
Ilustrações responsivas
Fevereiro 26, 2021Mais e mais pessoas navegam na web nos seus telefones. A maior parte das vezes é simplesmente mais conveniente do sentar à frente de um computador desktop ou portátil. E os dados confirmam - o tráfego móvel representa aproximadamente metade do tráfego web no mundo. No terceiro trimestre de 2019, os dispositivos móveis (excluindo tablets) geraram 51.5% do total de tráfego web (fonte: Statista).
À medida que as pessoas começaram a usar cada vez mais uma diversidade de dispositivos para navegar na web, os designers perceberam que os dias de desenhar um website para um único ecrã desktop tinham acabado. Tiveram então de repensar como os seus desenhos se apresentavam em diferentes dispositivos. Isso leva-nos ao conceito de design responsivo, sobre o qual falaremos na primeira parte deste artigo.
Depois queremos focar-nos principalmente nas ilustrações responsivas. Cada vez mais designers estão a tirar partido das ilustrações nos websites que criam. E por que não? Boas ilustrações não só são um regalo para os olhos, como podem ajudar os utilizadores a compreender melhor a mensagem da marca. Serão certamente melhores do que algumas stock photos aleatórias que reconhecemos de ver noutro site.
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir? Vamos ver.
Primeiro que tudo - o que é o design responsivo?
Se os designers e os developers tivessem de construir versões incontáveis de um website para todos os dispositivos que existem seria impraticável, tanto do ponto de vista de tempo como de custo. O web design responsivo (ou design optimizado para dispositivos móveis) é uma abordagem que permite que o design e o código correspondam ao tamanho e orientação do ecrã de um dispositivo. Os websites responsivos usam essencialmente grelhas fluídas, imagens flexíveis e estilo CSS para mudar o design do site e renderizá-lo de acordo com a largura do ecrã.
“Web design responsivo significa que a página usa o mesmo URL e o mesmo código quer o utilizador aceda ao site num computador, num tablet ou num smartphone - só a exibição se ajustará ou responderá de acordo com o tamanho do ecrã.
Por que é importante?
Uma necessidade de velocidade
Apesar de mais de metade da população mundial estar actualmente conectada à internet (de acordo com o Statista, em Outubro de 2020, quase 4.66 biliões de pessoas eram utilizadores activos de internet, o que representa 59% da população global), a velocidade da internet é bastante lenta em muitas partes do mundo. O design responsivo desempenha um papel importante na optimização da velocidade dos websites. Tal é relevante quando 1 em cada 4 visitantes abandonaria um website se demorasse mais de 4 segundos a carregar. O que consequentemente irá afectar negativamente as conversões.
Estrelato nos motores de busca
A velocidade é também crucial quando os motores de busca neglicenciam websites que não carregam rapidamente, tanto em pesquisas em desktop como em dispositivos móveis.
Em Abril de 2015, o Google introduziu os websites responsivos nos seus critérios de ranking. Isso é bastante importante no que diz respeito ao SEO (Optimização de Motores de Busca) e se queremos que o website garanta um lugar nos primeiros resultados mostrados aos utilizadores. Como sabemos, rankings altos no Google levam a muito mais tráfego e possivelmente mais conversões.

Facilidade de uso
Um estudo da Adobe concluiu que os utilizadores priorizam a exibição e o design quando vêem conteúdo, tanto em contexto pessoal como profissional. De facto, consideram que “conteúdo que é bem exibido no dispositivo que estão a usar” é o segundo aspecto mais importante no que diz respeito à experiência de visualização de conteúdo. Irão também trocar de dispositivo ou até parar ver o conteúdo se encontrarem problemas de design ou exibição.
Quando um website não é optimizado para dispositivos móveis as imagens podem aparecer distorcidas, o texto muito pequeno ou difícil de ler, ou até mesmo não caber no ecrã, a informação é difícil de encontrar. Ter um website optimizado para dispositivos móveis pode fazer uma enorme diferença, especialmente quando sabemos que 67% dos utilizadores de dispositivos móveis afirmam que é mais provável comprarem um produto ou serviço de um website quando este é optimizado para dispositivos móveis.
Para optimizar os websites para dispositivos móveis e ir de encontro às necessidades dos utilizadores há um conjunto de melhores práticas que os designers e developers devem ter em consideração. Dizem respeito, por exemplo, a áreas clicáveis, botões, conteúdo, imagens e tipografia. Mas hoje, queremos focar-nos num em particular - as ilustrações.
Ilustrações responsivas - o que são e como funcionam?
As ilustrações tornaram-se uma das grandes tendências do web design, e uma que veio definitivamente para ficar. Contudo, são mais do que simples decoração para tornar o layout de um website mais bonito. As melhores ilustrações são aquelas que realçam tanto o conteúdo do website como a mensagem da marca. São incrivelmente efectivas para atrair visitantes e adicionar um toque humano à experiência global.
Se pensarmos que 94% das primeiras impressões são relacionadas com o design e 38% das pessoas irão parar de interagir com um website se o layout não for atractivo, então criar um website bonito esteticamente, tomando partido da ilustração, deve ser uma prioridade para deixar uma impressão duradoura nos utilizadores.

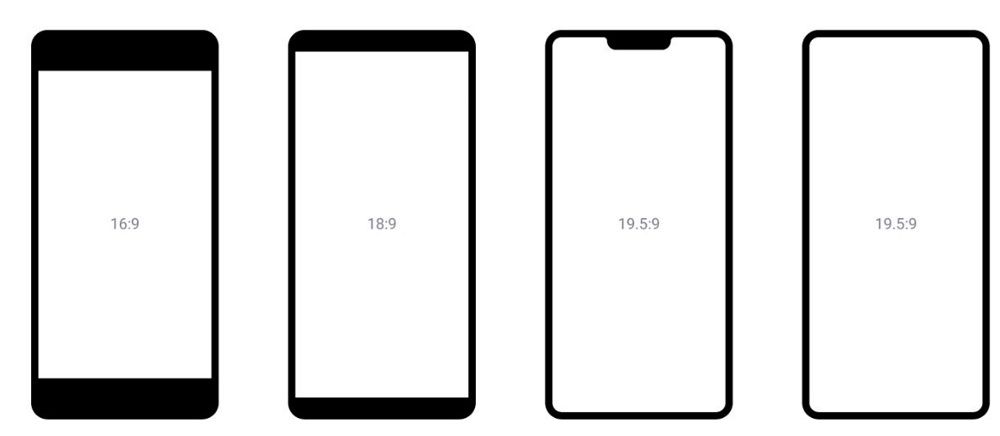
O desenho de ilustrações responsivas vem também da necessidade de adaptação a smartphones com tamanhos de ecrã bastantes diferentes.
Ao desenhar um website responsivo, os designers precisam de pensar em como uma ilustração será dimensionada. Como aparecerá num grande ecrã desktop, num tablet ou num pequeno smartphone?
O segredo: SVGs
SVGs ou Scalable Vector Graphics (gráficos vectoriais escalonáveis) são essenciais para qualquer design responsivo que use ilustrações ou ícones. Quando criamos um JPG no Photoshop, por exemplo, o ficheiro é exportado como um conjunto fixo de pixels, o que pode fazer com que logótipos ou ilustrações percam qualidade e apareçam pixelizadas ou granuladas quando aumentadas. Ao contrário dos ficheiros de imagem em formato JPG ou PNG, os SVGs são infinitamente escaláveis.
Os SVGs são independentes de resolução pois são um formato de vector construído usando uma equação matemática que permite que as imagens dimensionem em tamanho sem perderem qualidade. Com SVGs o produto final usa formato XML, que consiste numa colecção de código. Como um SVG é um gráfico de base vectorial irá dimensionar a qualquer tamanho para se ajustar a dispositivos de diferentes tamanhos. Então, ao usar um ícone ou um gráfico em SVG sabemos que todos os pixels irão permanecer perfeitos em todas as experiências. Por essa razão, os SVGs são um enorme economizador de tempo pois não é necessário desenhar múltiplas versões de uma ilustração para se ajustar a diferentes ecrãs.
Depois há o factor velocidade. Todos sabemos que é bastante irritante quando estamos sentados nos nossos telefones a ver uma imagem carregar por ter um tamanho tão grande. Os SVGs têm muitas vezes um ficheiro com um tamanho mais pequeno, o que ajuda os websites a carregar mais rapidamente.
Vejamos este exemplo
Para ser responsiva, uma ilustração de um homem e uma mulher num cenário de um escritório é construída em 3 camadas - o fundo, a pessoa 1 e a pessoa 2 - cada camada corresponde a um ficheiro SVG diferente.

Com uma abordagem responsiva, a ilustração aumenta proporcionalmente. Contudo, de forma a que a ilustração das duas pessoas fique centrada no ecrã, as camadas da “Pessoa 1” e da “Pessoa 2” movem-se para o centro do ecrã.

Se não usarmos uma abordagem responsiva, a ilustração irá aparecer pequena ou partes importantes da imagem serão ligeiramente cortadas. Ao usar uma abordagem responsiva iremos manter os elementos importantes do primeiro plano e os elementos menos importantes no plano de fundo irão desaparecer.
Na abordagem responsiva, podemos não ver alguns elementos do plano de fundo quando usamos um dispositivo móvel, contudo isso não afecta a ideia que a ilustração está a tentar passar porque os elementos importantes do primeiro plano estão bem enquadrados.
A ilustração que vemos na abordagem não responsiva faria provavelmente mais sentido num tablet ou num ecrã desktop que são grandes o suficiente para vermos mais detalhes.
Quem está a fazê-lo bem


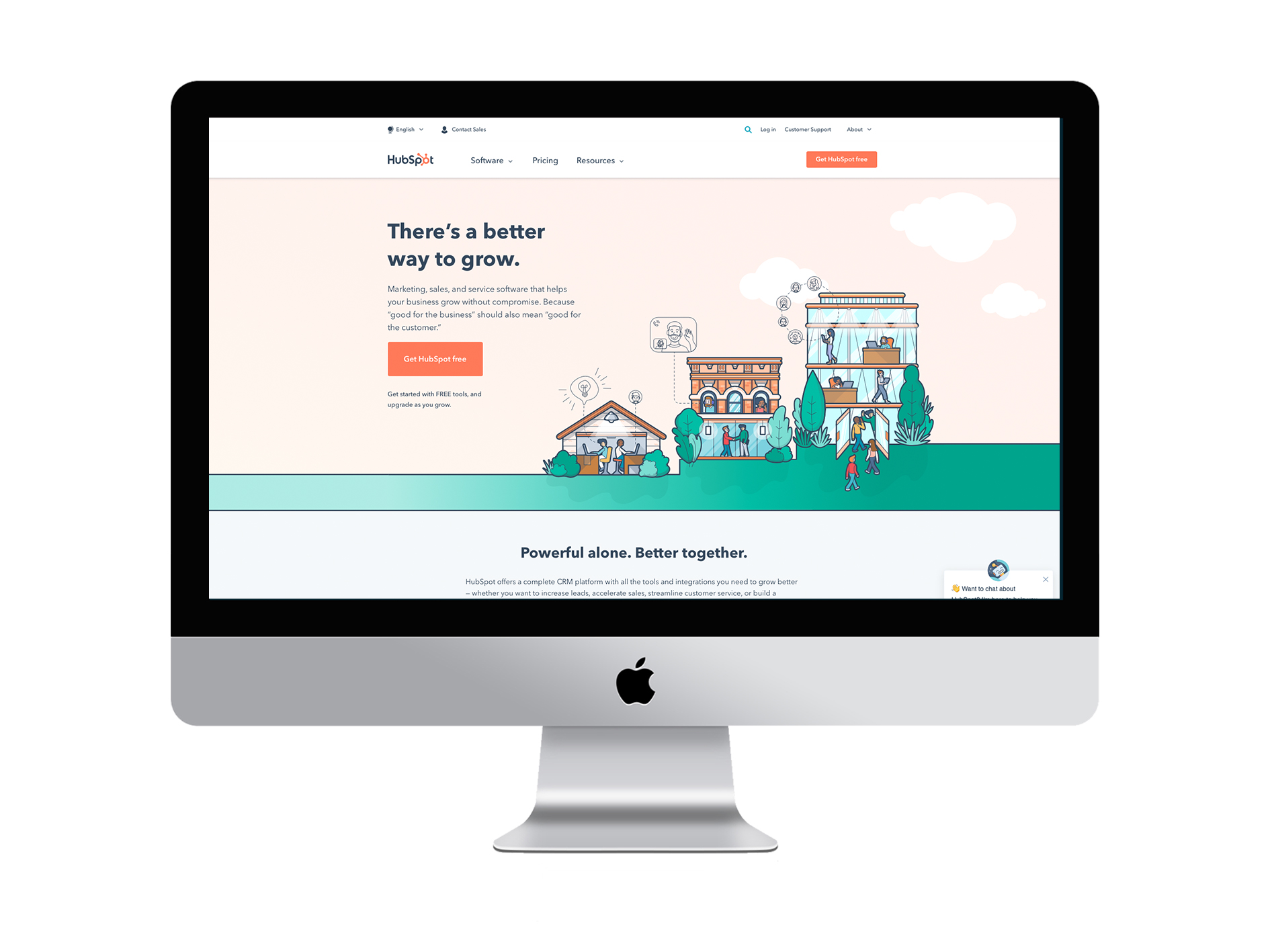
A homepage do HubSpot depende fortemente de ilustrações. Se tivessem sido guardadas em formato PNG, o seu tamanho seria bastante maior, devido a todos os detalhes, à quantidade de cores usadas e às grandes dimensões. Tal resultaria em mais tempo de carregamento e menos qualidade.
Quando comparando a ilustração da homepage tanto no dispositivo desktop como móvel, podemos ver que em vez de termos a mesma ilustração diminuída para caber no ecrã mais pequeno, dois dos edifícios desaparecem e apenas um é incluído.


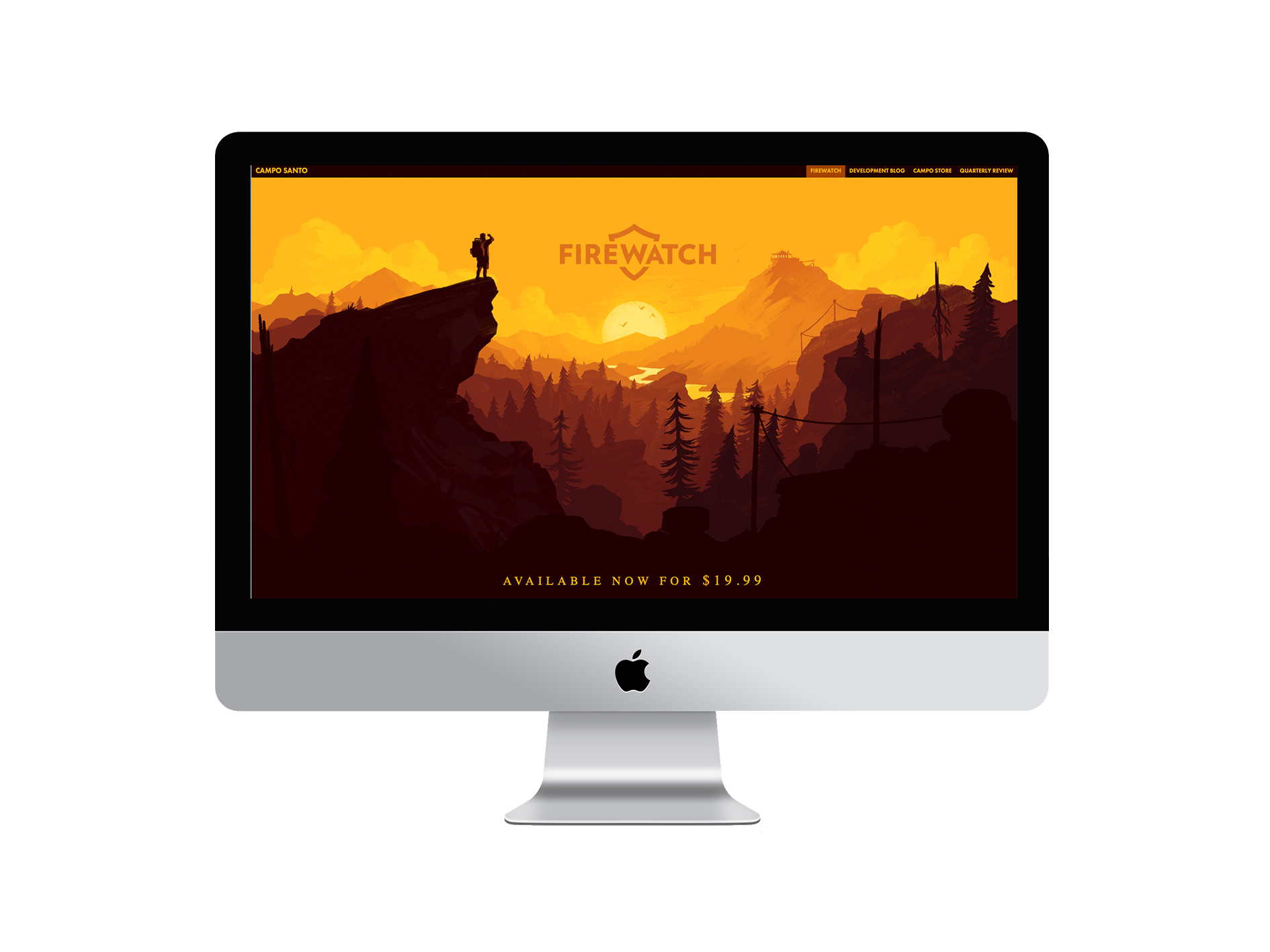
O website do jogo Firewatch utiliza incríveis ilustrações de fundo. Podemos ver claramente como a ilustração se adapta a um ecrã mais pequeno.
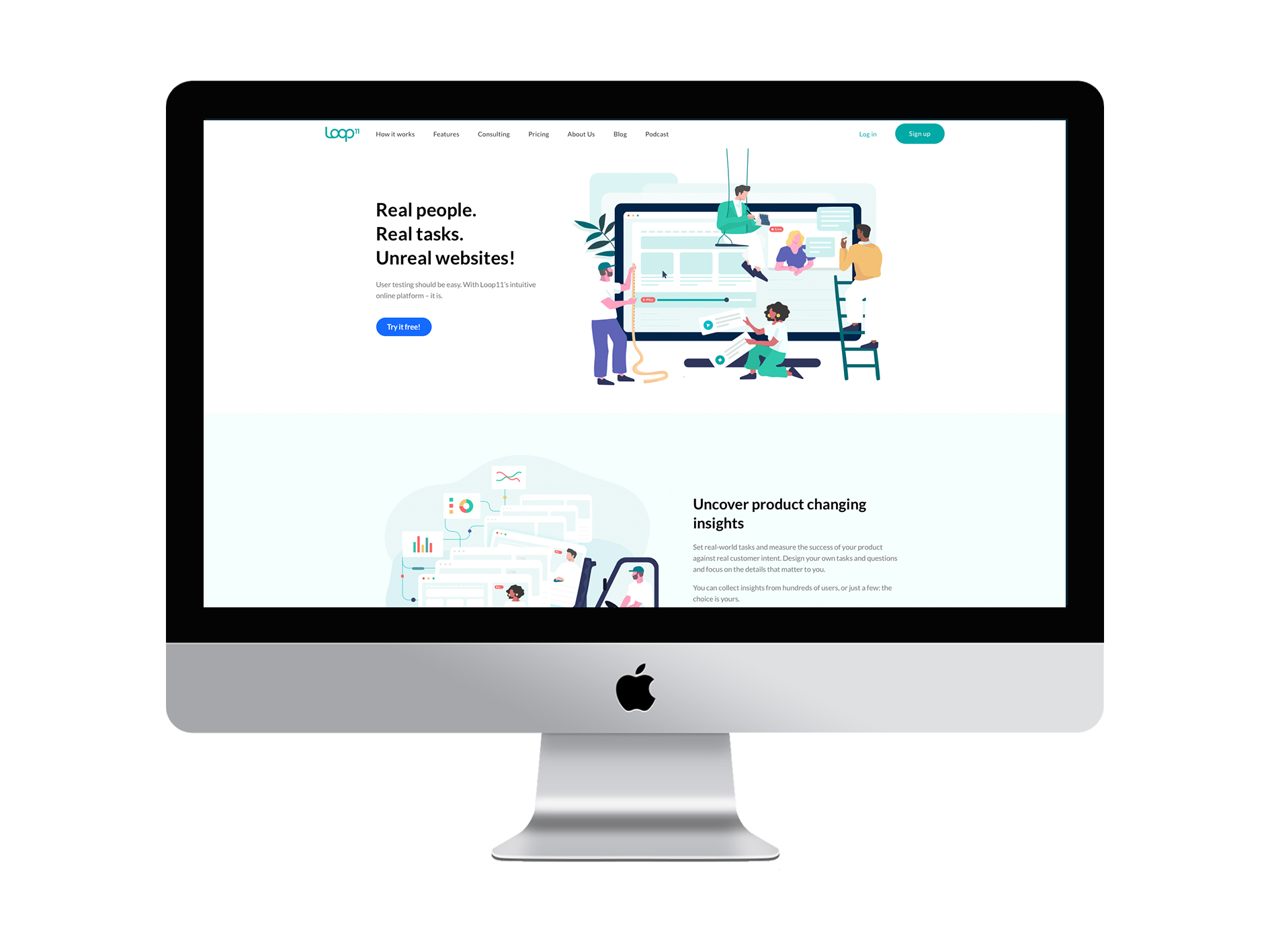
Outro óptimo exemplo é a Loop11. Estas são as ilustrações na sua homepage:

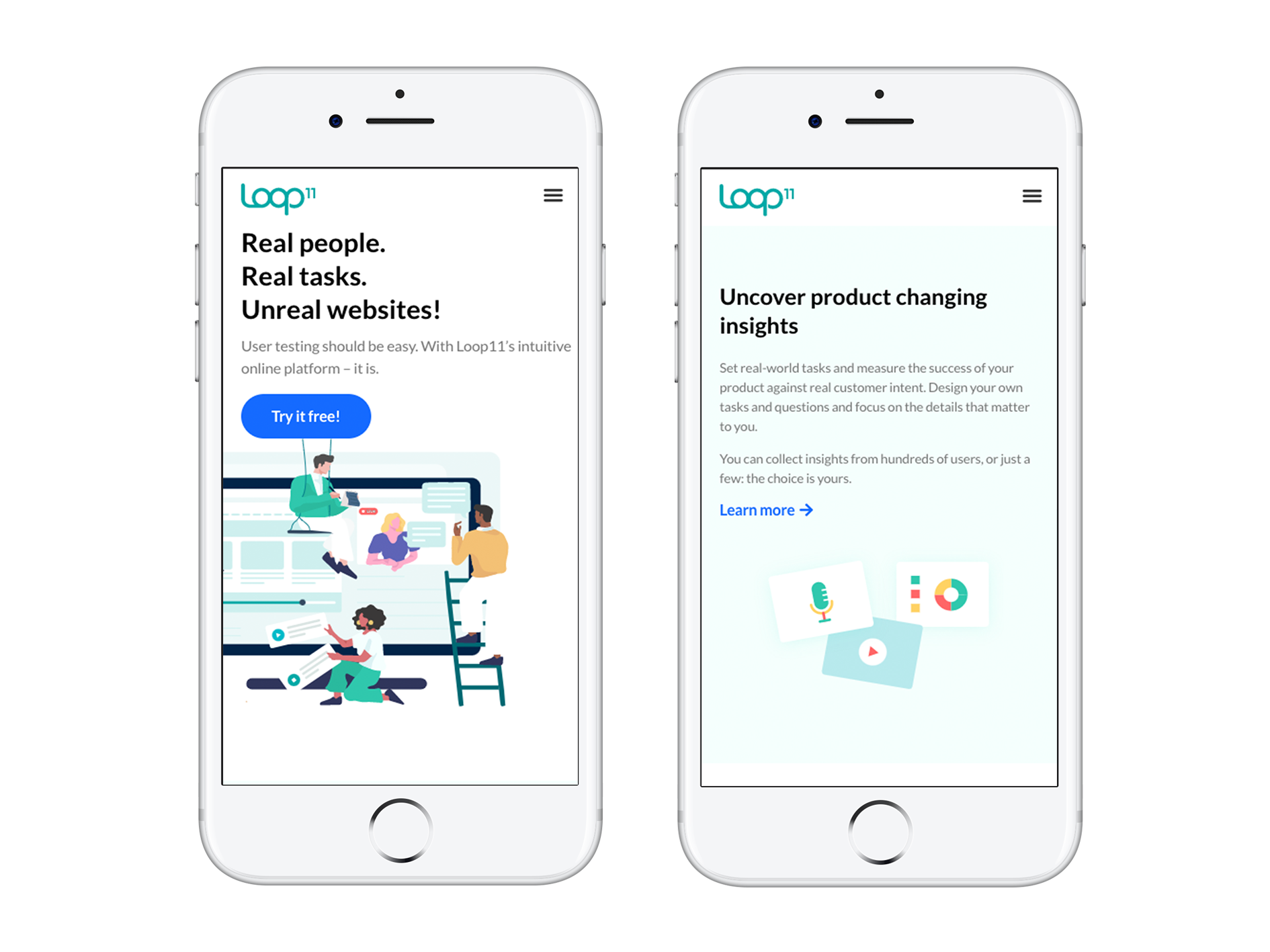
Quando vemos o seu website no telemóvel, é isto que obtemos:

Podemos ver que a primeira ilustração diminuiu proporcionalmente. O homem à direita desapareceu mas isso não afectou a ideia que estão a tentar ilustrar. A segunda ilustração que vemos no ecrã desktop perde o elemento do empilhador e foca-se somente nos ícones.
Ilustrar sim (e para todos os dispositivos)
Já não é suficiente ter um website estático que apenas funciona bem em ecrãs desktop. Se uma grande parte dos seus visitantes estão a aceder ao seu website através de um dispositivo móvel, uma página desenhada para desktop simplesmente não será suficiente. O tráfego móvel de websites nunca foi tão importante. As organizações que não têm um website compatível com dispositivos móveis estão provavelmente a perder um grande número de potenciais clientes para os seus concorrentes.
No que diz respeito às ilustrações, estas podem desempenhar um óptimo trabalho para representar uma marca no seu website, ajudando os utilizadores a compreender o conteúdo de uma forma única e apelativa. Certamente que ver uma ilustração num ecrã desktop e num smartphone é claramente diferente. Num ecrã maior, conseguimos ver detalhes de uma forma que não conseguimos num ecrã mais pequeno. É por isso que é essencial que as ilustrações, juntamente com todos os outros elementos da interface (menu, botões, texto, etc.), possam ajustar-se a qualquer dispositivo que o utilizador decida usar para aceder a um website.
8 em cada 10 consumidores parariam de interagir com conteúdo que não é bem apresentado no seu dispositivo (fonte: Adobe). É por isso que desenhar um website para vários dispositivos e tamanhos de ecrã é importante. As ilustrações responsivas e o design geral de uma página devem optimizar a experiência para todos, independentemente do dispositivo que estão a usar. Isso resultará em maiores taxas de conversão, mais leads e crescimento do negócio.
Quer um website que funcione bem em todos os dispositivos?
Na Xperienz, ao adoptarmos uma abordagem de design responsivo, garantimos que o website da sua organização providencia uma óptima experiência ao utilizador em todos os dispositivos - smartphones, tablets e desktops.
Fale ConnoscoArtigos Relacionados
-
À procura de conformidade o EAA? - Não caia em soluções fáceis de acessibilidade web
Escolher uma overlay é apenas uma solução “de penso rápido” e mostra um verdadeiro desrespeito pelos utilizadores com deficiência. Em vez disso, temos de trabalhar para uma mentalidade onde os websites, as apps e outros produtos digitais são desenvolvidos considerando a acessibilidade desde o primeiro dia.
-
Baseado em prompts - O nascimento de um novo modelo de interacção Homem-máquina
A forma como o Homem interage com a tecnologia tem evoluído significativamente ao longo de décadas - e ainda está em constante evolução. A ascensão da inteligência artificial (IA) e do processamento de linguagem natural (PLN) revelou uma nova forma de interacção - os prompts.
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
-
Bancos sem barreiras - Dos balcões às apps móveis acessíveis a todos
Na indústria bancária e financeira, a acessibilidade significa capacitar todos, incluindo pessoas com deficiência e idosas, a usufruir dos produtos, serviços e instalações do banco, tornando-os convenientes e fáceis de usar.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
UX Writing - Crie melhores experiências com melhor conteúdo
Imagine um website ou uma aplicação sem palavras. Se não fosse pelo logótipo, conseguiria dizer sobre o que é esta página? Saberia em que botão clicar? Onde a navegação o levaria? O que seria suposto escrever na barra de pesquisa? Não importa o quão bonita é uma interface, sem palavras os utilizadores simplesmente não serão capazes de completar qualquer tarefa nela.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Por que precisamos de ferramentas paramétricas de design de IU
Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.

