design paramétrico pode ser aplicado no desenho de interfaces para utilizadores uma vez que o designer pode definir parâmetros e as suas inter-relações para definir objectos. Para compreender melhor como funciona o design paramétrico é importante clarificar alguns dos seus termos. Comecemos então por olhar para estes dois botões - A e B. Cada botão é um objecto (que pode ser qualquer elemento no design, como um botão, uma secção ou um painel) e há uma relação entre os dois, neste caso é a distância entre o botão A e o botão B. Podemos definir um parâmetro para cada um, digamos, a largura do botão e a distância a outros botões, que seriam os nossos valores. Finalmente, a combinação de um parâmetro e de um valor específico definido pelo designer é chamado de atributo.

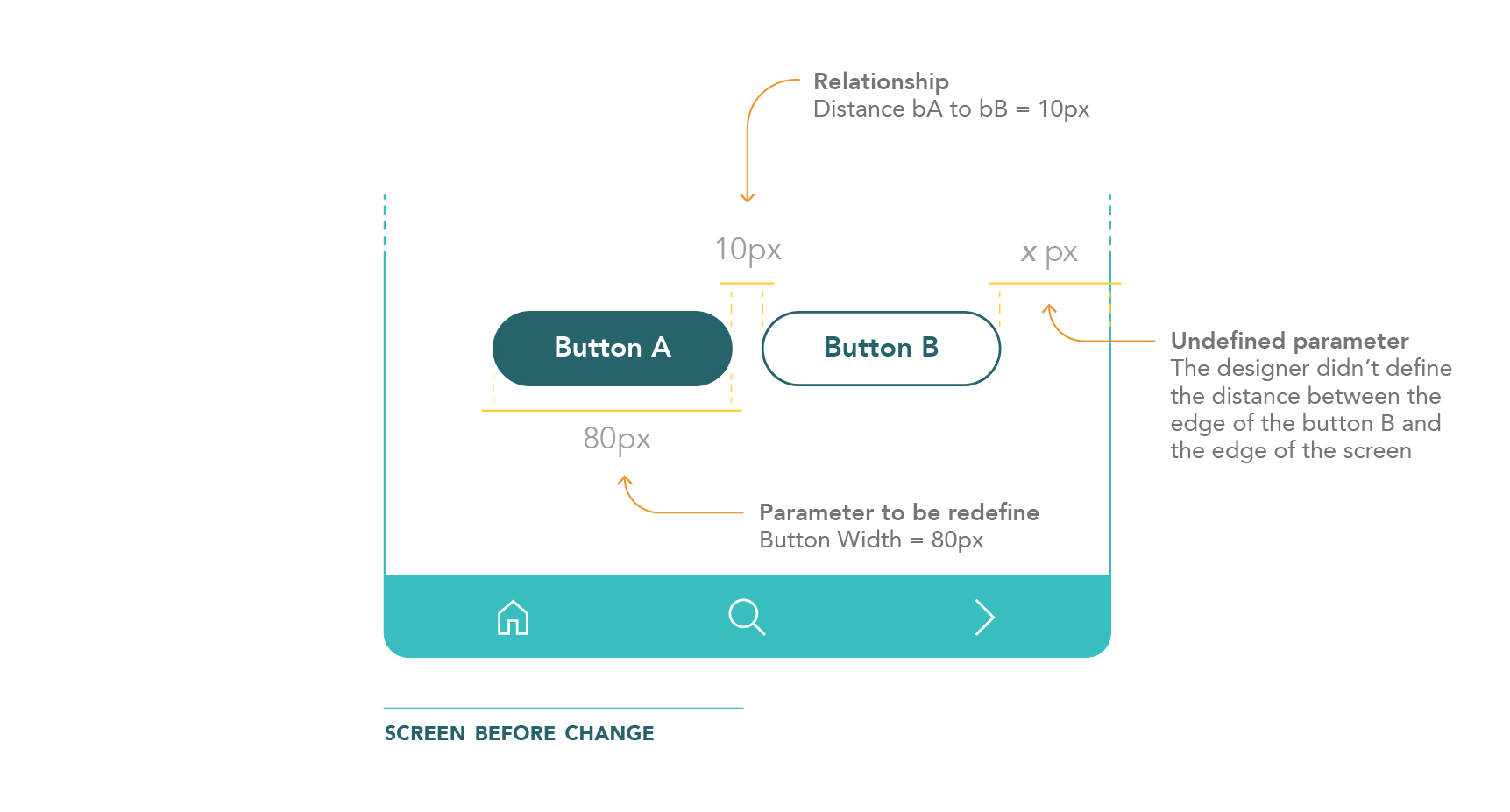
Vejamos um exemplo. Aqui temos um ecrã de telemóvel com o Botão A e o Botão B. A largura do botão A está definida para ser 80px e a relação entre os dois botões é 10px, contudo o designer não definiu a distância entre a margem do botão B e a margem do ecrã.

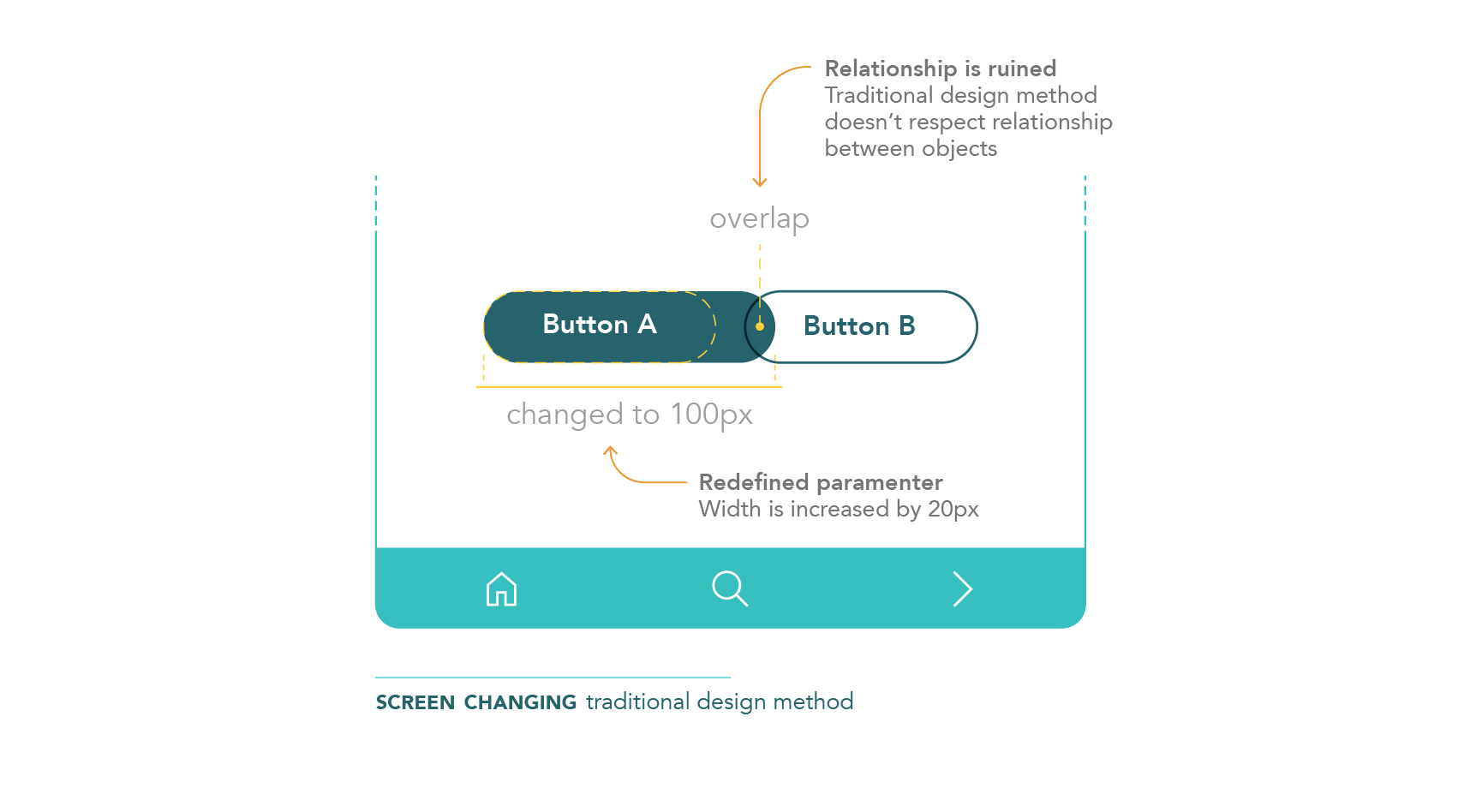
Quando adoptando uma abordagem de design tradicional onde a relação entre os objectos não é definida, se a largura do Botão A é redefinida para 100px, então irá sobrepor-se ao Botão B, arruinando a relação entre os dois botões.

Por outro lado, se seguirmos o método de design paramétrico e mudarmos a largura do Botão A para 100px, e estabelecermos que a relação entre os dois botões deverá ser sempre 10px, então essa distância ao Botão B irá ser sempre respeitada independentemente do atributo dado ao Botão A. De forma a manter relações entre objectos, alguns parâmetros não definidos poderão mudar como consequência. No exemplo abaixo, a distância entre o Botão B e a margem do ecrã tornou-se mais pequena.

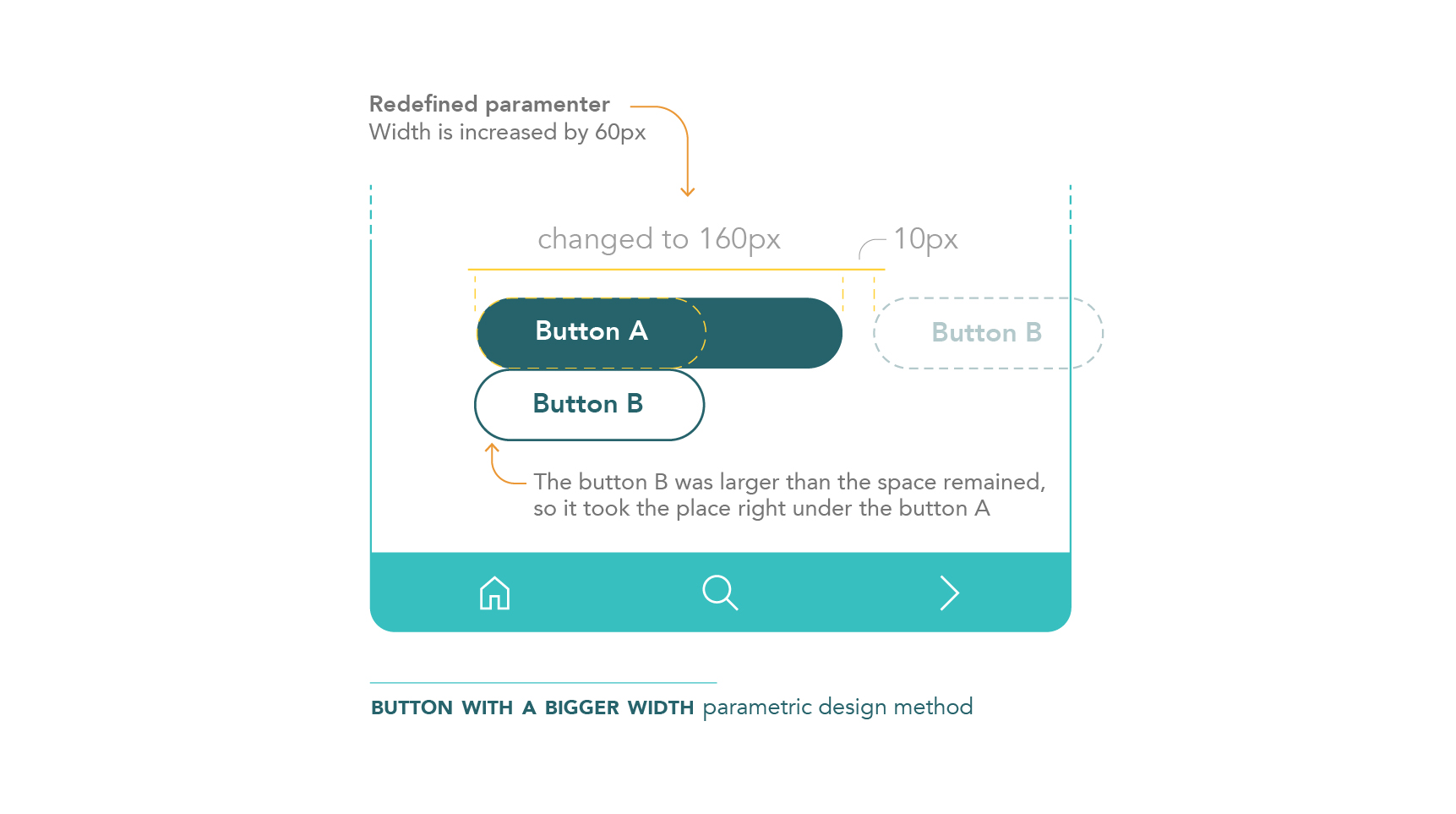
Agora vamos imaginar que redefinimos o parâmetro do Botão A e aumentamos a sua largura para 160px. Uma vez que o Botão B é maior que o espaço restante, move-se imediatamente para baixo do Botão A. É depois necessário definir o espaçamento superior entre os dois objectos.

Vamos subir de nível
Mas pode-se fazer isso com ferramentas de auto-flow nas aplicações actuais, diriam vocês. Sim, de certa forma. Mas não há como tratar das instâncias de elementos de design como seus próprios objectos. E só funciona a um nível macro. Por que é isto importante?
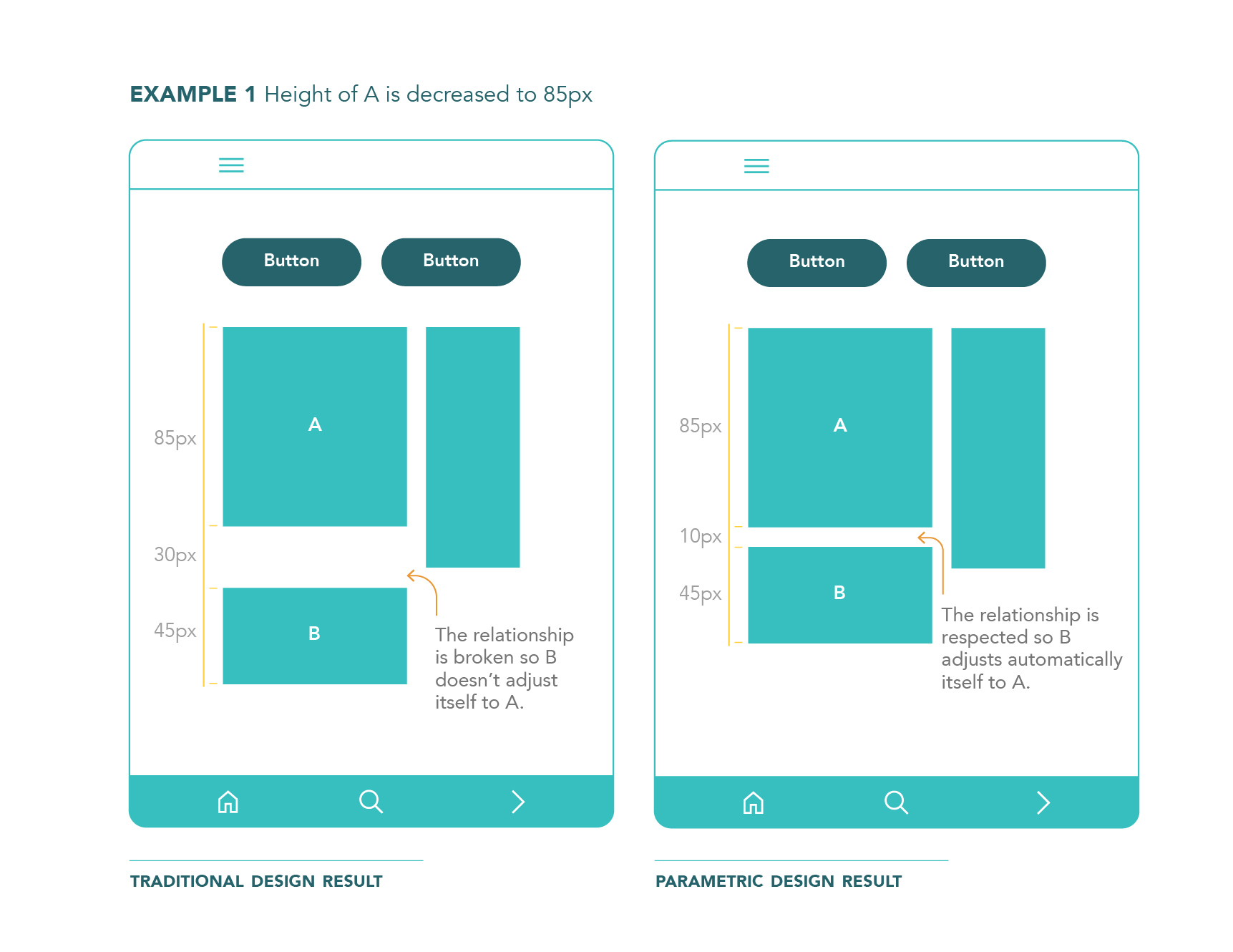
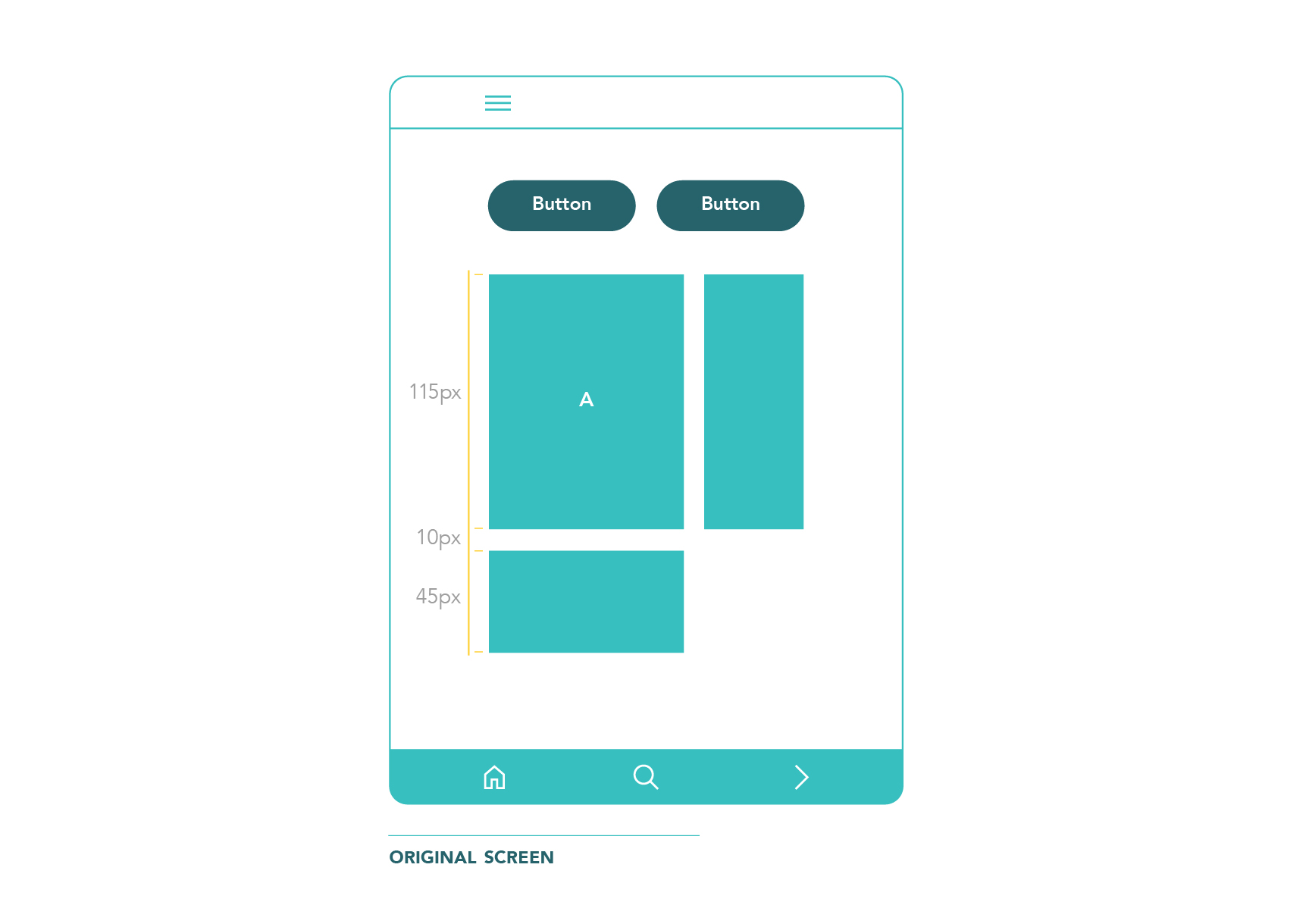
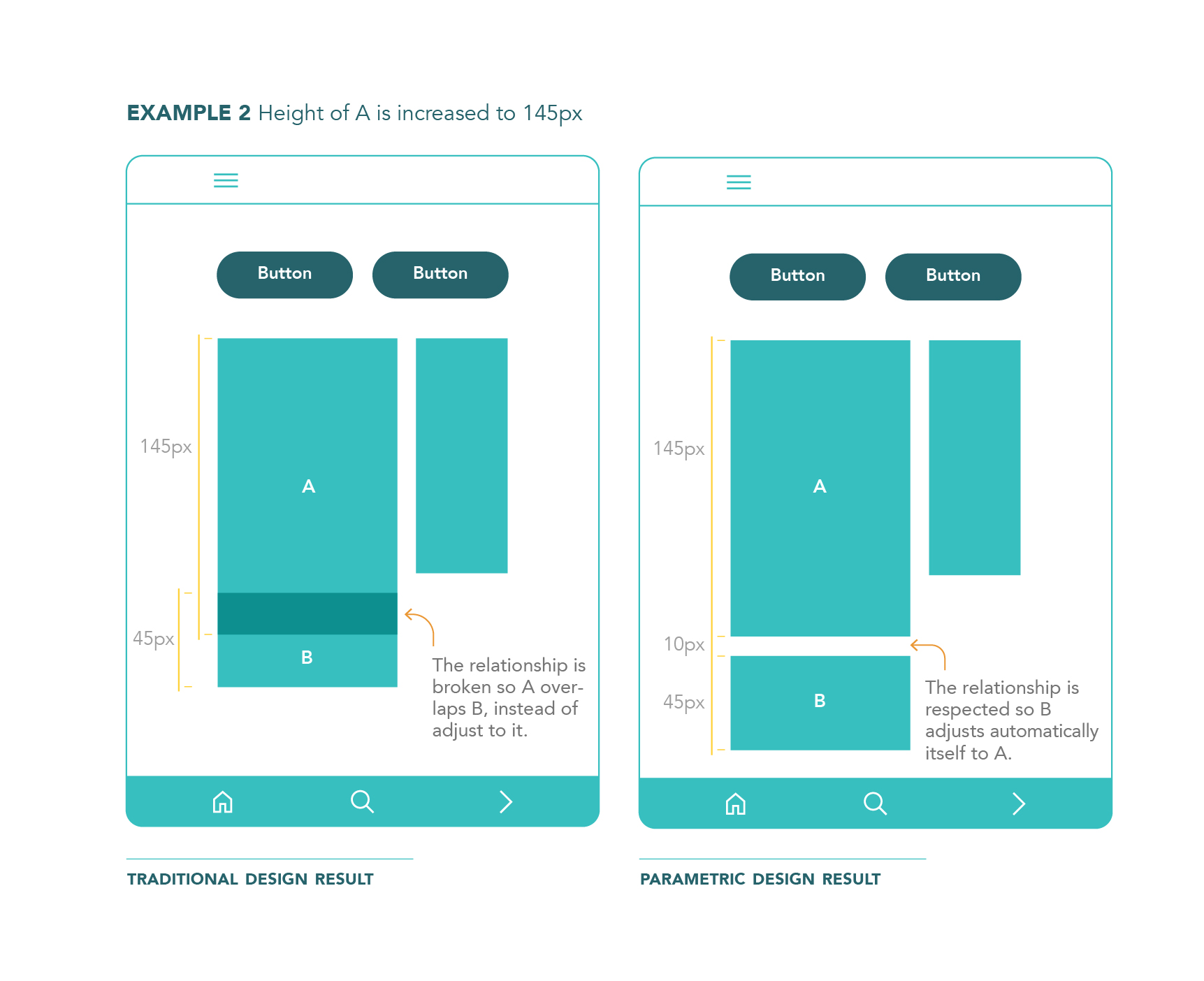
Consideremos o seguinte exemplo. No ecrã original, a altura da secção A é 115px, da B é 45 px e a relação entre as duas é 10px de preenchimento. Agora, imaginemos que precisamos de redesenhar a secção A e é agora mais pequena, com uma altura de 85px. Com as ferramentas actuais, a secção B não se ajusta à A então há um grande espaço entre eles. Imaginemos ter de ajustar isto em dezenas de ecrãs. No design paramétrico podemos definir essa relação para que a secção B seja sempre 10px da margem inferior da A, então se a A se tornar mais pequena, a B irá sempre mover-se para cima.

E se a A se tornar maior, empurra a B para baixo, em vez de se sobrepor e estragar o design. Se isto acontecer, para influenciar outras secções à volta, tudo o que tem de se fazer é mudar alguns parâmetros nessas secções e os ecrãs onde aparecem irão magicamente re-organizar-se. Isto acelera consideravelmente o processo de design sempre que é preciso fazer ajustes.


Acelerar o design de aplicações complexas
O design paramétrico é particularmente importante no desenho de aplicações e websites complexos que englobam um grande número de ecrãs, e quando o projecto está constantemente a sofrer mudanças. Por exemplo, desenha um painel com um elemento de notificações comum a vários ecrãs mas, a certa altura do projecto, o cliente diz que precisa de menos elementos. Numa abordagem tradicional de design, ajustar este elemento iria criar grandes lacunas no design que teriam de ser ajustadas manualmente. Com os elementos de design paramétrico, se um objecto está já definido, as relações entre este objecto e outros objectos podem ser introduzidas e ajustadas a qualquer altura e seriam reflectidas em todos os ecrãs desenhados. Pode até introduzir diferentes relações entre diferentes elementos para que, quando na presença do Objecto Y, comportar-se-ia de certa forma, e na presença do Objecto Z teria um comportamento completamente diferente. As possibilidades são tremendas, particularmente para projectos de larga escala e duração.
Particularmente poderoso com design systems
Um design system é uma biblioteca de componentes e padrões de interface é agora vastamente utilizado pelas equipas de produto para assegurar consistência numa variedade de aplicações. Dada a natureza contínua e a evolução constante destas, o design paramétrico é particularmente adepto de reflectir mudanças em vários ecrãs. Se um padrão ou uma ferramenta é definido como um objecto, pode ser usado e indefinidamente ajustado de acordo com diferentes parâmetros, e depois reflectido por todo o ecossistema de aplicações usando esse design system.
As possibilidades são infinitas
Como podem ver, o design paramétrico oferece novas e poderosas formas de desenhar aplicações. Não só permite efectuar mudanças muito rapidamente, como mudar o design depois dos elementos terem sido colocados num ecrã. E com os parâmetros certos definidos, nem é preciso posicionar os objectos numa página, pode só especificar que objectos estão presentes numa dada página e os objectos serão dispostos automaticamente. É também um melhor reflexo do processo de desenvolvimento, que com os parâmetros expostos pode realizar o seu trabalho consideravelmente mais rápido.
Por Bruno Figueiredo & Ana Catarina Ferreira
Artigos Relacionados
-
À procura de conformidade o EAA? - Não caia em soluções fáceis de acessibilidade web
Escolher uma overlay é apenas uma solução “de penso rápido” e mostra um verdadeiro desrespeito pelos utilizadores com deficiência. Em vez disso, temos de trabalhar para uma mentalidade onde os websites, as apps e outros produtos digitais são desenvolvidos considerando a acessibilidade desde o primeiro dia.
-
Baseado em prompts - O nascimento de um novo modelo de interacção Homem-máquina
A forma como o Homem interage com a tecnologia tem evoluído significativamente ao longo de décadas - e ainda está em constante evolução. A ascensão da inteligência artificial (IA) e do processamento de linguagem natural (PLN) revelou uma nova forma de interacção - os prompts.
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
-
Bancos sem barreiras - Dos balcões às apps móveis acessíveis a todos
Na indústria bancária e financeira, a acessibilidade significa capacitar todos, incluindo pessoas com deficiência e idosas, a usufruir dos produtos, serviços e instalações do banco, tornando-os convenientes e fáceis de usar.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Investigação UX Remota - a nossa selecção das melhores ferramentas online para conduzi-la
Como uma equipa que se foca em investigação UX e em design, reunimos algumas das melhores ferramentas para conduzir investigação remota e combinámo-las, com o nossos conhecimento pessoal, neste artigo.
-
Por que precisamos de ferramentas paramétricas de design de IU
Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.
-
Hábitos de Saúde no Confinamento
A Xperienz e outras 15 agências parceiras da rede internacional de investigação UX Fellows conduziram um estudo intercultural em 15 países diferentes sobre saúde e bem-estar durante o confinamento provocado pela situação de pandemia actual.

