
Criar experiências digitais acessíveis
Agosto 26, 2021
Não, não adicionámos acidentalmente uma imagem desfocada a este artigo. Isto é um exemplo de como será o nosso site para alguém com baixa visão.

A Organização Mundial de Saúde estima que cerca de 285 milhões de pessoas em todo o mundo são deficientes visuais. 39 milhões são cegos e 246 milhões têm baixa visão. Se uma pessoa com deficiência visual decidir visitar o nosso website, ou qualquer outro website, deve ser capaz de perceber, compreender, navegar e interagir com ele. Têm o direito a isso, tal como alguém que veja tudo nitidamente.
Para pessoas com deficiências visuais ou qualquer outro tipo de deficiência - perda auditiva, dificuldades de aprendizagem, mudez, controlo motor fino limitado, etc. - serem capazes de aceder a websites e ferramentas web sem grandes problemas, estes precisam de ser desenhados e programados adequadamente. O problema é que nem sempre é esse o caso. Muitos websites e ferramentas web são construídos com barreiras de acessibilidade que os tornam muito difíceis ou até impossíveis de serem usados por algumas pessoas.
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
O que é a acessibilidade da web?
A acessibilidade da web refere-se à criação de websites, apps e ferramentas web que podem ser utilizados por toda a gente, independentemente da sua habilidade. É permitir que toda a gente, incluindo pessoas com deficiências, perceba, compreenda, navegue e interaja com a internet.
A acessibilidade melhora a usabilidade para todos - Apesar da acessibilidade se focar, numa primeira fase, nos utilizadores com deficiência, pode de facto melhorar a experiência para toda a gente. Imagine que está num ambiente ruidoso e é incapaz de ouvir áudio. Ter a opção de activar as legendas do vídeo que está a ver permitirá que perceba o que está a ser dito. Talvez esteja ao ar livre, com forte luz solar, e não consiga ver o ecrã. Se o website tiver contraste suficiente, terá maior probabilidade de ver a informação apresentada.
Deficiências e barreiras de acessibilidade da web
De acordo com o relatório mundial sobre as deficiências de 2011, da Organização Mundial de Saúde, 1 bilião da população mundial vive com algum tipo de deficiência.
Mesmo que não seja parte desse bilião, pode eventualmente experienciar uma deficiência temporária devido a um acidente, cirurgia ou medicação.
Tipos de deficiência
Existem muitas razões pelas quais as pessoas podem experienciar um certo grau de deficiência - pode ser de nascença, doença, acidente ou podem desenvolver deficiências com a idade.
Podemos distingir cinco tipos de deficiência que podem ter impacto na forma como as pessoas utilizam a web:
- Visual - Cegueira, baixa visão, daltonismo, maior sensibilidade a cores brilhantes. As pessoas com deficiências visuais têm problemas no acesso à informação quando o texto, imagens e layouts de página não podem ser redimensionados, quando o conteúdo de vídeo não tem alternativas de texto ou áudio, ou quando o texto e as imagens têm contraste insuficiente entre as combinações de cor do primeiro plano e do plano de fundo;
- Auditiva - Perda auditiva leve ou moderada num ou nos dois ouvidos e surdez. As pessoas com deficiência auditiva têm problemas no que respeita ao conteúdo áudio, portanto necessitam de alternativas, como transcrições ou legendas.
- Cognitiva, de Aprendizagem e Neurológica - Doenças neurológicas, bem como doenças comportamentais e mentais (ex. Epilepsia, Alzheimer, esclerose múltipla, Parkinson, transtornos do espectro do Autismo, dislexia, discografia, défice de atenção, deficiências de memória). Afectam a forma como as pessoas processam e compreendem a informação.
- Física - Fraquezas e limitações de controlo muscular, limitações sensoriais, doenças das articulações, dor que impede o movimento e falta de membros. As pessoas com deficiência física podem ter problemas em clicar em pequenas áreas e são mais propensas a fazer erros ao digitar ou clicar. Utilizam frequentemente hardware e software como teclados ou ratos ergonómicos ou especialmente desenhados, ponteiros de cabeça, ponteiros de boca, etc.
- Fala - Mudez, deficiência e/ou dificuldade em ser compreendido (ex. gaguez, disartria, taquifemia, apraxia da fala, distúrbio do som da fala). As pessoas com deficiência da fala encontram barreiras com serviços baseados na voz, pois o volume ou clareza do seu discurso pode tornar difícil o reconhecimento de voz.

Fonte: https://www.w3.org/WAI/people-use-web/abilities-barriers/
Ir além da acessibilidade da web
As pessoas com deficiência não utilizam apenas o seu computador para aceder ao conteúdo, usam também os seus smartphones, tablets e outros dispositivos - smart TVs, wearables (smart watches), dispositivos em painéis dos carros e na traseira dos assentos de aviões, dispositivos em electrodomésticos e tecnologia de smart home.
Todos estes dispositivos significam um novo conjunto de problemas de acessibilidade para resolver - ecrãs tácteis, ecrãs com tamanho pequeno, diferentes modalidade de input (voz, por exemplo), utilização em ambientes diferentes (como sob a luz do sol).
Ao desenvolver uma aplicação móvel tendo em conta a acessibilidade, as marcas estão a permitir que as pessoas com deficiência possam aceder ao mundo móvel. Alargam também o âmbito da marca e garantem que alcança o maior público possível.
Algumas formas de construir aplicações móveis acessíveis

- Desenhar para vários tamanhos de ecrã - os ecrãs mais pequenos limitam a quantidade de informação que as pessoas podem ver ao mesmo tempo, particularmente quando utilizadores com deficiência visual precisam de fazer zoom ao conteúdo.
- Os alvos de toque têm de ser grandes o suficiente para as pessoas interagirem com precisão. Alvos de toque mais pequenos devem estar rodeados de espaços inactivos para evitar acções não intencionais.
- Os botões devem ser colocados em locais fácil de aceder.
- Os gestos do dispositivo devem ser mantidos simples para que sejam fáceis de executar (toque com um dedo, por exemplo). Gestos mais complexos, envolvendo vários dedos e o desenho de formas, serão mais difíceis para pessoas com deficiências motoras ou de destreza.
- Se os utilizadores fazem uma acção não intencional, como clicar em algo por acidente, devem conseguir voltar atrás facilmente e corrigir o erro.
- Oferecer as opções para ajustar o tamanho do texto, brilho e cor nas definições da app.
- A introdução de dados utilizando o teclado do ecrã, um teclado bluetooth ou voz, pode ser difícil para alguns utilizadores. O ideal é reduzir a quantidade de introdução de dados necessária, providenciando menus de selecção, botões de opção ou caixas de selecção. Dar alternativas como o auto-preenchimento com informação conhecida, a partilha de dados entre apps e o ditado irá prevenir erros e melhorar a experiência.
- Garantir que a app funciona bem com as ferramentas de acessibilidade integradas (o Google Voice Assistance em Android e o VoiceOver em iOS, por exemplo).
Por que devem as organizações preocupar-se em criar produtos e serviços acessíveis?
A acessibilidade é de grande importância para as organizações que querem criar experiências digitais de grande qualidade e não excluir ninguém de usar os seus produtos ou serviços.
Principais benefícios:
- Maximizar o público-alvo: Se pensarmos que 15% da população mundial tem algum tipo de deficiência, isso equivale de facto a milhões de pessoas com milhões de poder de compra. Torna-se clara que tornar os websites das organizações acessíveis tem benefícios para o negócio.
- Possivelmente diferenciar-se da concorrência: Se as pessoas com deficiência não podem usar o website de uma organização irão facilmente mudar para um concorrente que ofereça um produto ou serviço similar.
- Evitar discriminação: Ao criar websites e ferramentas acessíveis e de alta qualidade, as organizações não estão a excluir as pessoas de usar os seus produtos ou serviços.
- Conformidade legal: Em muitos países ter um website acessível é obrigatório por lei.
- Os membros da União Europeia tinham as suas próprias leis de acessibilidade, então a UE estabeleceu a Lei Europeia da Acessibilidade, que visa melhorar o funcionamento do mercado interno de produtos e serviços acessíveis, removendo barreiras criadas por regras divergentes dos estados membros. Para complementar, a UE aplicou a Directiva de Acessibilidade Web que proporciona às pessoas com deficiência melhor acesso a websites e apps móveis de serviços públicos. Os países da UE têm até 2022 para aplicar esta directiva, incorporando-a na sua legislação nacional.
- Section 508 do Rehabilitation Act de 1973 requere que as agências federais nos Estados Unidos garantam que a sua tecnologia electrónica e da informação é acessível.
- No Reino Unido, o Equality Act 2010 define que os fornecedores de bens e serviços (tanto do sector público como privado) têm a obrigação legal de não discriminar pessoas com base num número de características protegidas, incluindo deficiência. Se o website de uma organização não é acessível, esta pode ser processada por discriminação.
- Criar uma imagem pública positiva: As organizações provam o seu empenho em quebrar barreiras e em criar uma web que é acessível a todos.
- Poupar tempo e dinheiro quando a acessibilidade é considerada logo desde início: Construir produtos acessíveis desde o primeiro dia irá tornar possível identificar possíveis problemas e corrigi-los quando ainda são fáceis de corrigir. Irá evitar um grande redesign depois do lançamento do produto.
- Aumentar o SEO: Os motores de busca dependem da estrutura do conteúdo, da semântica e da funcionalidade para apresentar conteúdo aos utilizadores e determinar a sua relevância. Os websites acessíveis podem ter melhores resultados de pesquisa.
- Melhorar a usabilidade e a satisfação do utilizador: Os websites acessíveis irão providenciar uma melhor experiência aos utilizadores tanto com e sem deficiência e, em última análise, aumentar a sua satisfação. Utilizadores satisfeitos muito provavelmente irão continuar a visitar o website, a comprar e a recomendá-lo aos seus amigos.
Como podemos avaliar a acessibilidade?
Ao desenvolver ou redesenhar um website, é melhor avaliar a sua acessibilidade de início e inclui-la durante o processo de desenvolvimento, para que quaisquer problemas de acessibilidade sejam identificados cedo, quando são mais fáceis de resolver.
Revisão de Standards
Para avaliar problemas de acessibilidade e melhorar a acessibilidade da web, o World Wide Web Consortium (W3C) definiu um conjunto de directrizes - as Web Content Accessibility Guidelines (WCAG). As directrizes e critérios de sucesso estão organizados em 4 princípios:
- Perceptível: A informação não pode ser invisível aos sentidos dos utilizadores (visão, audição, tacto). Os utilizadores devem ser capazes de perceber toda a informação apresentada.
- Operável: Os utilizadores devem ser capazes de operar a interface. Por exemplo, assegurando uma boa navegação apenas por teclado será mais fácil para as pessoas com dificuldades motores navegar na web.
- Compreensível: Os utilizadores devem ser capazes de compreender o conteúdo e operação da interface. Os termos devem ser claros, as instruções simples e as questões complexas explicadas.
- Robusto: O conteúdo deve ser correctamente interpretado por uma vasta variedade de agentes do utilizador, incluindo tecnologias assistivas, como leitores de ecrã.
Estas directrizes estão organizadas em três níveis de conformidade. Todos têm uma série de critérios que devem ser cumpridos para se poder considerar um website acessível para todos os utilizadores, cobrindo aspectos como a navegação do website, texto, vídeos, inputs e outros.
- Nível A: Os requisitos mais básicos de acessibilidade. Os websites que não atingem este nível são impossíveis ou muito difíceis de navegar para pessoas com necessidades especiais.
- Nível AA: Estes requisitos incluem as maiores e mais comuns barreiras para utilizadores com necessidades especiais. Se um website atinge este nível, então é utilizável e compreensível para a maioria das pessoas com ou sem necessidades especiais. É o nível mais usado no mundo no que se refere a regras e regulações de acessibilidade.
- Nível AAA: O nível mais alto e mais complexo de acessibilidade. Se um website atinge este nível significa que é acessível para o máximo número de utilizadores e a experiência de navegação é fácil.
As directrizes WCAG são aceites e adoptadas universalmente. Em alguns países e jurisdições existem mesmo razões legais para a sua implementação. A União Europeia exige que os websites e as aplicações móveis do sector público estejam em conformidade com o nível AA. No Reino Unido, se o website de uma organização não é acessível, esta pode ser processada por discriminação.
Ferramentas de Avaliação de Acessibilidade
Ferramentas de software podem identificar problemas de acessibilidade e aumentar a eficiência de avaliação, poupando tempo e esforço. Contudo, sozinhas não podem determinar se um produto cumpre os requisitos e é acessível.
Avaliação Heurística
Identificar os problemas de usabilidade numa interface de acordo com uma lista pré-estabelecida de regras, as heurísticas, para possam ser retificados como parte de um processo de design iterativo.
Design Walkthroughs
Encontrar potenciais problemas de usabilidade e acessibilidade através da visualização da rota do utilizador por um conceito inicial ou um protótipo. Uma walkthrough pode ser realizada utilizando personas com necessidades especiais e cenários que incluem estratégias adaptáveis para completar tarefas.
Técnicas de Triagem
Actividades que ajudam a identificar potenciais barreiras de acessibilidade no design de um produto. Involve a interacção com um produto com uma ou mais capacidades físicas ou sensoriais eliminadas ou modificadas.
Testes de Usabilidade
Avaliar alguns aspectos de acessibilidade usando protocolos de testes de usabilidade padrão com algumas modificações de forma a incluir participantes com necessidades especiais e usando tecnologias assistivas (por exemplo, aparelhos auditivos, leitores de ecrã, programas de reconhecimento de voz) ou quaisquer periféricos de entrada ou de saída (por exemplo, teclado, rato, monitor, auscultadores) que as pessoas utilizem no seu dia-a-dia.
Melhores práticas para websites acessíveis
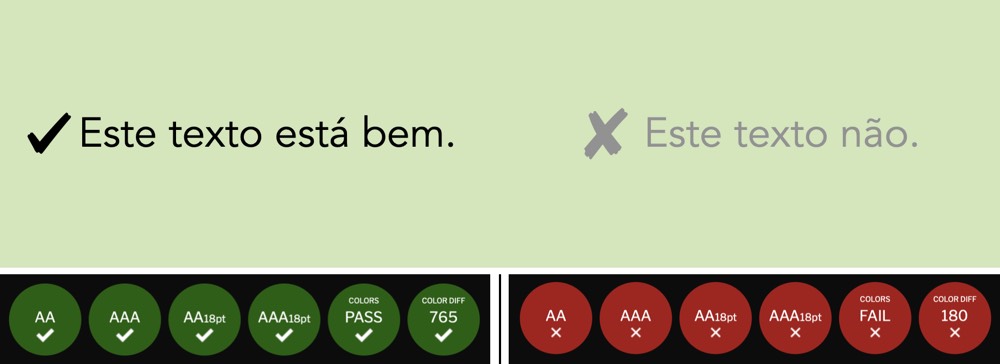
1. Providenciar contraste suficiente e não depender da cor para comunicar informação
As pessoas com deficiência visual podem achar difícil ler texto sem contraste suficiente contra o fundo. O texto e as imagens de texto devem ter um rácio de contraste de pelo menos 4.5:1 (WCAG 1.4.3 Contrast).

Ao usar uma ferramenta de verificação de contraste, podemos ver que o texto da esquerda passa e o da direita não
Ainda relacionado com a cor, esta não pode ser usada com o único meio de transmitir informação. O design que depende somente da cor limita a utilização a utilizadores daltónicos que não são capazes de distinguir diferenças de cor.
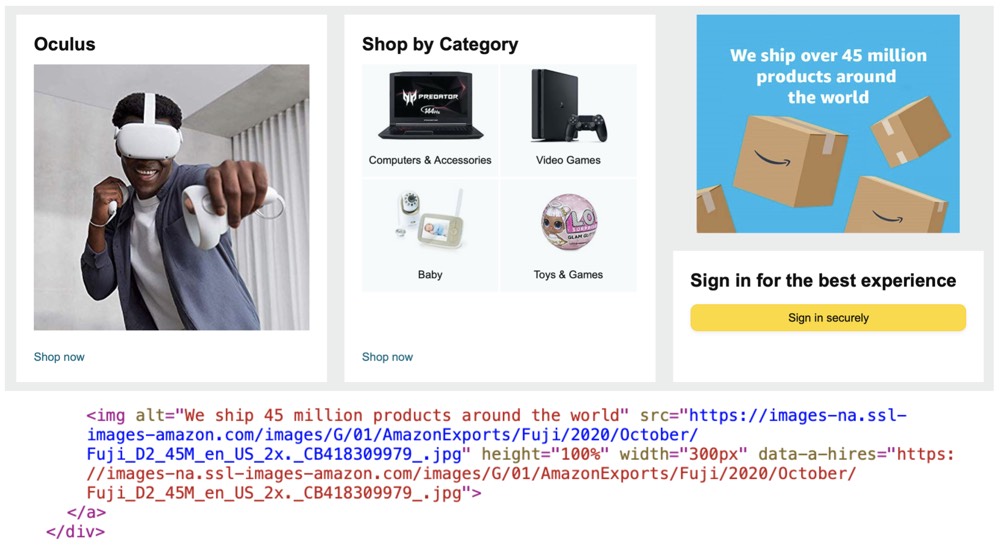
2. Fornecer uma alternativa em texto para conteúdo não-textual

Exemplo de alt text do website da Amazon
Como vemos aqui, a Amazon está a usar uma imagem para informar as pessoas que enviam mais de 45 milhões de produtos em todo o mundo. No markup HTML, podemos ver que o alt text da imagem diz exactamente a informação que a imagem transmite. Desta forma, as pessoas com deficiência visual que utilizam leitores de ecrã irão ouvir o conteúdo em vez da imagem.

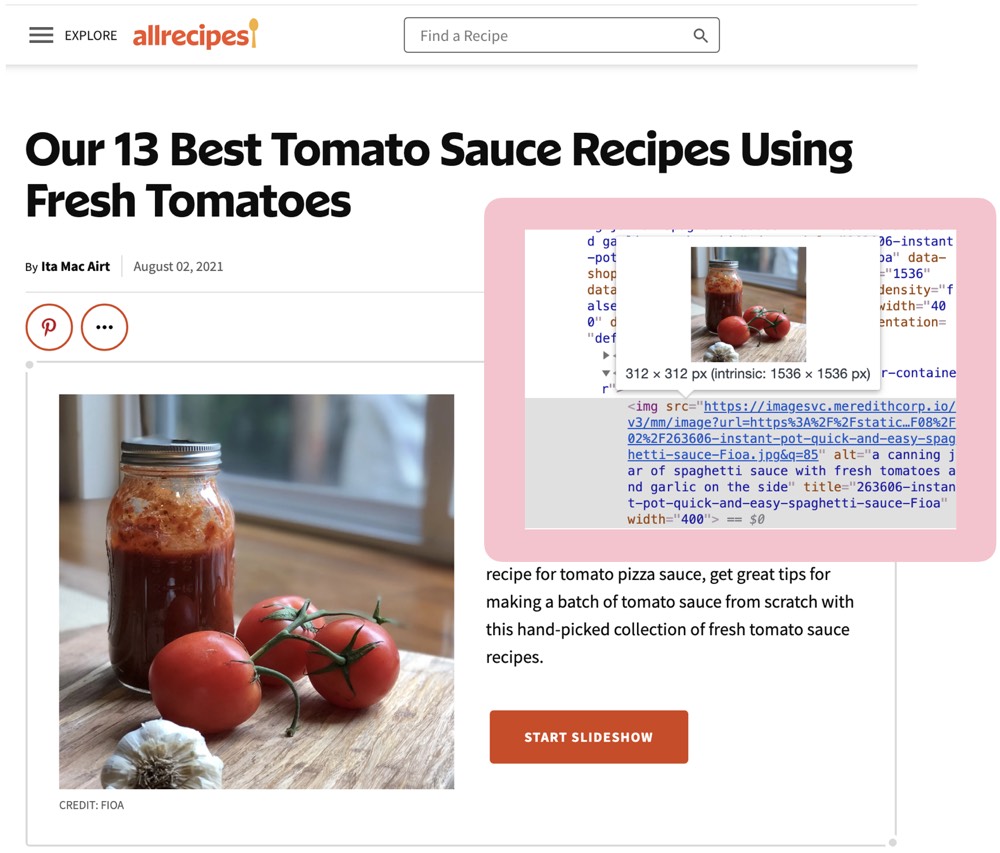
Exemplo de alt text do site All Recipes
Quando um leitor de ecrã lê a imagem acima irá dizer “imagem” e depois o texto alternativo (“alt”) “um frasco de molho de esparguete com tomates frescos e alho ao lado”. Se a imagem não tivesse nenhum alt text, o leitor de ecrã iria simplesmente saltá-la. O alt text irá também aparecer se uma imagem numa página web não carregar no ecrã de um utilizador. Em vez de ver um ícone de link partido, irão ver o alt text e saber o que a imagem era suposto transmitir. Dá também aos motores de busca melhores informações para classificar um website e a possibilidade de o classificar mais alto.
3. Rotular os formulários correctamente e fornecer feedback para erros
Os leitores de ecrã não conseguem ler campos de formulário se não estiverem rotulados correctamente. Podem também perder palavras que estejam dentro do campo de formulário.

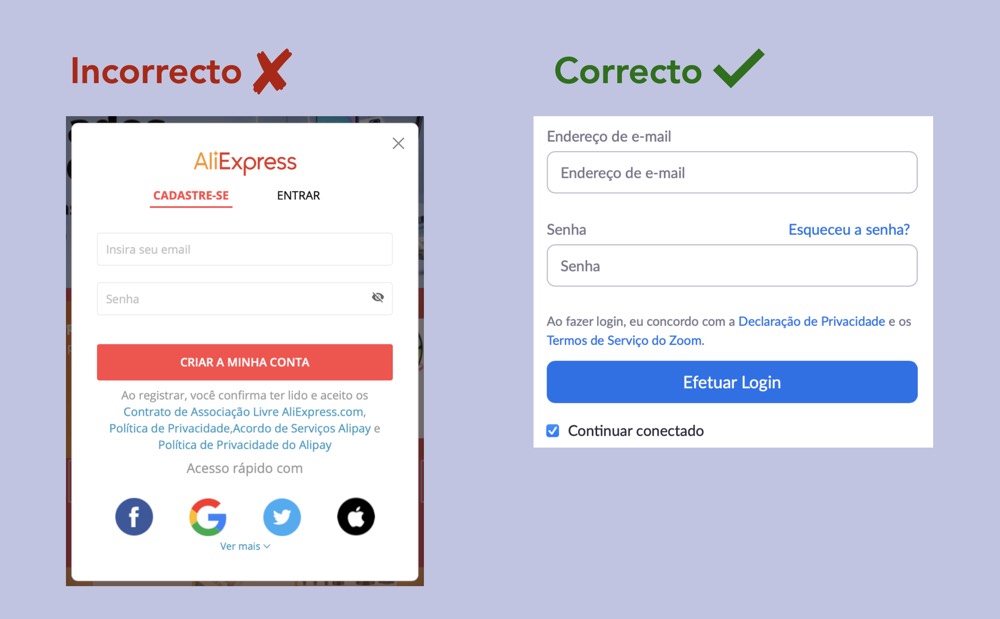
Exemplos de campos de formulário do AliExpress e do Zoom
No formulário de Sign In do AliExpress, ambos os campos de formulário não têm rótulo, apenas texto dentro do campo. Para não falar de outro problema de acessibilidade - a cor do texto dentro do campo não tem claramente o rácio de contraste necessário.
No exemplo do Zoom podemos ver que os campos de formulário têm tanto rótulos fora, como dentro (apesar de neste caso ser um pouco redundante).
Já que estamos no assunto dos formulários, devemos falar também de feedback de erros. Torna-se muito frustrante quando supostamente fizemos um erro e não sabemos o que se passou. Devia ser fácil para os utilizadores corrigirem facilmente os seus erros. As pistas e instruções devem ser persistentes e colocadas fora do campo de formulário.
O NN Group tem um artigo completo sobre como o texto dentro de campos de formulário é prejudicial. Vale a pena consultar!
4. Assegurar acessibilidade do teclado
Alguém com algum tipo de deficiência física que o impede de usar o rato precisa de uma alternativa para navegar num website, que geralmente é a navegação pelo teclado.
Utilizando a tecla tab do teclado e outras teclas, os utilizadores devem rapidamente aceder e mover-se entre links, botões, formulários e outros controlos.

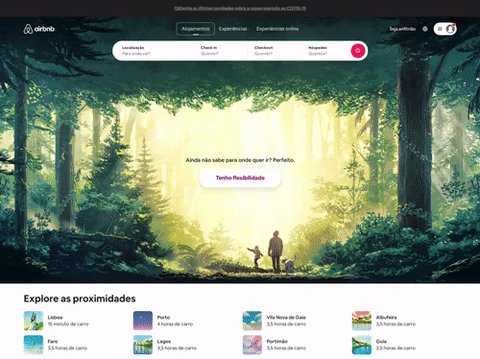
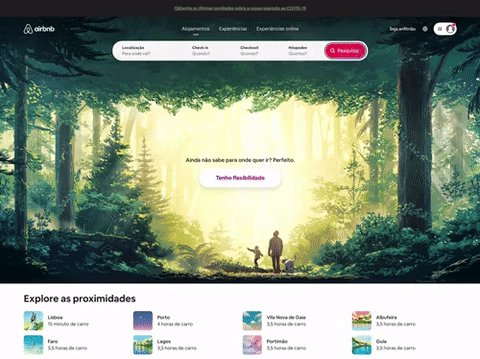
Utilização do botão de tab para navegar pelo website do Airbnb
5. Fazer a navegação consistente
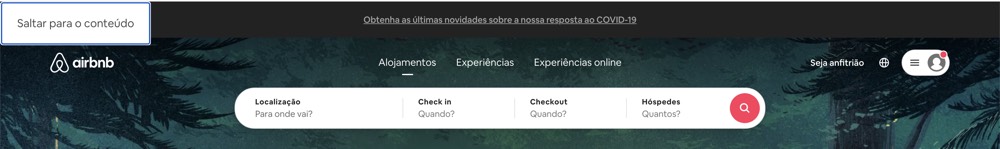
A barra de navegação de um website deve ser fácil de usar e fixa no topo de todas as páginas do website. Deve incluir uma lista de items com links para as secções principais do site. Os utilizadores devem ser capazes de localizar rapidamente a função de pesquisa. O website deve também incluir um link de “saltar navegação” como primeiro link em todas as páginas. Isto permite aos utilizadores saltar a navegação e começar a interagir com o conteúdo principal da página.

Link “Saltar para o conteúdo” do website do Airbnb
6. Fornecer legendas e transcrições para vídeos e podcasts

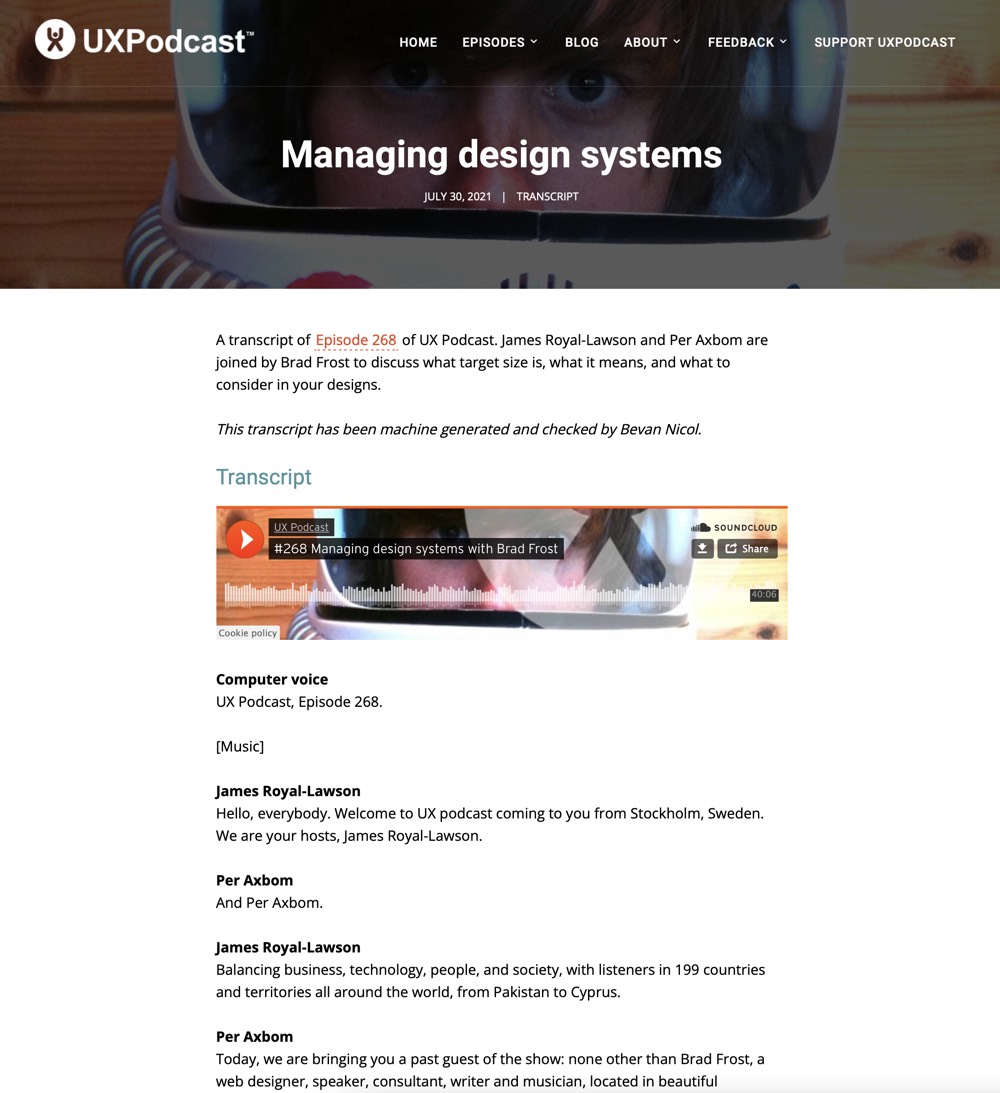
O UX Podcast fornece transcrições dos seus episódios
Os vídeos nos websites devem providenciar uma descrição áudio para que as pessoas cegas, e outras que não conseguem ver os vídeos adequadamente, obtenham a informação visual necessária para compreender o conteúdo. Podem ser coisas como tabelas, gráficos e texto (nomes de oradores, títulos, endereços de e-mail).
Os vídeos devem também incluir legendas para que as pessoas surdas e com dificuldades auditivas possam ter uma versão em texto das informações de áudio faladas e não-faladas de que precisam para compreender o conteúdo.
Podcasts, por exemplo, devem incluir transcrições. Uma versão em texto das informações de áudio faladas e não-faladas que permite que pessoas com deficiência auditiva entendam o conteúdo.
A internet tem-se tornado cada vez mais um recurso crucial em muitos aspectos da nossa vida, seja na educação, governo, saúde, comércio, etc. Precisa de ser acessível para que toda a gente tenha igual acesso e oportunidades, independentemente das suas habilidades.
O design acessível não só irá possibilitar que as pessoas com deficiência utilizem um website ou app, irá também melhorar a experiência e satisfação de todos os utilizadores.
Além disso, a acessibilidade tem os seus benefícios para o negócio. Irá realçar a marca, impulsionar a inovação e ampliar o alcance de mercado.
Quer oferecer um serviço acessível a todos?
A Xperienz pode ajudá-lo a avaliar se todos os utilizadores conseguem navegar e completar as tarefas necessárias no seu website, aplicação os ferramenta digital.
Quer seja confirmar a conformidade com as directrizes WCAG, realizar uma avaliação heurística ou conduzir testes de usabilidade, asseguraremos que a sua organização beneficia com o desenvolvimento de um website fácil de usar por todos os utilizadores.
Fale ConnoscoArtigos Relacionados
-
Curso Estratégia de Acessibilidade Digital [início em Janeiro 2025]
O novo curso Estratégia de Acessibilidade Digital pretende dotar os formandos com todas as competências necessárias para compreenderem o universo da acessibilidade digital.
-
À procura de conformidade o EAA? - Não caia em soluções fáceis de acessibilidade web
Escolher uma overlay é apenas uma solução “de penso rápido” e mostra um verdadeiro desrespeito pelos utilizadores com deficiência. Em vez disso, temos de trabalhar para uma mentalidade onde os websites, as apps e outros produtos digitais são desenvolvidos considerando a acessibilidade desde o primeiro dia.
-
Baseado em prompts - O nascimento de um novo modelo de interacção Homem-máquina
A forma como o Homem interage com a tecnologia tem evoluído significativamente ao longo de décadas - e ainda está em constante evolução. A ascensão da inteligência artificial (IA) e do processamento de linguagem natural (PLN) revelou uma nova forma de interacção - os prompts.
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
-
Bancos sem barreiras - Dos balcões às apps móveis acessíveis a todos
Na indústria bancária e financeira, a acessibilidade significa capacitar todos, incluindo pessoas com deficiência e idosas, a usufruir dos produtos, serviços e instalações do banco, tornando-os convenientes e fáceis de usar.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Conduzir testes de usabilidade com pessoas com deficiência
Com base na nossa experiência a conduzir testes de usabilidade com utilizadores com deficiência, partilhamos alguns aspectos a ter em consideração ao planear e conduzir investigação com pessoas com deficiência, de forma a garantir que tudo corre bem e que são recolhidas informações úteis.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
“Está sem áudio” - Lições aprendidas após um ano a realizar investigação remota com utilizadores
Depois de mais de um ano a interagir com os utilizadores remotamente, queremos reflectir sobre as dificuldades da investigação remota, partilhar algumas lições que aprendemos e reflectir sobre o que será o “novo normal” depois do impacto do Covid.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
Como as más métricas estão a prejudicar o seu negócio e a experiência dos seus utilizadores
As empresas estão a enganar-se a si próprias e a aborrecer os clientes como consequência. Fazem-no quando aplicam questionários tendenciosos apenas na esperança de confirmar o que querem ouvir.
-
UX Writing - Crie melhores experiências com melhor conteúdo
Imagine um website ou uma aplicação sem palavras. Se não fosse pelo logótipo, conseguiria dizer sobre o que é esta página? Saberia em que botão clicar? Onde a navegação o levaria? O que seria suposto escrever na barra de pesquisa? Não importa o quão bonita é uma interface, sem palavras os utilizadores simplesmente não serão capazes de completar qualquer tarefa nela.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Investigação UX Remota - a nossa selecção das melhores ferramentas online para conduzi-la
Como uma equipa que se foca em investigação UX e em design, reunimos algumas das melhores ferramentas para conduzir investigação remota e combinámo-las, com o nossos conhecimento pessoal, neste artigo.
-
Por que precisamos de ferramentas paramétricas de design de IU
Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.


