
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
Março 22, 2023O medo secular de que as máquinas assumam o controlo

Ao realizarmos uma rápida pesquisa no Google sobre UX e Inteligência Artificial (IA), surgem uma série de artigos e muitos parecem convergir na mesma preocupação: o medo da IA, esse monstro terrível que rouba empregos, de alguma forma arrancar friamente os UX designers das suas secretárias e assumir o controlo do seu trabalho.

Fonte: Giphy
Isto não é nada de novo. O medo das máquinas substituirem os trabalhadores e deixá-los sem trabalho remonta à Revolução Industrial, há mais de dois séculos. Com a invenção de Thomas Edison, as cidades começaram a mudar para postes de iluminação elétricos e os encarregados de acender a iluminação pública viram a sua profissão com mais de 500 anos tornar-se irrelevante. Em Nova Iorque fizeram greve e na Bélgica, receando perderem o seu trabalho, os acendedores destruiram as lâmpadas elétricas. Contudo, não foram apenas os acendedores de candeeiros. Na Grã-Bretanha, vários trabalhadores qualificados sabotaram a nova maquinaria como forma de defenderem os seus postos de trabalho. Um movimento que ficaria conhecido por “destruição de máquinas” e culminaria na rebelião Ludita, onde as fábricas foram queimadas e atacadas. Curiosamente, “Ludita” é agora um termo utilizado para descrever uma pessoa que não gosta de novas tecnologias.
“Actualmente, as máquinas competem com o homem. Em condições adequadas, servirão ao homem. Não resta dúvida de que esse será o futuro das máquinas. Assim como as árvores crescem enquanto o senhor rural dorme, enquanto a Humanidade se estiver a distrair, ou a desfrutar do lazer cultivado - pois que a ele o homem se destina e não ao trabalho -, ou a criar obras belas, ou a ler belas páginas, ou simplesmente a contemplar o mundo com admiração e prazer, as máquinas estarão a fazer todo trabalho necessário e desagradável.”
A Alma do Homem sob o Socialismo, Oscar Wilde (1891)
Hoje estamos a viver uma nova revolução tecnológica impulsionada pela inteligência artificial e, mais uma vez, os mesmos velhos medos voltaram. Talvez tenhamos também de agradecer a filmes como O Exterminador Implacável ou o Matrix, onde as máquinas dominam o mundo, por isso.
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
Contudo, como disse Oscar Wilde naquela época, em vez de nos focarmos em máquinas que “competem contra o homem”, preferimos focar-nos em máquinas que “servem o homem”. Assim, para este artigo, escolhemos pensar em como podemos tirar proveito da IA para nos ajudar a melhorar o trabalho diário de UX design e a construir melhores experiências para os nossos utilizadores.
Resumindo a IA
A inteligência artificial refer-se a sistemas de computador e máquinas capazes de imitar o comportamento humano inteligente. Estes sistemas conseguem fazê-lo porque são expostos a largas quantidades de dados de treino e encontram padrões para fazer previsões. De forma resumida, conseguem perceber, aprender, prever e analisar dados.
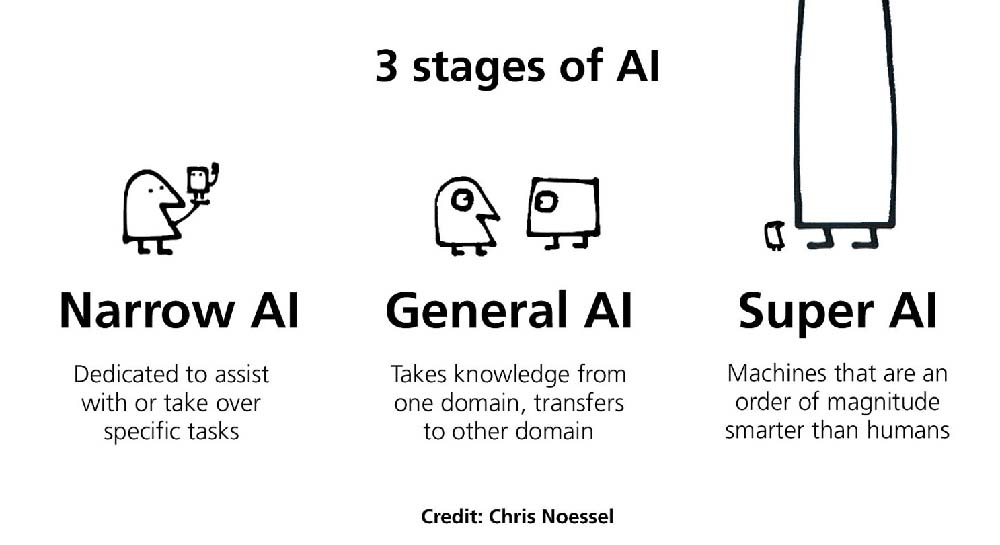
A IA pode ser classificada em 3 sub-categorias, baseadas nas características humanas que conseguem imitar:
- IA Estreita - Um algoritmo de aprendizagem é desenhado para desempenhar uma tarefa única e específica sem assistência humana. Qualquer conhecimento adquirido ao desempenhar essa tarefa não será automaticamente aplicado a outras tarefas. Actualmente, toda a IA pode ser categorizada como estreita.
- IA Geral - Uma máquina capaz de entender o mundo tão bem como qualquer humano, com a mesma capacidade de aprender a realizar uma vasta gama de tarefas. Este tipo de IA está ainda a dar os primeiros passos.
- Superinteligência artificial - Máquinas que conseguem superar os humanos em qualquer tarefa. Os sistemas de superinteligência artificial são capazes de compreender sentimentos e experiências humanas, bem como demonstrar emoções, crenças e desejos. Este tipo de IA é ainda hipotética.

Em Português: 3 etapas da IA. IA Estreita - Dedicada a assistir com ou realizar tarefas específicas. IA Geral - Pega em conhecimento de um domínio e transfere para outro. Super IA - Máquinas que são uma ordem de magnitude mais inteligentes que os humanos. Créditos: Chris Noessel
Ao falarmos de IA normalmente ouvimos duas outras palavras: machine learning e deep learning. A IA usa algoritmos e técnicas como o machine learning e o deep learning para aprender, evoluir e ficar progressivamente melhor nas tarefas atribuídas.
- Machine learning (ML) - Algoritmos que analisam dados, aprendem com eles e aplicam o que aprenderam para tomar decisões informadas.
- Deep learning (DL) - É uma subcategoria de machine learning. Os sistemas de IA usam o deep learning para aprender e evoluir continuamente, tomando decisões precisas sem a ajuda de humanos.
Exemplos do dia-a-dia de sistemas alimentados por IA
Durante os últimos meses tem havido uma grande agitação à volta da Inteligência Artificial, principalmente devido ao ChatGPT e à arte gerada por IA. Contudo, os sistemas alimentados por IA já existem há algum tempo na maioria das indústrias - transportes, saúde, manufactura, construção e comércio. Estes são alguns exemplos:
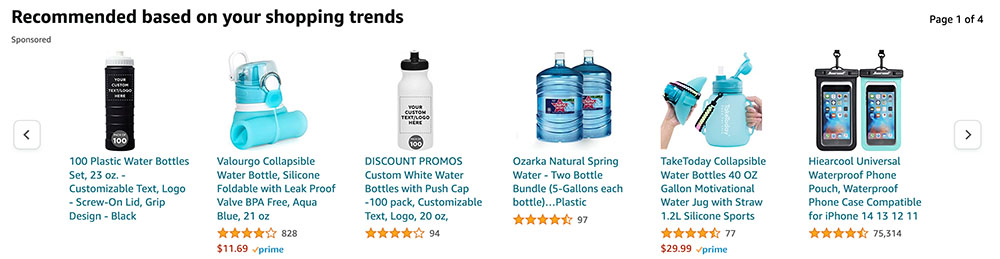
- Motores de recomendação: Vemo-los quando compramos na Amazon (recomendações inspiradas no nosso histórico de compras), quando escolhemos o que ver na Netflix (recomendações baseadas nos dados de visualização anteriores), ou na nossa lista de reprodução personalizada do Spotify. Os algoritmos aprendem com os dados do utilizador para sugerir conteúdo relevante.

Exemplo da Amazon a mostrar produtos recomendados com base nas últimas tendências de compras.
- Chatbots e assistentes virtuais: Estas ferramentas simulam a conversação humana através de métodos auditivos ou textuais. Os chatbots têm sido largamente utilizados no comércio para serviço ao cliente. Já como assistentes virtuais populares temos o Google Assistant, a Siri da Apple, a Cortana da Microsoft e a Alexa da Amazon.

A interacção humana com chatbots ainda está longe de ser perfeita
- Veículos autónomos: Um veículo capaz de sentir o ambiente e operar sem envolvimento humano. Como exemplo temos alguns modelos da Tesla, o Waymo da Google, drones, barcos e robots fabris autónomos.
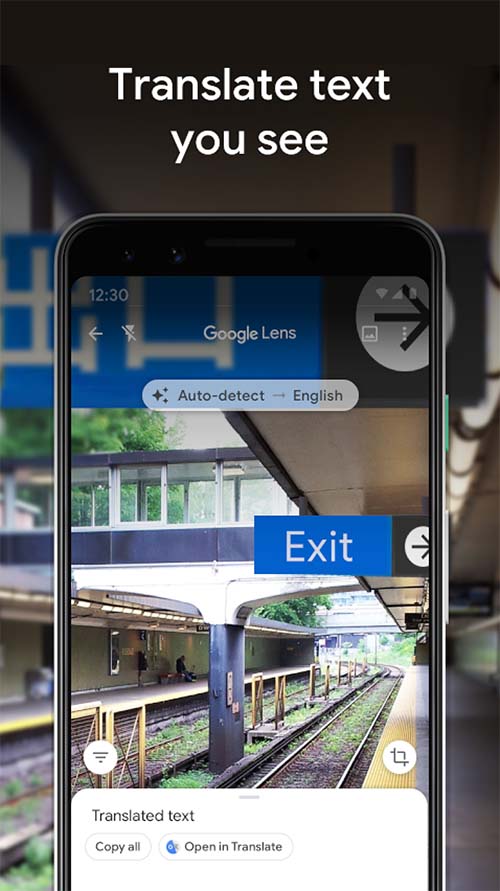
- Visão computacional: Utilizando IA, os computadores conseguem analisar imagens e vídeos para detectar e reconhecer objectos e caras. O Facebook que reconhece quem está numa fotografia, o Google a traduzir texto com a câmera do smartphone ou a Faceapp, são alguns exemplos.

O Google Lens traduz texto em tempo-real em mais de 100 línguas.
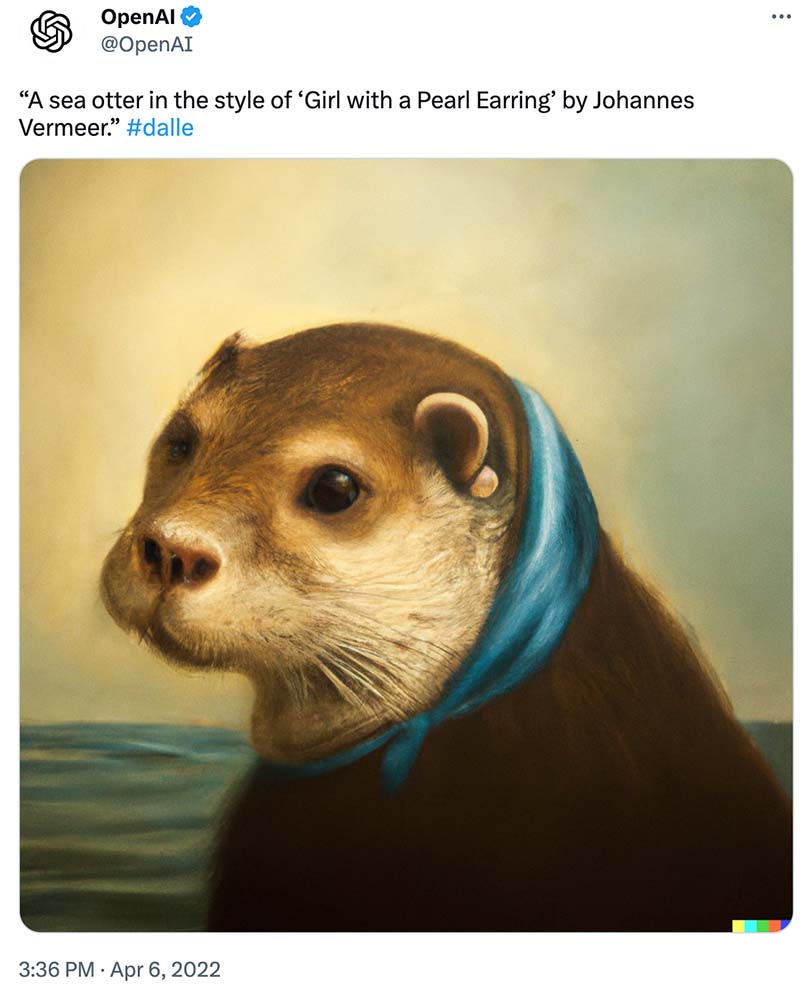
- IA generativa: Estas ferramentas conseguem criar novo conteúdo, como arte, imagens, texto ou áudio, baseado numa entrada de texto. Recentemente, o ChatGPT e o DALL-E 2 tornaram-se exemplos populares de IA generativa.

O OpenAI partilha a funcionalidade texto-para-imagem do DALL-E
Como pode a IA ajudar a criar melhores experiências para os utilizadores?
No campo de Experiência do Utilizador, a IA está gradualmente a tornar-se uma ferramenta auxiliar relevante usada durante as fases de investigação, design e desenvolvimento.
Reunir e analisar grandes volumes de dados

Fonte: Giphy
Reunir informação sobre os utilizadores e o seu comportamento, e interpretar conhecimentos a partir desses dados é uma grande parte do trabalho de cada designer, investigador, marketer ou product manager. Subtrair informações de todos os dados recolhidos pode ser uma tarefa bastante desafiante, para não falar de demorada.
Apesar dos humanos serem bastante bons a reconhecer padrões, se falarmos de grandes conjuntos de dados, certamente que iremos perder o foco e fazer erros. A IA, por outro lado, pode ser usada para analisar centenas, milhares ou milhões de dados, descobrindo padrões e informações mais rápido que os investigadores humanos.
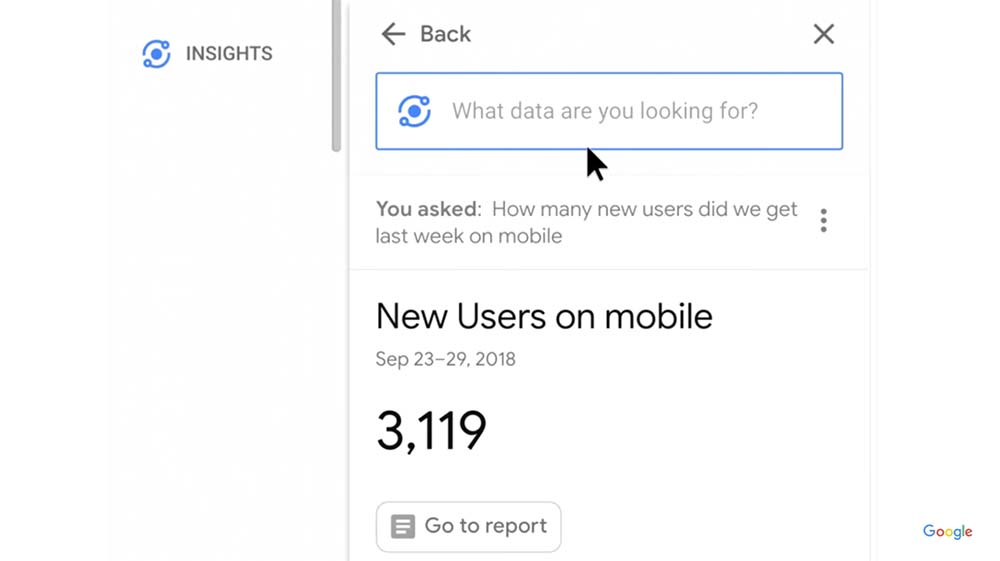
A Google Analytics Intelligence é uma ferramenta de machine learning que fornece relatórios de dados com informações detalhadas. Podemos colocar questões sobre os nossos dados em Inglês simples e obter rápidas respostas. Por exemplo: “De que países são a maioria dos novos utilizadores?” ou “Por que é que o meu tráfego caiu?

Fonte: Best Practices: Asking questions in Google Analytics
A PaveAI usa machine learning e ciência de dados, combinados com o Google Analytics para produzir relatórios baseados em dados e fornecer recomendações accionáveis.
A habilidade da IA para analisar várias quantidades de dados e revelar padrões, dá aos designers resultados significativos para a investigação de UX, poupando-lhes tempo precioso.
Personalização mais precisa

Em Português: Por favor, não nos meta na mesma categoria. (Fonte: Giphy)
Tirando partido de dados de comportamento dos utilizadores e de machine learning, é possível fornecer aos utilizadores conteúdo adaptado às suas necessidades e interesses específicos. A Netflix é um bom exemplo disso. A sua interface adapta-se de acordo com quem está a aceder, mostrando-lhe a informação mais relevante. A personalização é também sobre mostrar conteúdo relevante com base na localização dos utilizadores e na hora do dia, por exemplo.
Estamos a viver numa época onde as preferências e os comportamentos dos utilizadores estão constantemente a mudar. Já não é suficiente ajustar o conteúdo a uma grupo de utilizadores com as mesmas características (demográficas, idade, origem, etc.). De acordo com o Relatório da McKinsey Next in Personalization 2021, uns impressionantes 71% dos clientes esperam interacções personalizadas, e 76% ficam frustrados quando estas expectativas não são cumpridas.
A personalização está intrinsecamente baseada nos dados. Para oferecer uma experiência verdadeiramente personalizada é necessário compreender as necessidades dos utilizadores e encontrar formas mais eficazes de envolvê-los. Isso implica a análise de uma grande quantidade de dados. É aí que entra a IA. Pode recolher, processar e analisar grandes quantidades de dados, fornecendo informações úteis.
Enquanto que com a personalização tradicional vemos apenas anúncios online baseados no que comprámos na estação passada ou no que as outras pessoas estão a comprar, a hiper-personalização sobe a outro patamar, tornando possível às marcas tratarem cada pessoa que utiliza o seu website ou app como uma entidade única. Assim, retira informação de dados sobre as nossas compras anteriores para inferir qual é a nossa palete de cores preferida, o peso, estrutura corporal, localização, horário de compras, e método de pagamento preferencial para construir um anúncio só para nós.
Esta capacidade impulsionada pela IA para personalizar a mensagem de uma marca, os conteúdos, produtos e serviços irá melhorar a experiência do utilizador, assegurando assim uma melhor adopção e retenção.
Ferramentas de IA para aumentar a produtividade

Fonte: Giphy
Redimensionar imagens, fazer correcções de cor, cortar imagens, remover fundos de imagens - de certeza que faz estas tarefas com bastante frequência durante o seu trabalho de design, certo?
Felizmente, a IA oferece agora várias soluções para poupar tempo com estas tarefas repetitivas e demoradas, deixando os designers com mais tempo para se focarem em desenhar melhores experiências.
Os UX designers, investigadores e escritores de conteúdo têm várias ferramentas que podem incorporar no seu trabalho, para ajudar em diferentes etapas do processo de design. Vamos ver algumas delas.
🖌️ TAREFAS PARA TRABALHO DE DESIGN
- Remove.bg - Esta ferramenta gratuita permite “remover fundos 100% automaticamente em 5 segundos com um clique”. Todo aquele tempo doloroso despendido a remover fundos de imagens manualmente, pode agora ser usado para tarefas mais criativas.

Fonte: Remove.bg
Existem também várias outras ferramentas de IA para remover fundos como Removal.ai, Zyro, Hotpot, and Erase.bg.
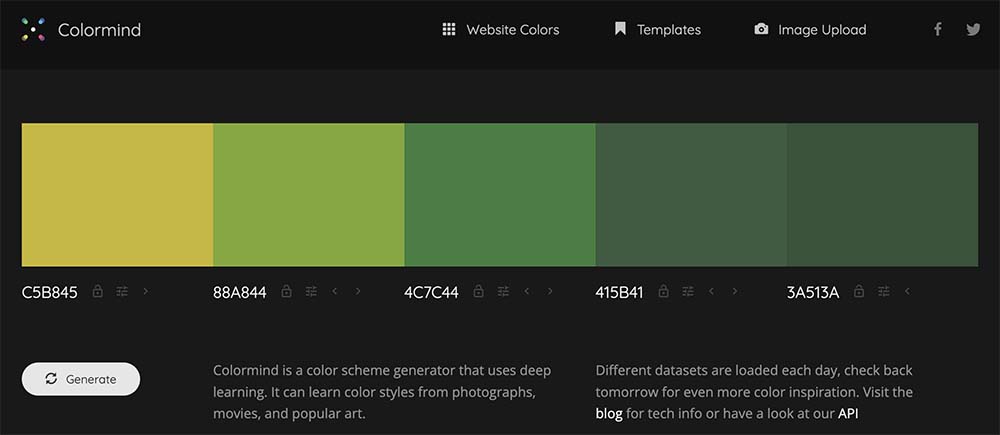
- Colormind - Utilizando deep learning, este gerador de palete de cores por IA aprende estilos de cores de fotos, vídeos e arte popular.

Fonte: Colormind
Semelhante a esta ferramenta, existe o Khroma, Huemint, and Coolors.
- Let’s Enhance - Um editor automático de IA capaz de aumentar a resolução de uma imagem até 16px em segundos, sem perder qualidade.

Fonte: Let's Enhance
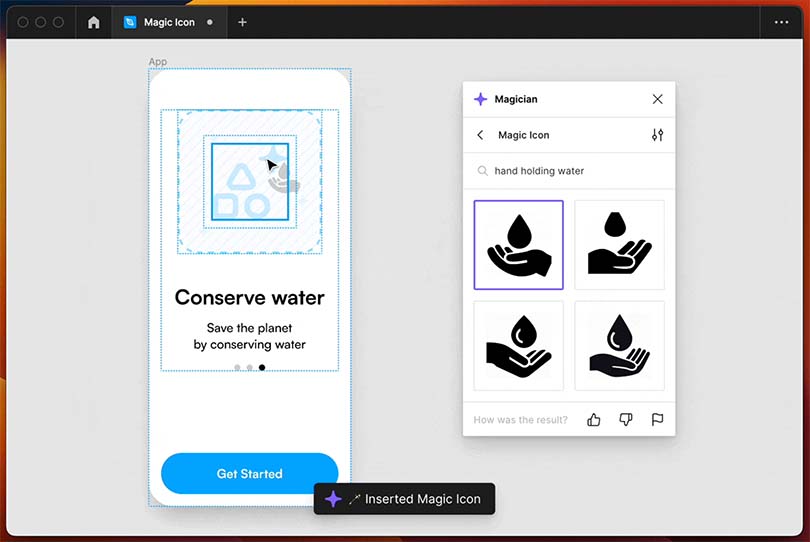
- Magician - Este é um plugin para o Figma alimentado por IA que pode ajudar criando ícones e imagens a partir de texto, copywriting e mais.

Funcionalidade texto-para-ícone do Magician
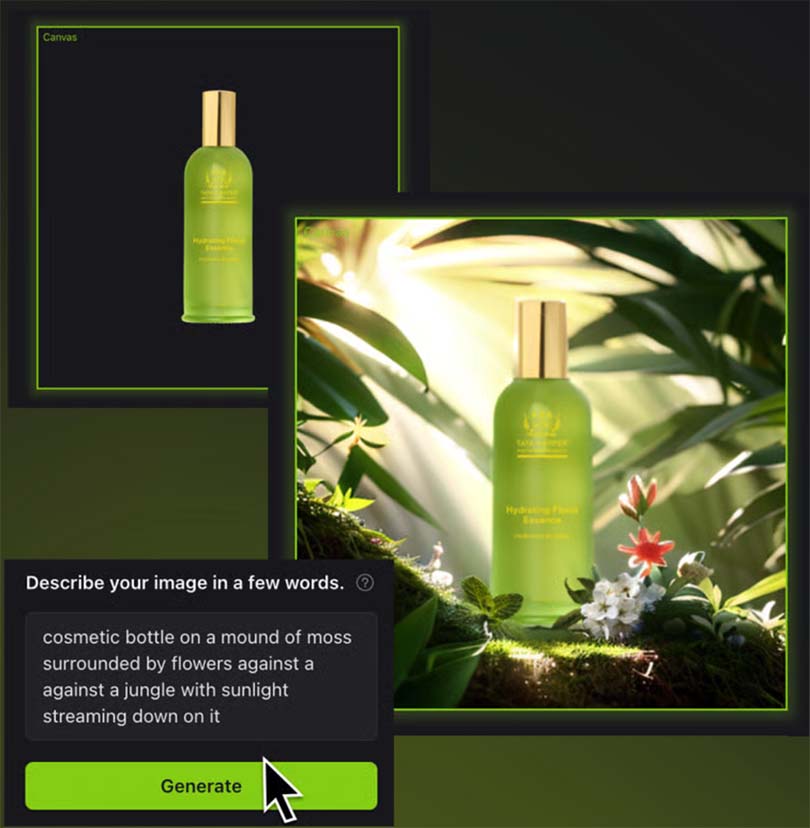
- Flair - Uma ferramenta de design de IA para conteúdo de marca. Simplesmente arrastam-se as fotografias do produto para a tela, descreve-se visualmente a cena que rodeia o produto e voilà, uma fotografia de produto de alta-qualidade é criada em minutos.

Fonte: Flair
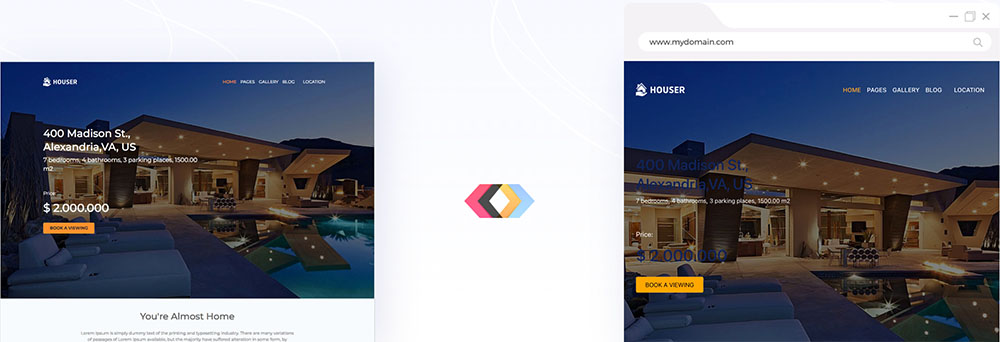
- Fronty - Com a ferramenta de IA da Fronty os utilizadores podem gerar código HTML e CSS a partir de um design ou mockup em alguns minutos, que pode ser editado e publicado em tempo real.

Fonte: Fronty
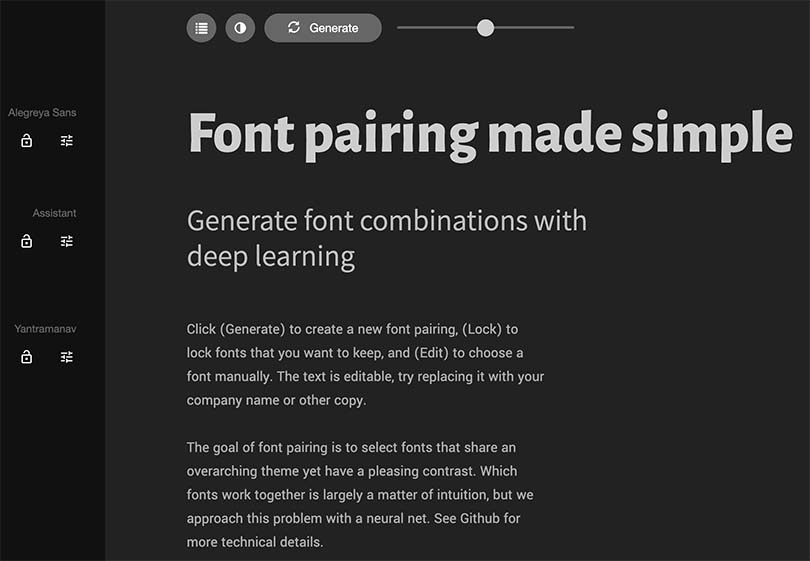
- Fontjoy - Gera combinações de tipos de letra através de deep learning.

Fonte: Fontjoy
- IconifyAI - Esta ferramenta permite criar ícones profissionais com IA em segundos. Só é necessário descrevermos os objectos que gostaríamos de ver nos nossos ícones, selecionar a cor que melhor representa a marca, o estilo e forma preferidos. O preço pode ir de $10 por 15 ícones, a $25 por 60 ícones.
- DALL-E 2 - Um sistema de IA que consegue criar imagens e arte originais e realísticas a partir de uma descrição em linguagem natural. Pode ser uma ferramenta útil para ajudar os designers a fazer um brainstorming de potenciais ideias criativas.
Outros geradores de images por IA incluem Images AI, StableCog, Artbreeder, Leonardo AI, Midjourney AI, Runway e Deep Dream Generator.
✍️ FERRAMENTAS PARA UX WRITING
Apesar de a IA não ser capaz de gerar conteúdo original ou informações como um humano, é capaz de imitar a linguagem e estrutura humanas. Ao auto-gerar frases ou texto para histórias baseados em inputs, expõe-nos a novas ideias de conteúdo. Uma ajuda preciosa para quem faz UX writing, escrita de conteúdo ou copywriting e que precisa de ultrapassar o bloqueio de escritor. Escrita de qualidade pode ser produzida mais rápido e mais eficientemente.
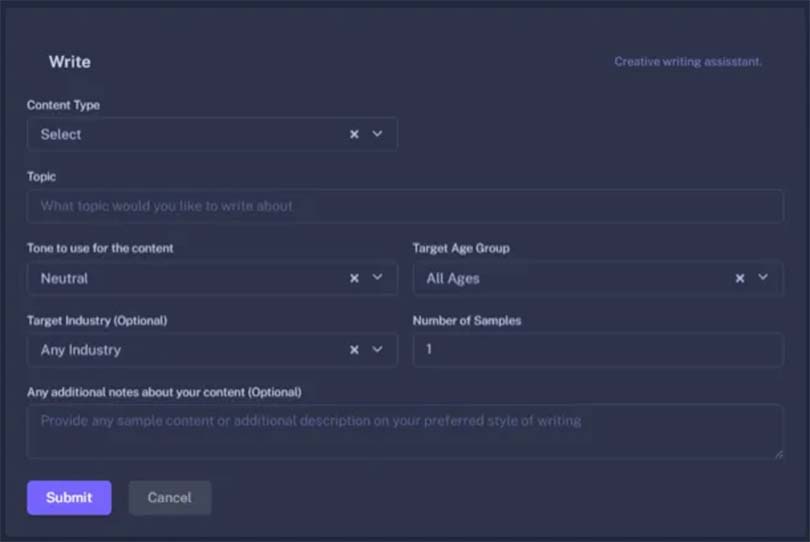
- UltraBrainstormer - Este é um assistente de escrita criativa que ajuda com conteúdo sobre qualquer tópico. É possível personalizar o conteúdo selecionando o tipo de conteúdo, o tom, a faixa etária e a indústria alvo.

Ultrabrainstormer (Fonte: FutureTools)
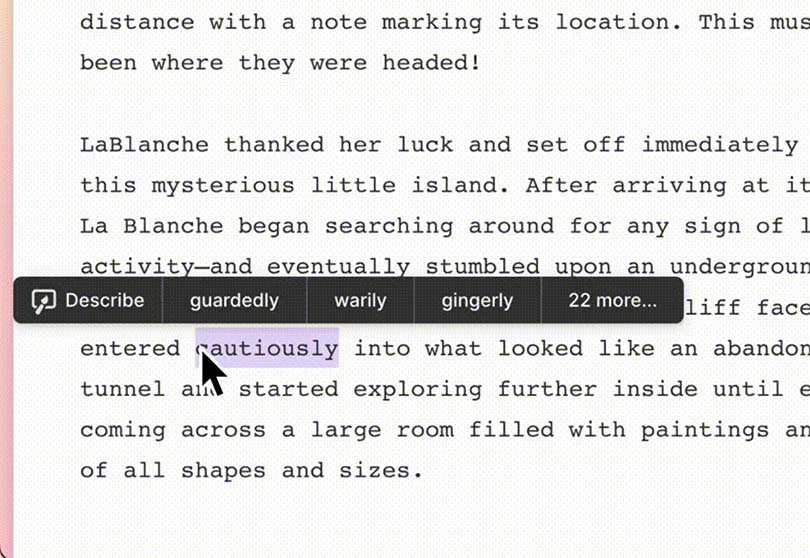
- Sudowrite - Esta ferramenta afirma ser “o parceiro de escrita de IA que sempre quis”. É possível escrever um conceito e ela gera até 1000 palavras. Analisa as nossas personagens, o tom e o enredo e gera as próximas 300 palavras na nossa voz. Pode ajudar com partes descritivas do texto ou a expandir partes da nossa história que pareçam apressadas. Tem também várias funcionalidades de edição, como re-escrita de frases, dar feedback sobre a escrita com áreas accionáveis de melhoria, e ajudar a encontrar a palavra perfeita.

Funcionalidade de palavras relacionadas (Fonte: Sudowrite)
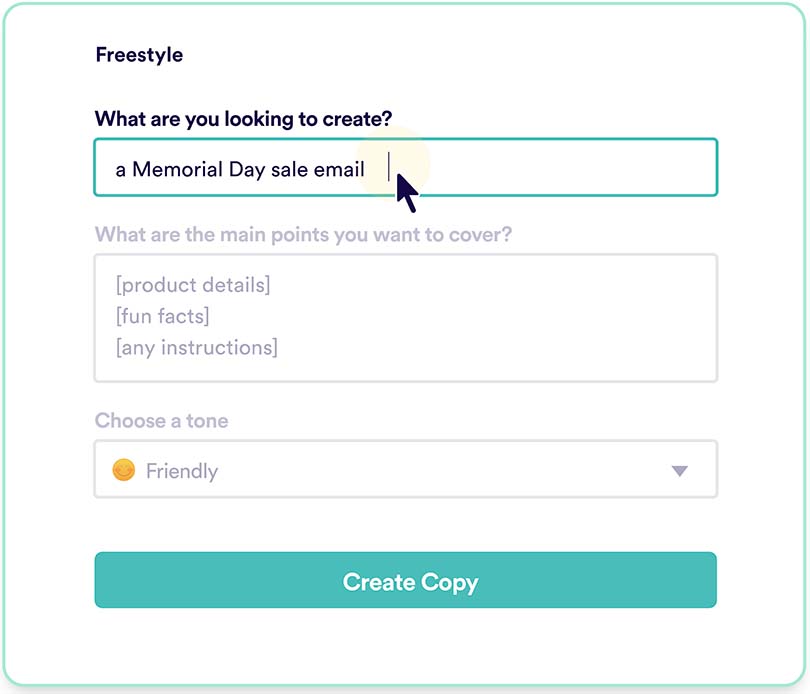
- CopyAI - Esta ferramenta é um gerador de conteúdo de IA. Nela é possível escrever o que precisamos (emails, publicações para redes sociais, artigos para blog, etc.), dar algum contexto e instruções, escolher um tom, e a IA apresenta várias opções. Também inclui um editor que ajuda a reescrever parágrafos e melhorar frases.

Criar copy no copy.ai
- Jasper - Esta plataforma generativa de IA ajuda as equipas a criar conteúdo para a sua marca “10x mais rápido”. Diz que produz textos de marketing de alta conversão e ajuda a ultrapassar o bloqueio de escritor. Uma das suas funcionalidade é chamada Boss Mode e pode ser usada para escrever conteúdo longo como artigos para blog, relatórios, emails e histórias. O conteúdo é 100% livre de plagiarismo e classificado para SEO. O Jasper consegue ler e escrever em mais de 25 línguas, traduzindo usando deep learning.
Outras ferramentas de escrita de IA incluem Anyword, Rytr, e QuillBot.
🔎 FERRAMENTAS PARA UX RESEARCH
Existem diversas ferramentas de IA que podem apoiar os investigadores de UX quando conduzem investigação de usabilidade.
- Attention Insight - Esta ferramenta permite validar conceitos através da sua performance durante a etapa de design com dados analíticos de atenção gerados por IA. Depois de se fazer o upload dos ficheiros de design ou colar um URL, gera heatmaps de atenção que mostram que elementos do design cativaram a atenção dos utilizadores. É também possível definir uma área de interesse para testar e obter a percentagem exacta de atenção que o objecto recebe, entre outras funcionalidades.
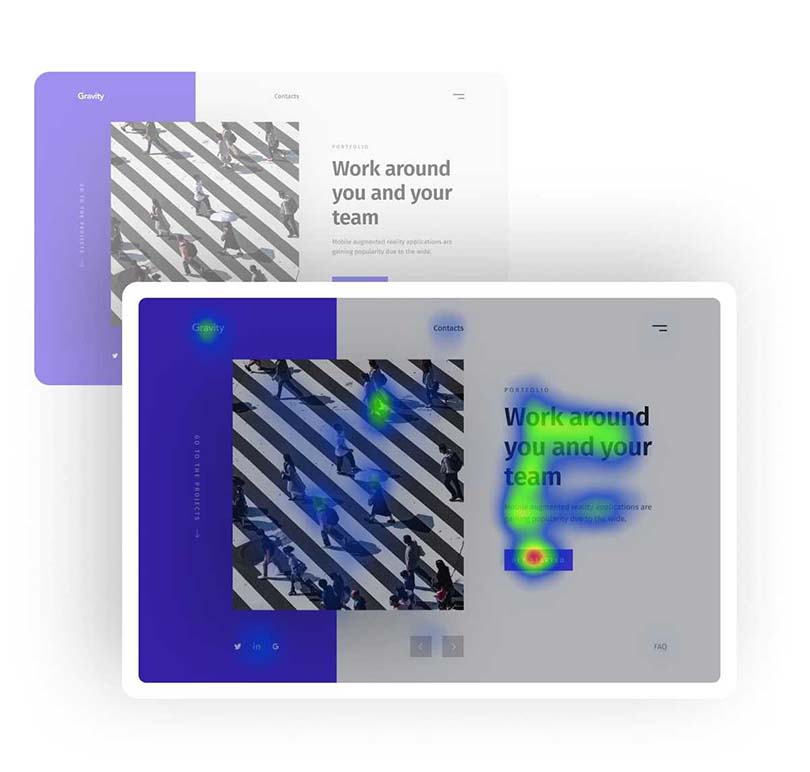
- VisualEyes - O VisualEyes simula estudos de eye-tracking e testes de preferência com uma tecnologia preditiva com 93% de precisão. Após o upload do design, os algoritmos inteligentes prevêem padrões de comportamentos do utilizador com base em dados extensos de estudos em larga escala. Inclui mapas de atenção, medição de áreas de interesse, pontuação e mapas de clareza.

Exemplo de um mapa de atenção do VisualEyes.
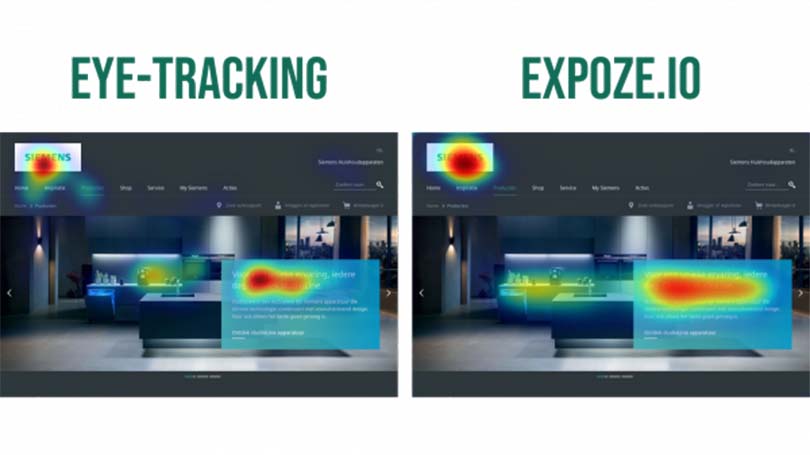
- Expose - A plataforma da Expose usa IA para prever o resultado de um estudo de eye-tracking, eliminando a necessidade de recrutar participantes humanos. As suas funcionalidades principais incluem heatmaps de atenção e previsões das áreas de interesse.

Uma comparação do eye-tracking e do Expoze.io (Fonte: Expoze.io)
- WEVO - Uma plataforma que combina input humano com tecnologia de IA para produzir informações sobre os utilizadores rápidas e precisas em escala. A Wevo analisa dados e feedback de +100 utilizadores por teste, verifica automaticamente a qualidade da resposta, organiza e filtra os resultados. Apresenta pontuações, benchmarks e informações sintetizadas.
- Happy Scribe - Este software permite transcrever ficheiros em minutos. Apesar de ainda ser necessário fazer uma revisão do resultado permite, mesmo assim, poupar bastante tempo. Suporta dezenas de línguas para transcrição e legendagem. Ferramentas como esta fazem com que a tradução seja mais barata e rápida, abrindo a possibilidade de oferecer conteúdo em várias línguas. Apesar de uma tradutor humano ainda precisar de verificar o estilo e fluxo do discurso, a tradução da IA pode servir como um bom primeiro rascunho.
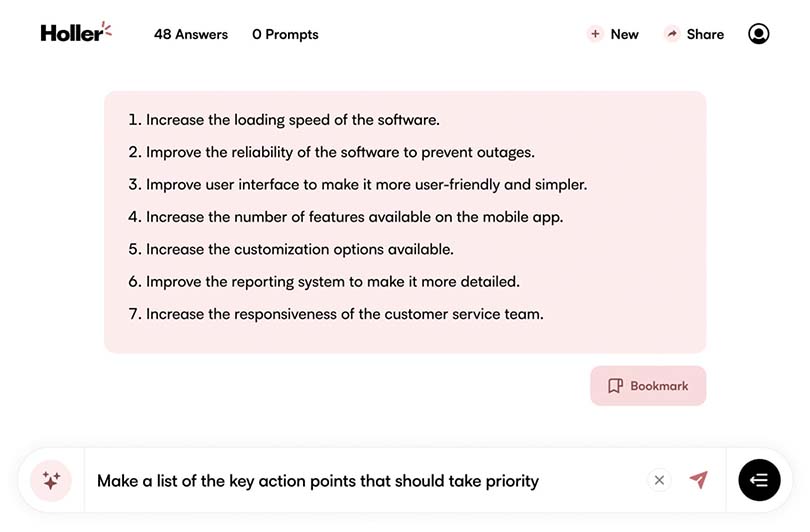
- Holler - Esta tarefa permite criar questionários de uma pergunta para satisfação do cliente, envolvimento dos funcionários e pesquisas de mercado, e depois encontrar tendências e padrões nos dados recolhidos com a ajuda da IA.

Um exemplo onde se pode perguntar à IA para fazer uma lista dos pontos chave que devem ter prioridade (Fonte: Holler)
- Olli - É apresentado como “o ChatGPT da análise de dados”. A plataforma conecta-se com os dados da empresa, visualiza-os e é capaz de responder a questões e fornecer uma análises sobre todo o tipo de dados.
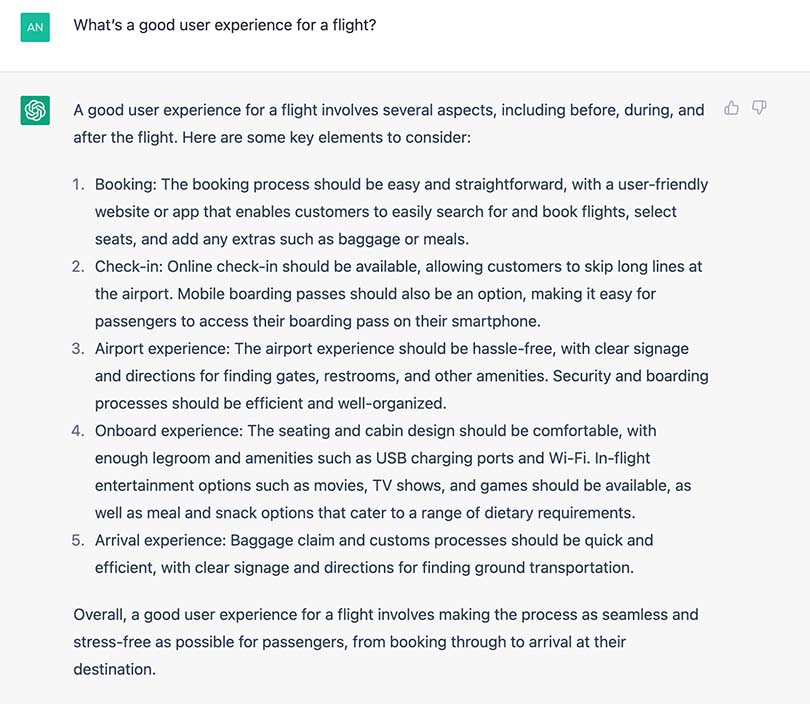
- ChatGPT - Bastam apenas alguns minutos para encontrar uma séria de artigos com ideias para usar o ChatGPT na investigação com utilizadores. Incluem perguntar à IA para imitar utilizadores, gerando respostas a entrevistas e comentários sobre conceitos de design, para escrever questões de investigação, para criar uma persona, entre outras.
📝 Este artigo de Jeff Humble no The Fountain Institute é um óptimo exemplo para todos os que estão a tentar descobrir como usar o ChatGPT nos seus processos de investigação e design.

Um exemplo de resposta do ChatGPT à questão “Como é uma boa experiência de utilizador num voo?”
Prototipagem e wireframing mais rápidos
A prototipagem é um processo essencial para qualquer equipa de design que esteja a criar um novo website ou app. Com os protótipos, os designers podem explorar novas ideias e soluções sem terem de investir no desenvolvimento. São também úteis para testar com utilizadores reais e descobrir quaisquer problemas de usabilidade.
Usando ferramentas de prototipagem baseadas em IA, os designers podem ter um vislumbre do produto final em cada etapa, resultado num aumento da produtividade e redução do esforço. Tornam o processo de desenvolvimento de produto mais simples e dão oportunidade às equipas de se focarem mais em testar protótipos funcionais.
Enquanto os designers utilizam já diferentes ferramentas de prototipagem disponíveis no mercado, novas ferramentas de IA estão a emergir.
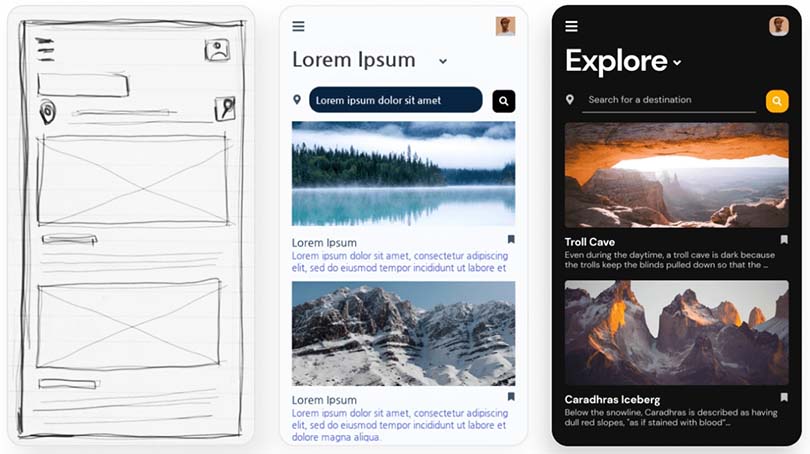
Com o Uizard, por exemplo, é possível digitalizar rascunhos e mockups e transformá-los automaticamente em designs para uma app móvel, uma app web ou um website. Criar estes protótipos rápidos e de alta-fidelidade pode ser bastante útil para testar ideias com utilizadores reais.

Uma ideia de design transformada num protótipo UI funcional com a Uizard
Melhorar a acessibilidade web
Apesar de vários websites serem criados todos os dias, não são construídos considerando a acessibilidade. Somando esses com todos os outros websites já existentes que também falham os standards de acessibilidade, é bastante claro como as pessoas com deficiência lutam para navegar na web.
Muitas soluções baseadas em IA estão já a ajudar a tornar a web um lugar mais acessível para pessoas com deficiência. O reconhecimento facial é uma alternativa a escrever uma palavra-passe baseada em IA. É claramente útil para utilizadores cegos e para pessoas com algum tipo de incapacidade física que as impeça de utilizar os braços. O reconhecimento de fala é uma grande funcionalidade para os utilizadores com alguma incapacidade física, cognitiva ou de aprendizagem que possam ter dificuldade a digitar.
Tirando partido de ferramentas de teste e correcção de erros baseadas em IA, as empresas podem avaliar os problemas de acessibilidade nos seus websites e corrigir problemas automaticamente durante o desenvolvimento do website.
Deque - A Deque fornece o axe, um kit de ferramentas de acessibilidade digital que inclui o axe DevTools, o axe Auditor e o axe Monitor. As suas ferramentas integram machine learning para permitir a testagem automática. Só a testagem automática da Deque identifica 57.39% dos problemas de acessibilidade. Quando combinada com uma tecnologia chamada Intelligent Guided Testing (IGT) o número salta para 80.39%, em média. O seu objectivo é ajudar a equipa de desenvolvimento, fornecendo ferramentas que conseguem testar automaticamente uma página web, bem como ferramentas para acelerar a testagem que necessita de input humano.
A sua capacidade de ML é baseada em anos de dados de auditorias abrangentes de acessibilidade para milhares de organizações, e nos utilizadores das suas ferramentas que fornecem uma grande quantidade de dados.
A ML - e a IA como um todo - mostram imenso potencial para transformar a acessibilidade digital e a capacidade de qualquer organização de criar espaços digitais inclusivos.
Dylan Barrel, CEO da Deque
UserWay - A UserWay oferece uma ferramenta de acessibilidade baseada em IA construída para assegurar a conformidade com o ADA e as WCAG 2.1. A ferramenta corrige o código do website para acomodar leitores de ecrã e outras tecnologias assistivas de acordo com os standards do WCAG e adiciona ferramentas de personalização que todos os visitantes podem usar. A IA é capaz de interpretar e escrever código acessível de forma semelhante a uma equipa de especialistas, mas bastante mais rápido.
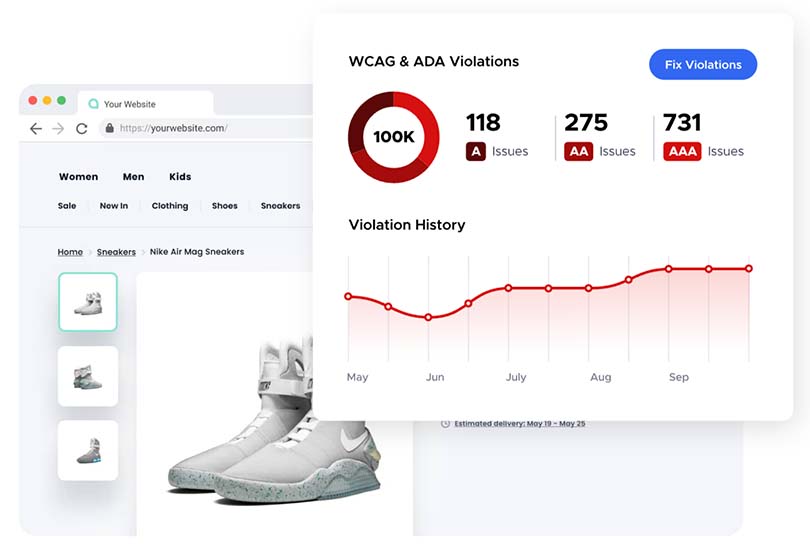
Também oferecem uma ferramenta Scanner que lê o código num website e avalia a sua estrutura, navegação, links, botões e muitos outros critérios para descobrir violações do WCAG.

Scanner de acessibilidade da UserWay (Fonte: UserWay)
AccesiBe - A empresa desenvolveu uma solução automatizada de acessibilidade web usando IA, machine learning e visão computacional, para atender aos requisitos mais complexos, necessários para a acessibilidade com leitor de ecrã e navegação com teclado.
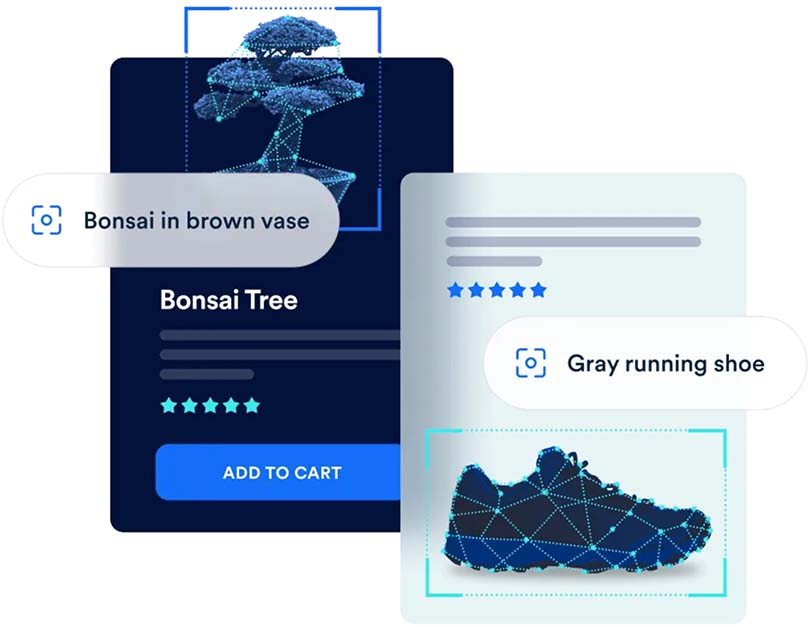
Por exemplo, usando reconhecimento de imagem, a accessWidget verifica todas as imagens num website, e se algum texto alternativo estiver em falta, fornece automaticamente alt texts precisos e elaborados para essas imagens.

O accessWidget a usar a visão computacional para adicionar texto alternativo a imagens
Outras ferramentas IA para acessibilidade web incluem Max Access, AudioEye, EqualWeb, Monsido, and Silktide.
Uma tecnologia em evolução com grande potencial

Fonte: Giphy
Há medida que a IA continua a evoluir, irá continuar a ter um impacto inegável no futuro do trabalho. Ao analisar mais de 200.000 empregos em 29 países, a PwC estima que até 30% dos empregos possam ser automatizados até meados da década de 2030. Contudo, enquanto a IA pode tirar alguns empregos aos humanos, irá também criar 97 milhões de empregos até 2025 (como previsto pelo Fórum Económico Mundial).
Enquanto alguns empregos nos sectores de finança, transporte e logística possam ser mais fácil de automatizar, os empregos que dependem de habilidades sociais não serão substituídos tão facilmente. A UX é um desses casos, pois requere empatia para se relacionar com os utilizadores e compreender os seus problemas.
Como pudemos ver com todas estas ferramentas, a IA está já a mudar o design de produtos e sistemas, e é certamente uma grande oportunidade para os UX designers transformarem o seu trabalho. Fornecendo informações úteis e automatizando certas tarefas, a IA ajuda os UX designers a criar experiências mais personalizadas e eficientes para os seus utilizadores.
Artigos Relacionados
-
Curso Estratégia de Acessibilidade Digital [início em Janeiro 2025]
O novo curso Estratégia de Acessibilidade Digital pretende dotar os formandos com todas as competências necessárias para compreenderem o universo da acessibilidade digital.
-
À procura de conformidade o EAA? - Não caia em soluções fáceis de acessibilidade web
Escolher uma overlay é apenas uma solução “de penso rápido” e mostra um verdadeiro desrespeito pelos utilizadores com deficiência. Em vez disso, temos de trabalhar para uma mentalidade onde os websites, as apps e outros produtos digitais são desenvolvidos considerando a acessibilidade desde o primeiro dia.
-
Baseado em prompts - O nascimento de um novo modelo de interacção Homem-máquina
A forma como o Homem interage com a tecnologia tem evoluído significativamente ao longo de décadas - e ainda está em constante evolução. A ascensão da inteligência artificial (IA) e do processamento de linguagem natural (PLN) revelou uma nova forma de interacção - os prompts.
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
-
Bancos sem barreiras - Dos balcões às apps móveis acessíveis a todos
Na indústria bancária e financeira, a acessibilidade significa capacitar todos, incluindo pessoas com deficiência e idosas, a usufruir dos produtos, serviços e instalações do banco, tornando-os convenientes e fáceis de usar.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Conduzir testes de usabilidade com pessoas com deficiência
Com base na nossa experiência a conduzir testes de usabilidade com utilizadores com deficiência, partilhamos alguns aspectos a ter em consideração ao planear e conduzir investigação com pessoas com deficiência, de forma a garantir que tudo corre bem e que são recolhidas informações úteis.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
“Está sem áudio” - Lições aprendidas após um ano a realizar investigação remota com utilizadores
Depois de mais de um ano a interagir com os utilizadores remotamente, queremos reflectir sobre as dificuldades da investigação remota, partilhar algumas lições que aprendemos e reflectir sobre o que será o “novo normal” depois do impacto do Covid.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
Como as más métricas estão a prejudicar o seu negócio e a experiência dos seus utilizadores
As empresas estão a enganar-se a si próprias e a aborrecer os clientes como consequência. Fazem-no quando aplicam questionários tendenciosos apenas na esperança de confirmar o que querem ouvir.
-
UX Writing - Crie melhores experiências com melhor conteúdo
Imagine um website ou uma aplicação sem palavras. Se não fosse pelo logótipo, conseguiria dizer sobre o que é esta página? Saberia em que botão clicar? Onde a navegação o levaria? O que seria suposto escrever na barra de pesquisa? Não importa o quão bonita é uma interface, sem palavras os utilizadores simplesmente não serão capazes de completar qualquer tarefa nela.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Investigação UX Remota - a nossa selecção das melhores ferramentas online para conduzi-la
Como uma equipa que se foca em investigação UX e em design, reunimos algumas das melhores ferramentas para conduzir investigação remota e combinámo-las, com o nossos conhecimento pessoal, neste artigo.
-
Por que precisamos de ferramentas paramétricas de design de IU
Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.
-
Hábitos de Saúde no Confinamento
A Xperienz e outras 15 agências parceiras da rede internacional de investigação UX Fellows conduziram um estudo intercultural em 15 países diferentes sobre saúde e bem-estar durante o confinamento provocado pela situação de pandemia actual.

