
Confiança - Quebrá-la ou Construí-la Através do Design
Novembro 11, 2021Em 1999, Jakob Nielsen escreveu o artigo “Trust or Bust: Communicating Trustworthiness in Web Design” onde falava sobre como a Web se estava a tornar numa sociedade de pouca confiança e desconsiderava os clientes que eram negociados como ovelhas. Poderíamos esperar que mais de 20 anos depois esta falta de confiança sobre a qual reflectiu Nielsen, não seria mais um problema. Mas é exactamente o oposto.
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
O problema: a confiança está em crise
“Consumidores, cidadãos e compradores corporativos estão a sentir um cepticismo abrangente e protector que prejudica a divulgação de informação, produtos e serviços em todos os sectores da economia. Pode culpá-los? A seu público sofreu falhas de liderança, mensagens inconsistentes, e práticas deceptivas de marcas que pensavam que conheciam, nos corredores dos governos e de figuras públicas que costumavam oferecer uma perspectiva definitiva sobre as notícias diárias. O cinismo cria raízes quando as pessoas não sabem em quem confiar e decidem não acreditar em nada.”
Margot Bloomstein em Trustworthy: How the Smartest Brands Beat Cynicism and Bridge the Trust Gap
As pessoas já não sabem em quem acreditar. Nos últimos anos, inúmeros escândalos envolvendo empresas tecnológicas, governos, os media e outras grandes corporações contribuíram para a perda significativa da confiança do público. O Facebook-Cambridge Analytica (2018), as Emissões da Volkswagen (2015), as Fake news, o Boeing 737 MAX (2020) e os home assistants que espiam, para referir apenas alguns. Também a pandemia do COVID-19 e a epidemia de desinformação associada teve impacto na confiança das pessoas. Não admira que as pessoas tenham preocupações com a segurança de dados, a credibilidade da informação, a desinformação e assim por diante.
Para sucederem, as empresas têm o desafio de provar a sua confiabilidade. 81% dos consumidores afirmam que precisam de ser capazes de confiar numa marca para poderem comprar (Edelman, 2019).
O que é a confiança no design?
A confiança pode ser definida como a crença que alguém ou alguma coisa é confiável, bom, honesto e efectivo. É isso que os utilizadores esperam dos websites e apps em que navegam e usam todos os dias, e é para isso que os designers precisam de criar.
A confiança é vital quando se tenta construir uma relação duradoura com os utilizadores. É algo que vai além da sua interacção com um único canal (como o website da empresa), mas se deve reflectir em todo o percurso do consumidor (que inclui o atendimento ao cliente, a experiência em loja, as redes sociais, etc.). Frequentemente o website ou app é o primeiro ponto de contacto do utilizador com a empresa. É o que vai definir a sua primeira impressão dessa empresa.
O design desempenha um papel importante, pois as empresas dependem dele para comunicar com os seus utilizadores. A confiança é feita do número de elementos incluídos num design. Cada ponto de contacto de uma marca deve ser desenhado para motivar confiança e dar aos utilizadores o poder de tomar as suas próprias decisões.
Uma empresa que estabeleça confiança e se apresente como credível tem mais probabilidade de tornar visitantes em consumidores. A confiança é um diferenciador importante dos concorrentes.
O que acontece quando os utilizadores desconfiam?
Ao interagir com uma marca os utilizadores esperam transações honestas, confiabilidade, que a marca cumpra a sua promessa em todas as interacções, e que não se aproveite deles quando vulneráveis. Se tal não acontecer, a confiança quebra-se e as consequências para o negócio são inegáveis.
Se não confiam na marca, irão abandonar o processo de compra ou subscrição, evitar fornecer a sua informação pessoal a todo o custo, recorrer a outros websites para verificar informação, suspeitar das reivindicações e intenções da empresa, partilhar com a sua família e amigos a sua experiência não tão boa.
Quebrar a confiança com dark patterns
“Dark patterns são truques utilizados em websites e apps que fazem com faça coisas que não pretendia, como comprar ou subscrever alguma coisa.”
Esta é a definição que podemos encontrar em darkpatterns.org. Este portal foi criado em 2010 por Harry Brignull, o primeiro a cunhar o termo, e recolhe vários exemplos de dark patterns encontradas em websites e apps reais. O seu objectivo foi aumentar a consciencialização e envergonhar empresas que usam estes truques. Ele incentiva as pessoas a partilhar exemplos de dark patterns que encontram no Twitter, acreditando que esta é uma forma de expor as empresas que o fazem e fazer alguma pressão para que parem de usar dark patterns.
Existem vários tipos de dark patterns. Pode ser um botão de subscrever muito maior que um botão de cancelar ou um produto que não seleccionou no carrinho de compras. O que têm todas em comum? São desenhadas para beneficiar a empresa, em vez de tornar a experiência do utilizador fácil e agradável.
Banners de cookies manipulativos - Se ao menos fossem bolachas verdadeiras…
Assim que entramos num website somos recebidos com um pop-up (a maior parte das vezes irritante) chamado cookie banner. Existe para que possamos dar o nosso consentimento para que os websites retenham informação sobre nós entre as sessões de navegação. Normalmente oferecem-nos uma escolha - aceitar apenas os cookies essenciais para que possamos navegar no website e utilizar as suas funcionalidades (habitualmente designados por “cookies estritamente necessários”) ou aceitar todos, incluindo cookies de marketing utilizados para rastrear a nossa actividade online e vendê-la a anunciantes para que possam direcionar anúncios especificamente para nós.

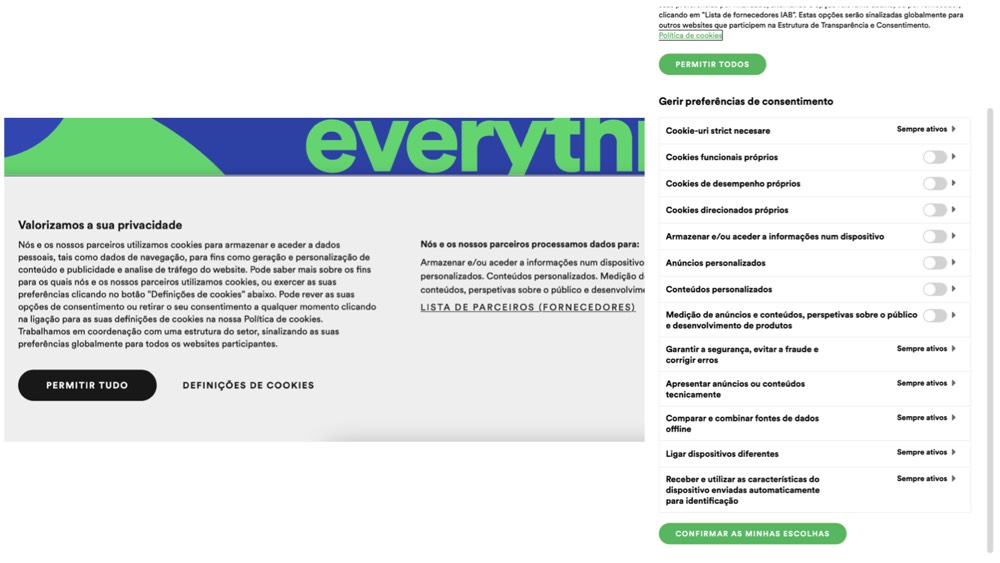
Exemplo da banner de cookies e definições de cookies do website do Spotify
No exemplo acima, podemos ver claramente como o botão “Aceitar Cookies” está destacado (em alguns websites é também maior), atraindo o nosso cursor para clicar aí mal entramos no website. Por outro lado, o botão “Cookie Settings” é bem menos proeminente. É uma opção que implica cliques mais demorados e imensas preferências confusas para gerir (como vemos à direita), que tem a clara intenção de nos assustar para longe da opção que protege de facto a nossa privacidade.

Exemplo do banner de cookies do website EY
Isto opõe-se claramente ao que vemos no exemplo da EY. Tanto o botão “Declino os cookies opcionais” como o “Aceito todos os cookies” são visualmente apresentados da mesma forma.
Se experimentarmos o Cookie Consent Speed-Run vemos o quão difícil é clicar no botão correcto quando tentamos obter os nossos direitos de privacidade básicos nos cookie banners.
Questões trapaceiras - Não quer aceitar, mas vamos garantir que aceita
Este tipo de dark pattern aproveita-se de artifícios da linguagem, como palavras complexas e duplas negativas, para confundir os utilizadores e fazer com que dêem uma resposta que não pretendiam. Quando vista rapidamente, a questão parece perguntar uma coisa mas, se a lermos cuidadosamente, pergunta outra completamente diferente. Tiram partido da tendência dos utilizadores darem apenas uma olhadela superficial às páginas web em vez de lerem cada palavra.
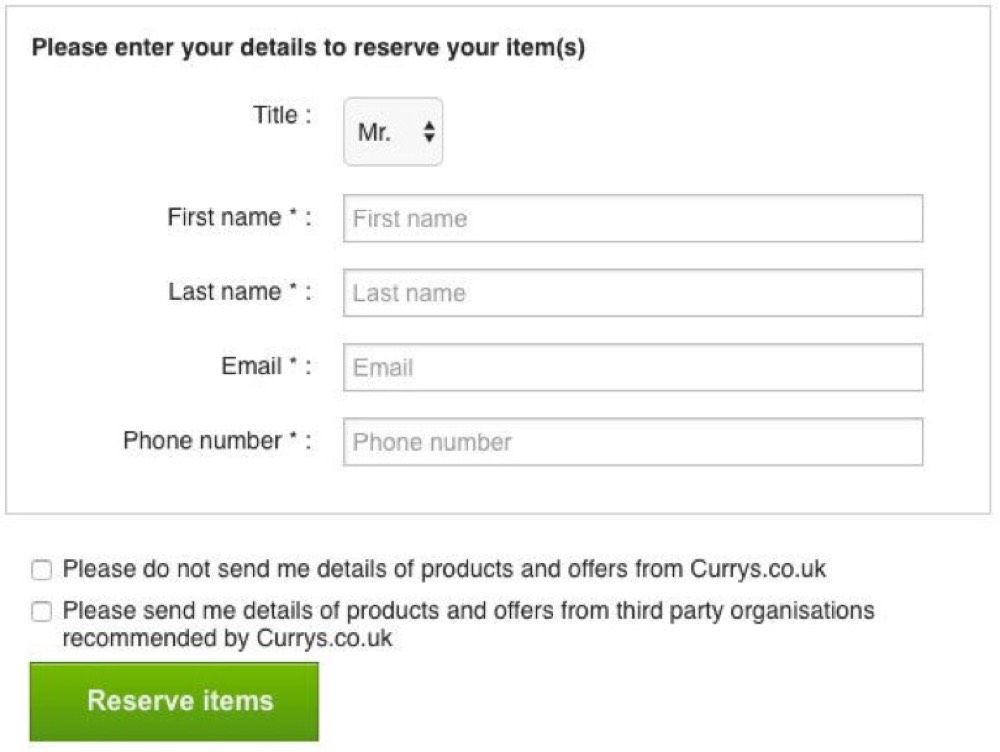
O exemplo abaixo apresenta duas caixas de selecção - a primeira significa “rejeitar”, a segunda “aceitar”. Como a primeira significa “rejeitar” os utilizadores tendem a pensar que a segunda opção significa o mesmo. Contudo, se a selecionarem estão a dar o seu consentimento para receber emails de marketing de terceiros.

Fonte: darkpatterns.org
Esgueirar-se para o carrinho - Caro cliente, aqui está outro item para pagar
Ao comprar online alguma vez reparou um item a ser inesperadamente adicionado ao seu carrinho de compras? Essa é apenas mais uma dark pattern enganando-nos para que compremos mais do que pretendíamos.
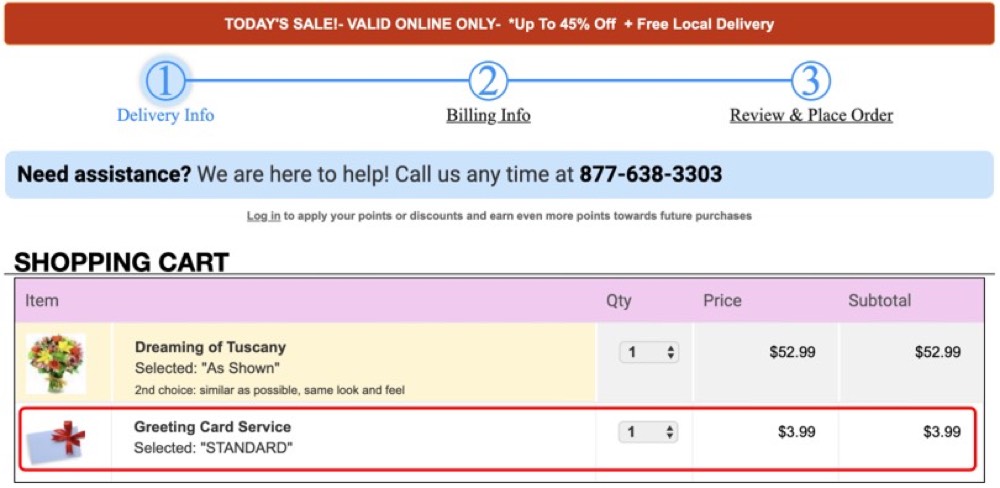
Aqui podemos ver um exemplo da avasflowers.net que inclui um cartão de felicitações pelo preço de $3.99 no carrinho de compras, apesar de não se solicitar nenhum cartão.

Fonte: Dark Patterns at Scale: Findings from a Crawl of 11K Shopping Websites
Roach Motel - Onde é que vai? Não tão rápido!
Também nos podemos referir a esta dark pattern como “difícil de cancelar”. É quando cancelar um serviço é mais difícil do que subscrevê-lo.

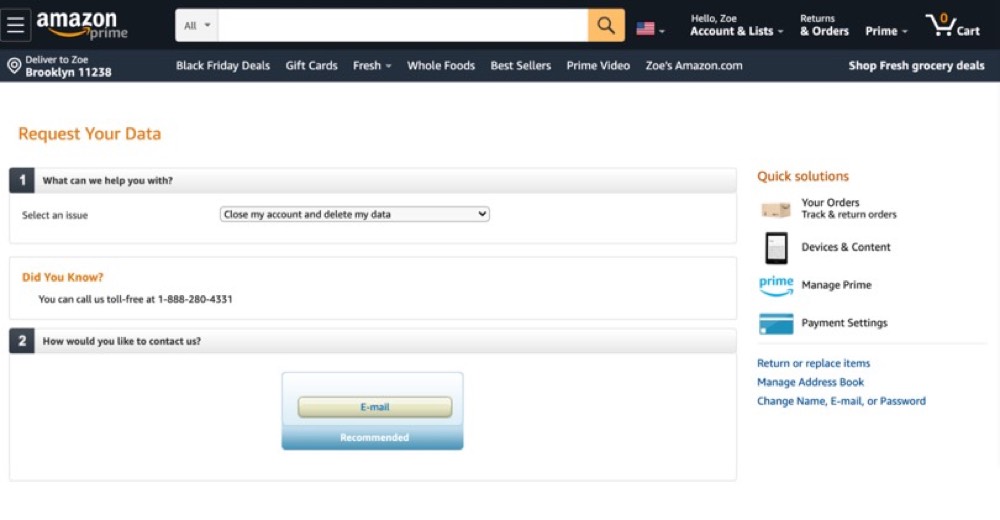
No final, chegamos à conclusão que nem podemos ser nós a apagar a conta. Tem de ser a Amazon a fazê-lo por nós.
Um exemplo bastante conhecido é a Amazon. Se quisermos fechar a nossa conta temos de passar por um labirinto de passos. É um total de 8 passos, que não se compara aos poucos passos que é necessário para criar a conta. A razão é óbvia: o objectivo principal é manterem-nos como clientes, então por que tornar fácil a nossa saída? Com sorte, acabamos por desistir a meio do processo.
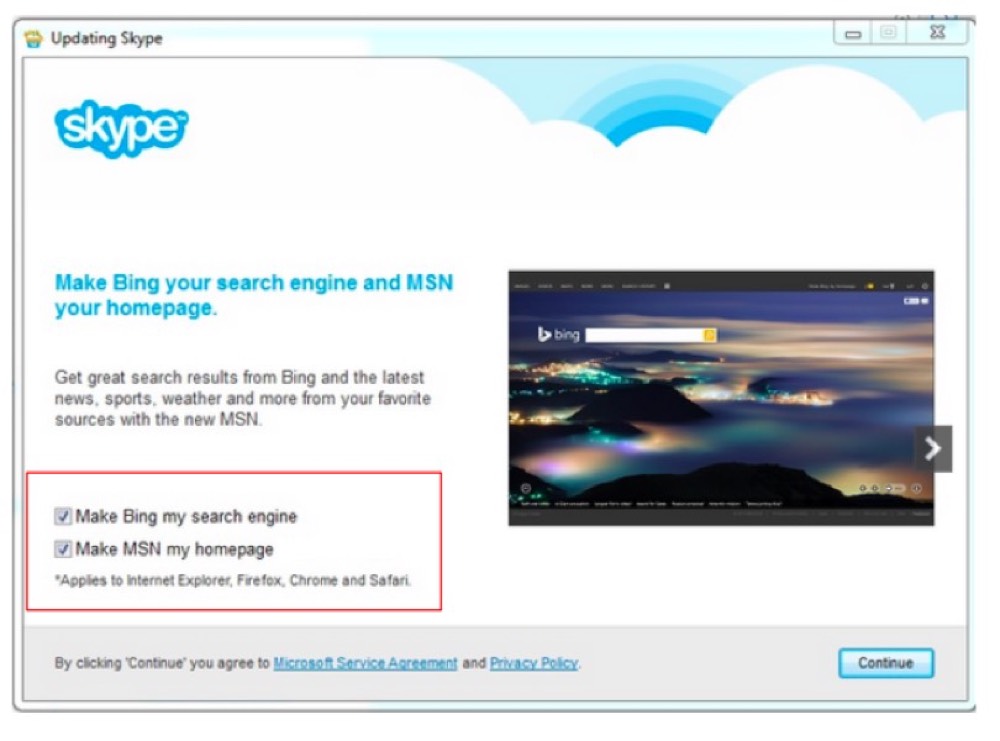
Má direcção - Escolha a opção grande, chamativa e mais cara
Quando um design foca propositadamente a sua atenção numa coisa, de forma a distrair-nos de outra. Pode ser usado para orientar os utilizadores para uma opção mais cara, distraindo-os da opção standard, mais barata.
Neste exemplo para actualizar o Skype, o botão “Continuar” é realçado para se destacar e nos fazer clicar nele para continuar a actualização, esperando que a maior parte dos utilizadores não leiam tudo e desselecionem as caixas já selecionadas.

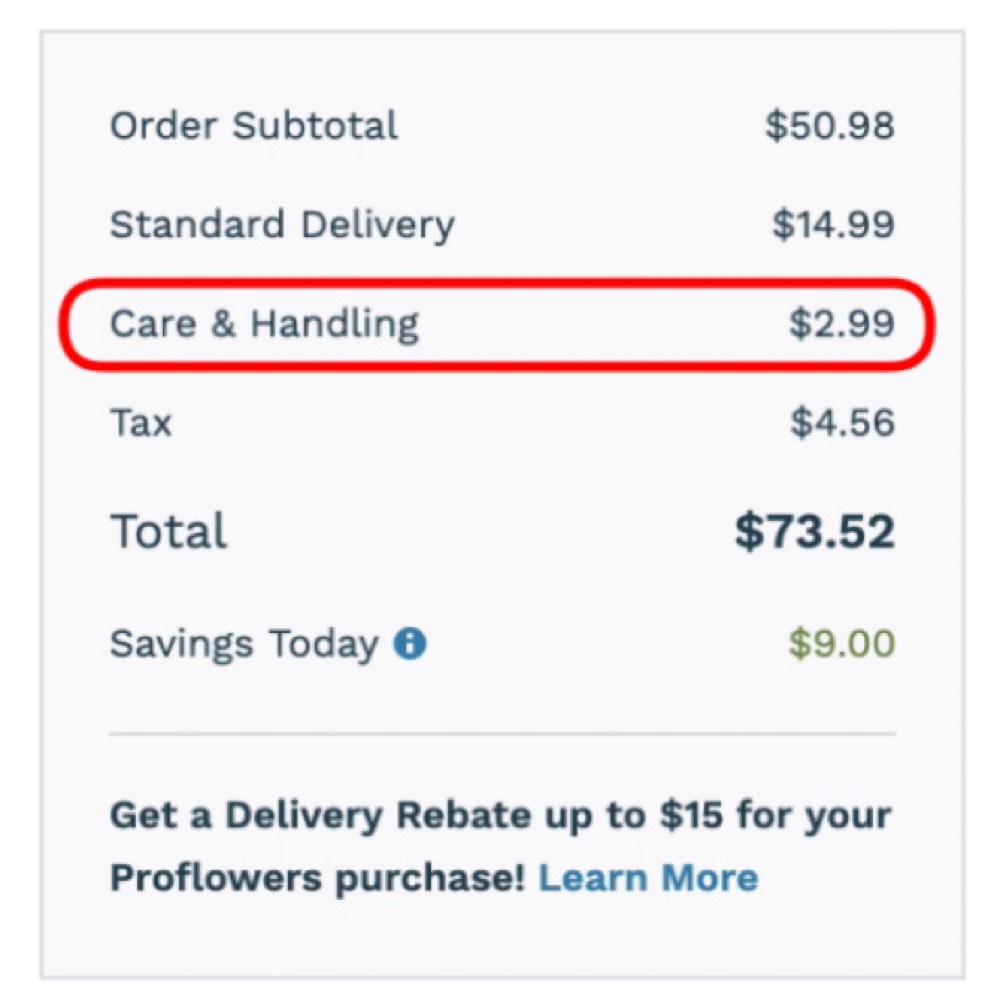
Custos escondidos - Aqui está uma taxa de entrega que nunca mencionámos antes
Esta dark pattern acontece quando chegamos ao último passo do processo de checkout e descobrimos custos inesperados, como uma taxa de entrega ou impostos, por exemplo.
Aqui podemos ver como o proflowers.com adiciona uma taxa de “Cuidado e Manuseio” ($2.99) que só é revelada no último passo do processo de checkout.

Fonte: Dark Patterns at Scale: Findings from a Crawl of 11K Shopping Websites
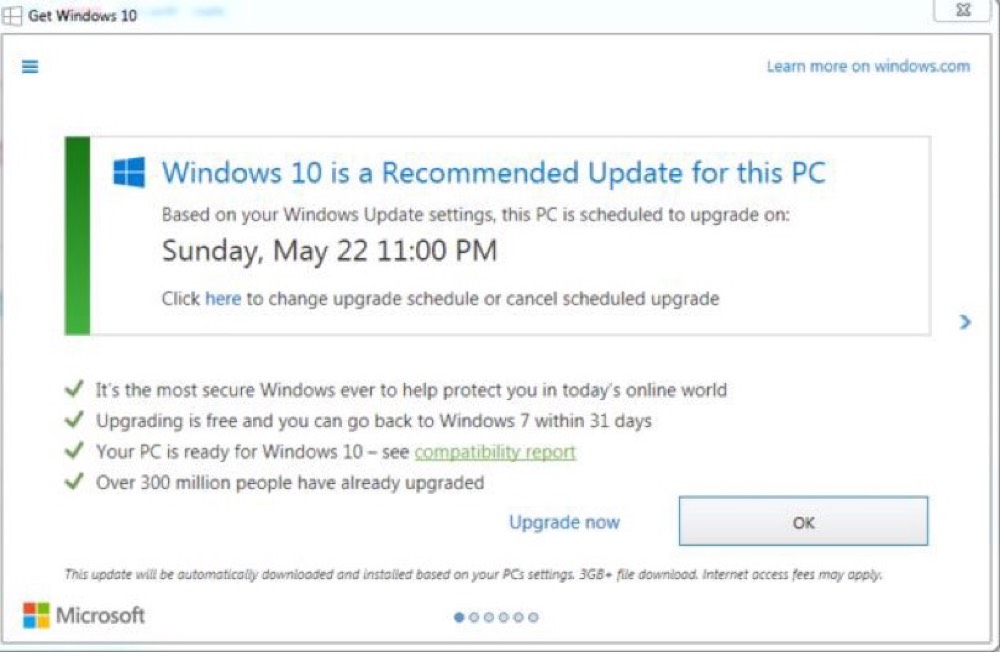
Isco e troca - Achava que faria A? Em vez disso, fará B.
Neste tipo de pattern, realizamos uma acção a pensar que irá ter um resultado, mas em vez disso algo diferente e indesejável acontece.
Um dos exemplos mais famosos desta dark pattern é a actualização do Windows 10 da Microsoft. Normalmente, os utilizadores assumiriam que para começar a actualização teriam de clicar em “OK” e, se não estivessem interessados, premiriam simplesmente o botão “X”. O problema foi quando a Microsoft decidiu que clicar no botão do canto superior direito significava “Quero actualizar o meu computador”.

Fonte: darkpatterns.org
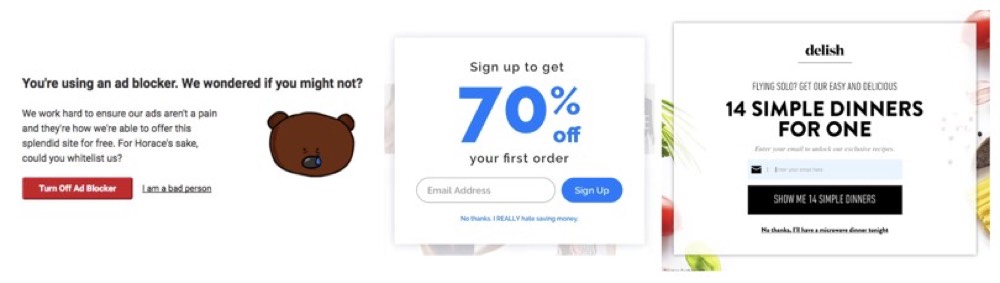
Confirmshaming - Devia ter vergonha por não se registar!
Estas são escolhas de design que fazem com que o utilizador se sinta culpado por tomar alguma acção. São geralmente usadas para nos pedir o nosso email, de forma a recebermos uma newsletter, ou quando tentamos cancelar uma subscrição de um serviço.
O link de aceitação é normalmente maior e mais perceptível, enquanto o link de rejeição é muito mais pequeno, com uma frase destinada a fazer os utilizadores sentirem-se mal com a escolha dessa opção. “Sou má pessoa”, “Não obrigado, eu odeio MESMO poupar dinheiro” e “Não obrigado, vou comer um jantar de microondas esta noite” são alguns exemplos.

Exemplos de confirmshaming
Anúncios disfarçados - Clique aqui! Clique aqui!
Um botão de download que não é mesmo um botão de download. Um botão de play que acaba por não ser mesmo o botão de play. Estes são exemplos de anúncios que estão disfarçados de outro tipo de conteúdos ou navegação, de forma a fazer com que cliquemos neles.
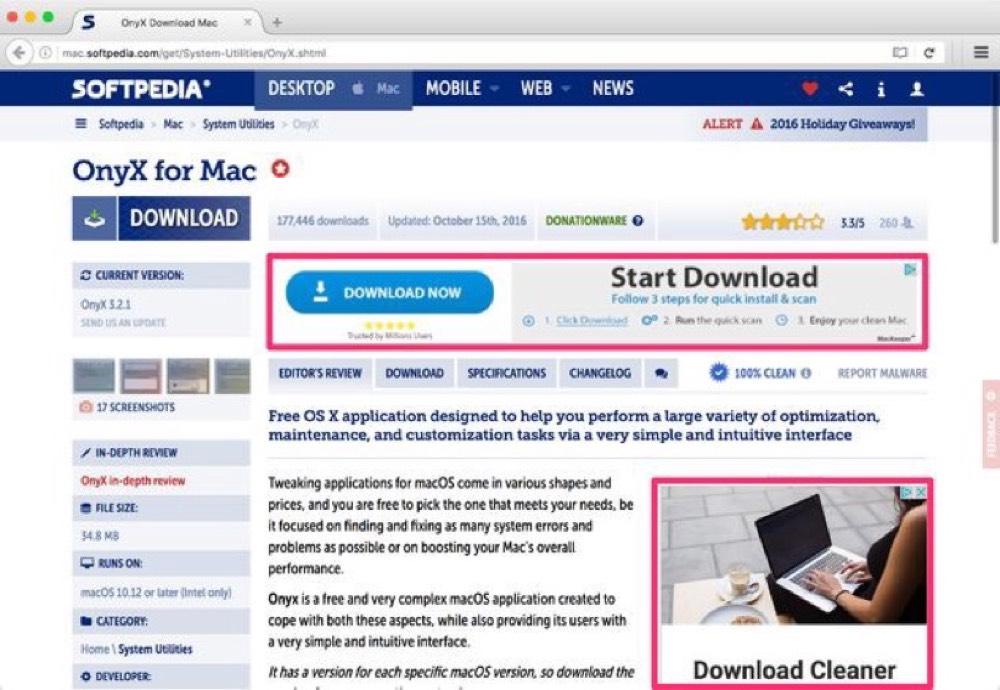
Em darkpatterns.org podemos ver o exemplo em baixo. A Softpedia é um website de download de software que exibe publicidade que se parece com um botão de download, enganando os utilizadores para que carreguem lá em vez de no download que queriam de facto fazer.

Fonte: darkpatterns.org
Continuidade forçada - O período de teste gratuito terminou? Graças a Deus que se esqueceu de cancelá-lo!
A maioria dos websites que envolvem serviços de subscrição oferecem aos utilizadores uma versão de teste se se registarem e introduzirem a informação do seu cartão de crédito.
O problema aqui é quando o período de teste termina e, uma vez que têm os nossos detalhes de conta, começam a cobrar automaticamente o valor da subscrição semanal, mensal ou anual. A maior parte das vezes as pessoas esquecem-se que o período de teste está a terminar e esquecem-se de cancelar. É exactamente isso que as empresas esperam que aconteça. Estão a forçar a nossa continuidade no serviço.
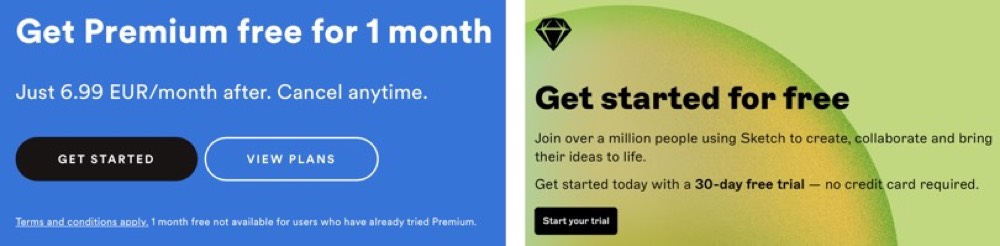
Em baixo, podemos ver como duas marcas diferentes publicitam o seu período de teste gratuito. O Spotify oferece-nos a subscrição Premium durante 1 mês, mas temos de providenciar um método de pagamento e será-nos cobrado 6.99€ se não cancelarmos no final desse mês. Enquanto isso, o Sketch oferece um período de teste de 30 dias mas não precisamos de providenciar os nossos detalhes de cartão de crédito. Não precisamos de estar preocupados em cancelar a subscrição se não planeamos continuar a usar o seu serviço.

Exemplos de período de teste gratuito do Spotify e do Sketch
Por que são as dark patterns antiéticas e minam a confiança do utilizador?
Se a experiência do utilizador consiste na criação de experiências digitais que vão de encontro tanto aos interesses dos utilizadores como das empresas, então podemos ver claramente como as dark patters vão contra esse propósito, beneficiando apenas uma das partes. São uma forma de manipulação psicológica influenciando os utilizadores para acções que provavelmente não teriam tomado de outra forma.
A questão com as dark patterns é que pode sair o tiro pela culatra e acabar por terem um impacto negativo no negócio. Relações duradouras com clientes são baseadas em boas experiências e confiança. Se os utilizadores reparam que estão a colocar items sorrateiramente no seu carrinho de compras, ou a cobrar serviços de subscrição quando o período de teste gratuito acaba sem aviso prévio ou uma forma fácil de cancelar, não é provável que continuem a comprar os seus produtos ou serviços, muito menos recomendá-los aos seus amigos (potenciais clientes). Um concorrente que oferece uma experiência muito melhor estará logo ao virar da esquina para recebê-los.

Quando a prática das dark patterns deu origem a inúmeros memes, sabemos que não podem ser bom UX design.
Como construir confiança?
Não confiamos num estranho qualquer no primeiro minuto que interagimos com ele. O mesmo acontece com as organizações. Num ambiente digital, as organizações precisam de aplicar certos mecanismos que as ajudam a desenhar produtos e serviços digitais confiáveis.
1. Qualidade de design
A página web ou aplicação deve ter uma aparência profissional. Tanto a estrutura como a navegação devem ser claras para que os utilizadores possam encontrar a informação que procuram o mais fácil e rapidamente possível. Quanto mais difícil é localizar informação no website, mais provável é que os clientes desconfiem da marca. O esquema de cores deve ser apropriado e as imagens relacionadas com o negócio.
Links partidos, erros ortográficos, referências desactualizadas comprometem seriamente a credibilidade de um website e mostram uma falta de atenção. Se os utilizadores vêem uma empresa que não presta atenção aos detalhes no seu website, podem ficar com a ideia que também não está a prestar atenção a outras partes do negócio.

Website do Museu James Bond 007
Este é um exemplo extremo do que não é a qualidade de design. Por muito que gostemos do 007, não há como negar que o website que promove o seu museu na Suécia é definitivamente pouco apelativo. É uma página sem fim, sem menus de navegação que ajudem a encontrar informação importante que alguém que queira visitar o museu poderá precisar (informação sobre o museu e a sua exposição, a localização, horário e preço do bilhete, etc.). O tipo de letra é desactualizado e não adequado para a web, o layout não é consistente. O museu pode valer a visita, mas o seu website certamente que não.
2. Total transparência
Quantas vezes adicionou um item ao carrinho de compras e criou uma conta (porque era obrigatório para prosseguir) apenas para descobrir os custos de envio absurdos? Muito chato, certo?
Isto é algo que não acontece quando as marcas revelam todas os custos associados à encomenda à partida, em vez de esperarem até que o utilizador tenha feito uma encomenda para fazê-lo. Esconder os custos de envio até ao último passo do checkout não significa que os clientes não desistam da encomenda.
A total transparência aplica-se não só aos custos de envio, mas a todos os aspectos da relação com o cliente. Apresentar aos utilizadores toda a informação que precisam de saber sobre a empresa, as funcionalidades do produto, o serviço para o qual se estão a registar, a utilização dos seus dados (porque são necessários e para que vão ser utilizados), os termos e condições, as taxas e custos adicionais, a política de devoluções, as garantias, etc. irá mostrar-lhes que a marca é transparente e honesta com os seus utilizadores.

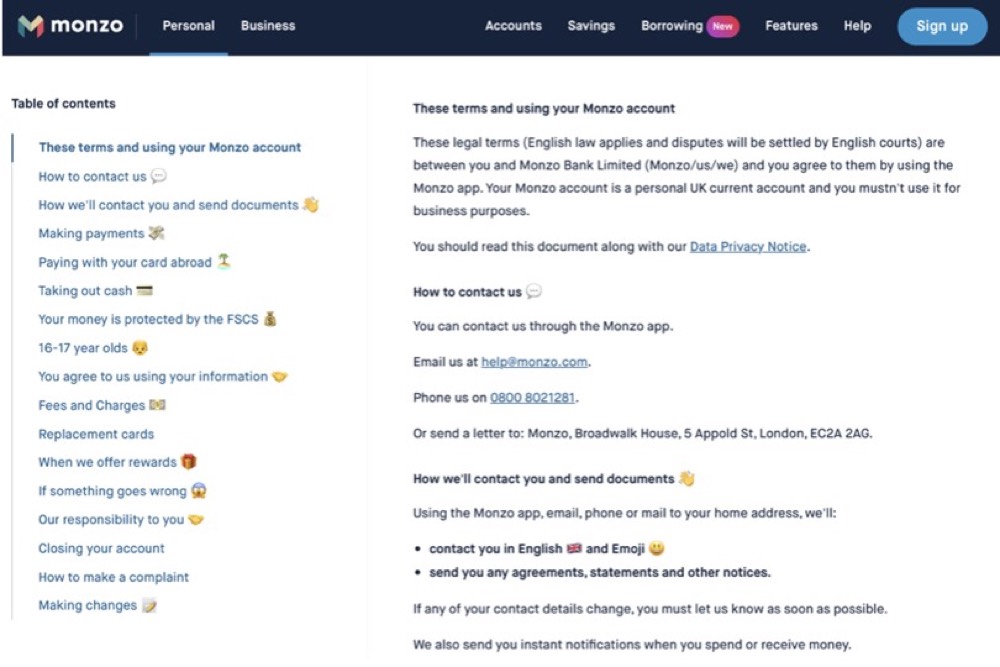
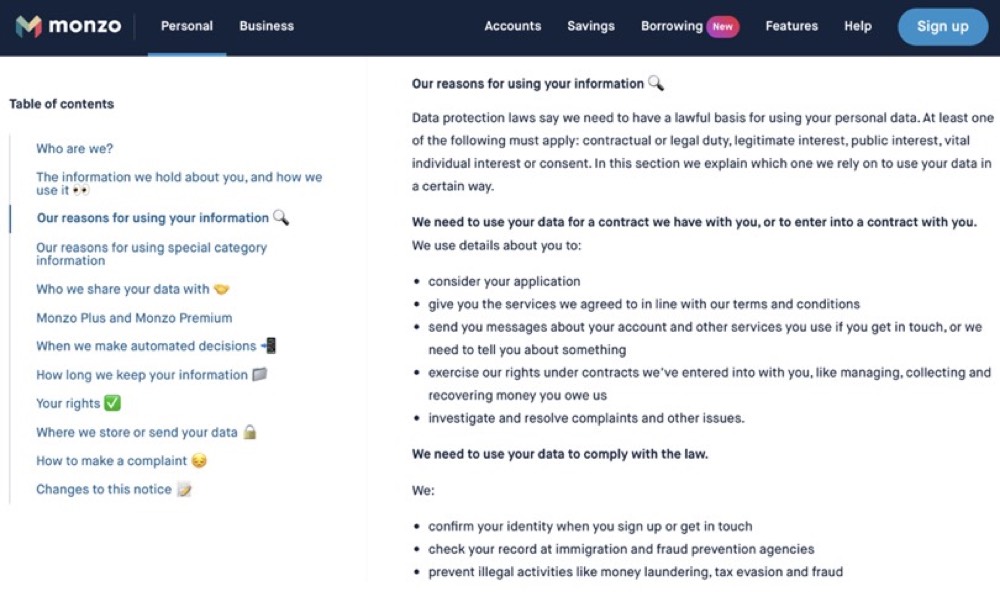
Termos & Condições do Monzo
Monzo, um banco digital Britânico, apresenta os seus Termos & Condições e a Política de Privacidade, documentos normalmente cheios de termos técnicos e legais que muitas vezes as pessoas dificilmente percebem, numa linguagem fácil de compreender e até utilizam emojis para os tornar mais amigáveis. No seu guia de tom de voz afirmam “usamos a linguagem que o nosso público usa e tornamos as coisas técnicas o mais claras que conseguimos”.
Manter o texto o mais compreensível possível pode ajudar as empresas a aumentar a confiança.

Política de Privacidade do Monzo
Os clientes estão a tornar-se mais exigentes (especialmente os Millennials e a Geração Z) e querem saber o máximo que conseguirem sobre um produto ou serviço antes de se comprometerem com uma compra ou subscrição. Fornecer a quantidade certa de informação útil mostra que estão a ser transparentes e honestos com os utilizadores.

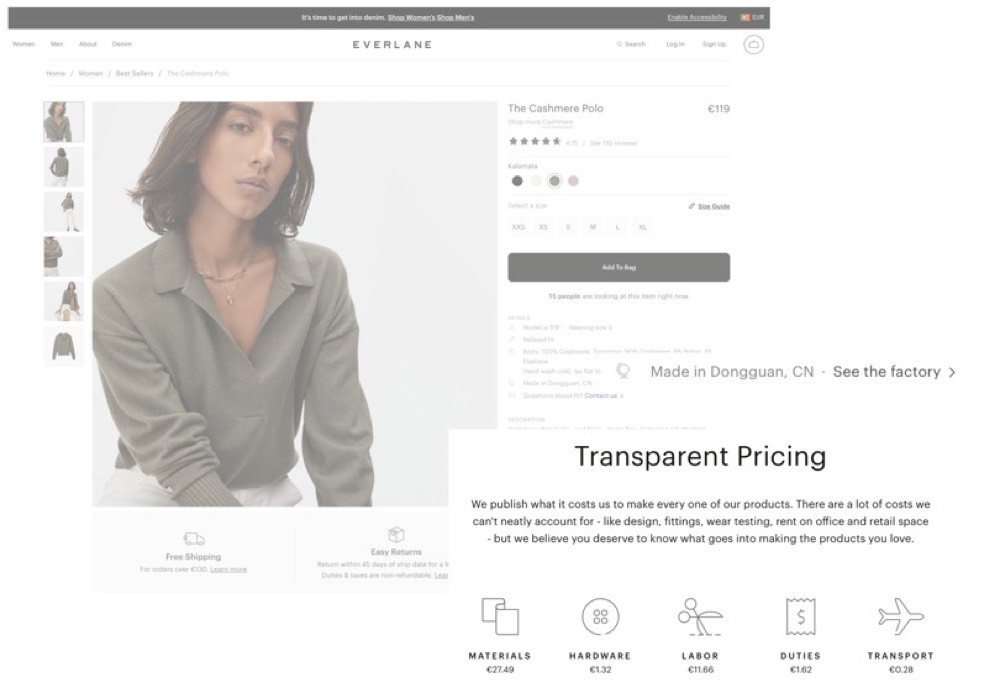
Preço Transparente no website da Everlane
A loja de roupa Everlane advoga o que chama de Transparência Radical. A sua abordagem ética foca-se em encontrar as melhores fábricas em todo o mundo, que garantam salários justos, horários de trabalho e ambientes razoáveis. Durante a comprar de um Pólo de Cachemira, para além da informação normal de venda que normalmente vemos - preço, tamanho, opiniões, composição - somos informados sobre onde foi fabricado, com um link para vermos mais informação sobre a fábrica. A sua transparência sobe de nível quando revelam os custos reais por detrás de todos os seus produtos, incluindo o custo dos materiais, equipamentos, trabalho, impostos e transporte.
3. Consistência em todos os canais
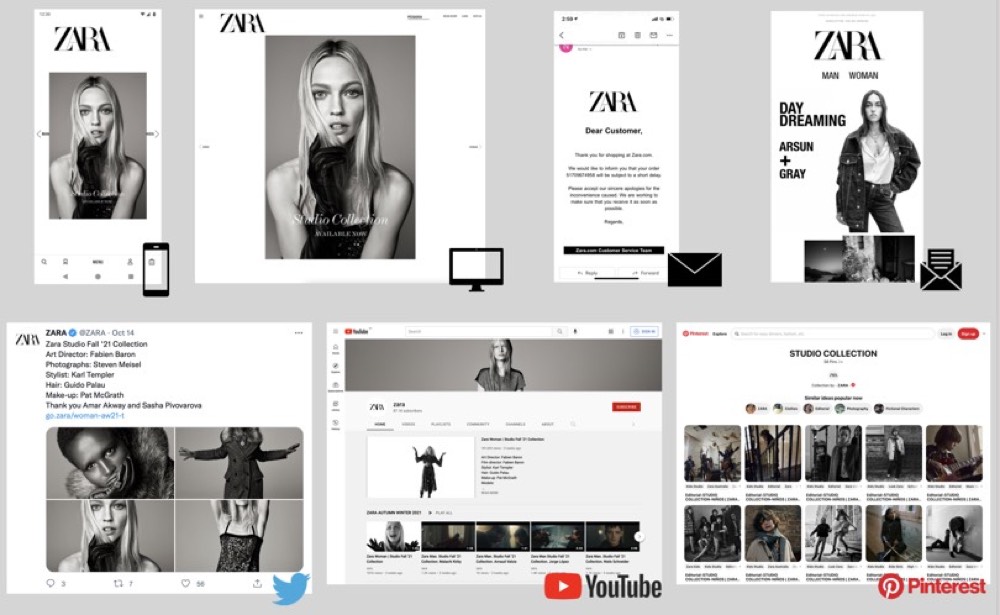
O design, o esquema de cores, os tipos de letra, a língua, o tom de voz devem ser consistentes em todas as experiências criadas - desde o website às redes socais, às landing pages, anúncios e localizações físicas. Criar consistência em todos os canais melhora a experiência dos utilizadores e a imagem da marca, criando um sentimento de confiança. Se a experiência mostra algum sinal de inconsistência, os utilizadores irão questionar a credibilidade da marca.

Zara, uma loja de roupa Espanhola, tem o mesmo aspecto em todos os canais - aplicação, website desktop, emails, newsletter e redes sociais.
4. Conteúdo completo, correcto e actualizado
Toda a informação que o website apresenta deve ser relevante, exacta, actualizada e imparcial. Deve revelar-se toda a informação para que os utilizadores não sintam que a marca está a esconder algo. Por exemplo, um website de e-commerce deve ter fotografias de todos os produtos. É também importante que os utilizadores não sejam sobrecarregados com conteúdo excessivo.
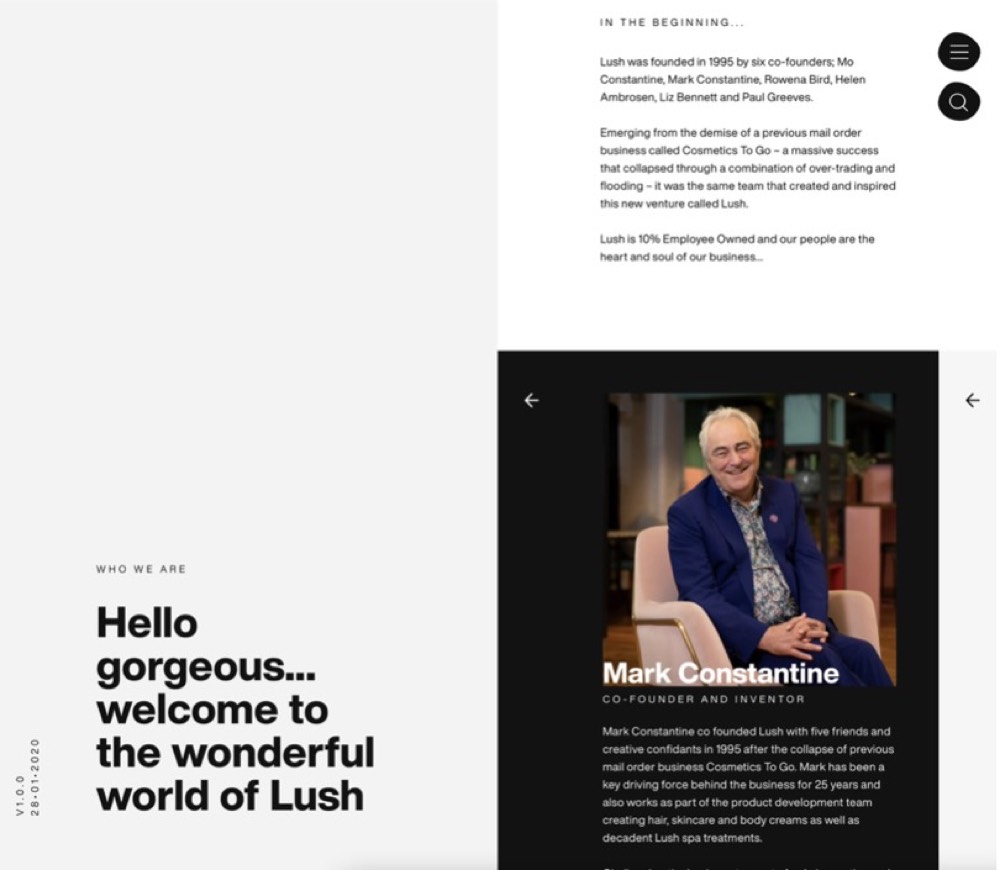
5. Tornar mais pessoal

A página "Quem somos" no website da Lush apresenta os co-fundadores e fala sobre a história da empresa.
Num mundo onde a maioria das pessoas faz transações inteiramente online, um toque humano pode ajudar a estabelecer ligações. É mais provável que as pessoas confiem em alguém com quem se identifiquem, do que numa entidade impessoal, sem rosto. Reduzir a estranheza é a chave para aumentar a vontade das pessoas confiarem.
As pessoas gostam de saber a quem estão a comprar ou com quem estão a trabalhar então, incluir uma página “Sobre Nós” para falar sobre quem está por detrás da marca, o seu espaço de trabalho, a cultura e história da marca, etc. pode ajudar a adicionar esse toque pessoal.
6. Ser fácil de contactar
Os utilizadores quem contactar facilmente as empresas para dar o seu feedback, colocar questões ou reportar um problema com um produto ou serviço. Também esperam uma rápida resposta. Muitos websites têm agora botões de chat fixos no canto inferior direito do ecrã e as aplicações têm opções de chat integradas. Contudo, em muitos casos, essas opções de chat não estão de facto a trabalhar. Na prática, enviam simplesmente um email. Se têm o propósito de agilizar a comunicação marca-cliente, então deveriam funcionar devidamente e garantir que há alguém para dar uma resposta durante grande parte do dia.
7. Pedir confiança externa emprestada
Quando estamos à procura de um produto para comprar na Amazon ou a selecionar um restaurante para um jantar no TripAdvisor, olhamos frequentemente para as secções de opiniões e avaliações. Estamos na verdade à procura de informação e conselhos para fazermos a melhor escolha. Apesar de não sabermos quem são aquelas 500 pessoas, acreditamos que se avaliaram um produto com 4 ou 5 estrelas, então a sua transação foi de confiança e cumpriu as suas expectativas.
Se potenciais utilizadores virem testemunhos de clientes satisfeitos, irão acreditar que é seguro confiar na empresa também. Para além disso, incluir opiniões de clientes pode actuar como prova de que a marca é legítima e de confiança.
Mencionar com quem a organização trabalhou, especialmente se forem marcas conhecidas, pode ajudar a apoiar a credibilidade. Se há algumas certificações disponíveis dentro da indústria, é importante obtê-las. Ser uma empresa certificada irá mostrar aos utilizadores que uma entidade oficial externa atesta que aquele produto ou serviço é legítimo.

A homepage do Zoom apresenta as suas avaliações em diversos websites de opiniões de consumidores, testemunhos de utilizadores e empresas que confiam neles.
Desenhar para a confiança e construir grandes produtos
A nossa relação com amigos, família, colegas, parceiros requere acima de tudo confiança. Quando confiamos numa pessoa sabemos que podemos confiar nela, contar com ela, acreditar nela. A confiança não é só importante nas relações pessoais. As empresas também devem construir uma relação de confiança com os seus utilizadores ou clientes. Quando as pessoas sentem que podem confiar numa empresa, é mais provável que comprem os seus produtos, façam download das aplicações, subscrevam os seus serviços. Se nada comprometer essa confiança, maior a possibilidade de construir uma relação duradoura, que faça as pessoas voltar para comprar mais produtos, continuar a utilizar a aplicação, continuar a pagar a subscrição. Para além disso, irão provavelmente defender a empresa, recomendando-a a amigos e familiares.
Quer providenciar uma experiência de confiança aos seus utilizadores?
A Xperienz acredita que um bom design deve ser mais do que agradável à vista, então apoiamos o design com investigação sólida sobre o negócio e os utilizadores para desenhar produtos e serviços úteis, fáceis de usar, agradáveis e de confiança.
Fale ConnoscoArtigos Relacionados
-
À procura de conformidade o EAA? - Não caia em soluções fáceis de acessibilidade web
Escolher uma overlay é apenas uma solução “de penso rápido” e mostra um verdadeiro desrespeito pelos utilizadores com deficiência. Em vez disso, temos de trabalhar para uma mentalidade onde os websites, as apps e outros produtos digitais são desenvolvidos considerando a acessibilidade desde o primeiro dia.
-
Baseado em prompts - O nascimento de um novo modelo de interacção Homem-máquina
A forma como o Homem interage com a tecnologia tem evoluído significativamente ao longo de décadas - e ainda está em constante evolução. A ascensão da inteligência artificial (IA) e do processamento de linguagem natural (PLN) revelou uma nova forma de interacção - os prompts.
-
Um vislumbre do futuro - Aqui estão as tendências de UX Design que esperamos que dominem 2024
As tecnologias e ferramentas emergentes influenciam constantemente a forma como as pessoas utilizam a Internet e interagem com produtos digitais. E à medida que os comportamentos e preferências dos utilizadores evoluem, os designers devem acompanhar as novas ferramentas e soluções para oferecer interfaces e experiências de utilizador que atendam às necessidades de um público cada vez mais exigente.
-
Como podem as seguradoras tornar os seus produtos digitais mais acessíveis?
Milhões de pessoas que vivem com uma deficiência têm grandes dificuldades no acesso a informação online importante, pois os websites e as apps são desenvolvidos com grandes barreiras de conteúdo e tecnológicas. E os websites das seguradoras não são excepção.
-
Bancos sem barreiras - Dos balcões às apps móveis acessíveis a todos
Na indústria bancária e financeira, a acessibilidade significa capacitar todos, incluindo pessoas com deficiência e idosas, a usufruir dos produtos, serviços e instalações do banco, tornando-os convenientes e fáceis de usar.
-
Design para um mundo melhor - Como trabalhar em conjunto e aplicar abordagens de design está a melhorar a vida das pessoas
9 de Novembro é o Dia Mundial da Usabilidade 2023. O tema deste ano é Colaboração e Cooperação, e pretende focar-se em como podemos trabalhar juntos para criar soluções, tanto globalmente como localmente, para resolver os maiores problemas do mundo.
-
Seja um Agente de Mudança - Veja estes recursos para o ajudarem a construir designs mais éticos
O papel do designer de hoje vai muito além de simplesmente criar interfaces e experiências bonitas. Já não podemos desenhar sem considerar as consequências de como o que estamos a criar impacta os indivíduos, a sociedade e o mundo.
-
E-commerce e Acessibilidade - Criar uma experiência de compra online inclusiva
É tempo das lojas online melhorarem a acessibilidade dos seus websites e assegurar que oferecem uma experiência inclusiva para todos.
-
O futuro é hoje - Como podemos tirar partido da IA para melhorar o nosso trabalho de UX Design
A IA tem-se tornado uma grande parte de várias áreas da nossa vida, e o UX Design não é excepção. Está, de facto, a tornar-se cada vez mais aplicável ao processo de design de UX.
-
Accessibility Compliance App - by Xperienz. Uma ferramenta útil na correcção de erros de acessibilidade.
Para simplificar a apresentação da avaliação de acessibilidade dos websites, a Xperienz criou a app Accessibility Compliance. Começamos por fazer um inventário de conteúdos no qual fazemos a recolha exaustiva de todas as página do site. Depois, procedemos à avaliação de cada página e listamos todos os pontos que precisam de correcção.
-
O que reserva o futuro? - Aqui estão as tendências de UX Design que esperamos que dominem 2023
As empresas devem manter-se actualizadas sobre as tendências de experiência do utilizador e de design de interfaces, por isso seleccionámos 7 tendências que já estão a causar, e irão certamente continuar a causar, impacto no desenvolvimento de websites e apps.
- Consciencializar para a Acessibilidade Web [Infografia] - Dia Internacional das Pessoas com Deficiência
-
Por que contratar serviços de UX externos quando já se tem uma equipa de UX interna?
Mesmo que tenhamos uma equipa de UX design interna, pode haver alturas em que recursos adicionais e conhecimento profissional podem revelar-se úteis. Contratar uma equipa de UX externa pode ser exactamente o que a empresa necessita para ser bem sucedida em todos os projectos.
-
Saúde e UX: quando o design tem potencial para salvar vidas
Uma boa experiência com serviços e tecnologia de saúde, que é tanto útil, como acessível e fiável, pode fazer uma grande diferença em melhorar o bem-estar das pessoas, bem como o trabalho dos profissionais de saúde.
-
Confiança - Quebrá-la ou Construí-la Através do Design
A confiança é mais valiosa agora do que nunca. 68% dizem que confiar numa marca que compram ou usam é mais importante hoje do que no passado (Edelman, 2019). Vivemos num mundo digital cada vez mais vasto, onde cada vez mais interagimos e transacionamos online. Ao mesmo tempo, ansiamos constantemente por interacções baseadas na confiança em ambientes digitais. Questões como “Serão os dados pessoais que forneço aqui usados de forma errada?”, “O meu email será usado para me enviarem spam incessantemente?” ou “Quero mesmo partilhar os meus dados bancários com um website do qual nunca ouvi falar?” terão certamente passado pela nossa cabeça mais do que uma vez.
-
Criar experiências digitais acessíveis
A acessibilidade é de grande importância para as organizações que oferecem produtos e ferramentas web. Os problemas de acessibilidade podem afectar não só a usabilidade de um website para pessoas que tenham deficiências mas também para aquelas que não têm. Ao oferecer produtos acessíveis, as organizações mostram que são inclusivas, alcançam um mercado mais alargado, estão em conformidade com a legislação e oferecem uma melhor experiência. Para todos.
-
“Está sem áudio” - Lições aprendidas após um ano a realizar investigação remota com utilizadores
Depois de mais de um ano a interagir com os utilizadores remotamente, queremos reflectir sobre as dificuldades da investigação remota, partilhar algumas lições que aprendemos e reflectir sobre o que será o “novo normal” depois do impacto do Covid.
-
Investigação com Utilizadores Rápida e Simples
Prazos e orçamentos apertados não são desculpa para descartar a investigação com utilizadores, especialmente quando todos sabemos como é essential para garantir que apresentamos produtos fáceis de usar. A investigação rápida e simples é uma óptima forma de obter informações sobre os utilizadores rapidamente e dentro do orçamento.
-
Como as más métricas estão a prejudicar o seu negócio e a experiência dos seus utilizadores
As empresas estão a enganar-se a si próprias e a aborrecer os clientes como consequência. Fazem-no quando aplicam questionários tendenciosos apenas na esperança de confirmar o que querem ouvir.
-
UX Writing - Crie melhores experiências com melhor conteúdo
Imagine um website ou uma aplicação sem palavras. Se não fosse pelo logótipo, conseguiria dizer sobre o que é esta página? Saberia em que botão clicar? Onde a navegação o levaria? O que seria suposto escrever na barra de pesquisa? Não importa o quão bonita é uma interface, sem palavras os utilizadores simplesmente não serão capazes de completar qualquer tarefa nela.
-
10 Más Práticas na Investigação com Utilizadores que irá querer evitar
Alguns podem pensar que a investigação com utilizadores é tão simples como observar as pessoas a realizar algumas tarefas num website ou colocar-lhes algumas questões, mas a investigação com utilizadores não é definitivamente um passeio no parque. Vejamos alguns dos erros que podem surgir ao planear e conduzir investigação.
-
Ilustrações responsivas
Pode a mesma ilustração ser usada da mesma forma num ecrã desktop, num tablet ou num smartphone? Como é possível fazê-las parecer bem em todos os ecrãs sem perder qualidade ou a ideia que a marca pretende transmitir?
-
O Papel do Design na Transformação Digital
É tempo da equipa de design ocupar um lugar na mesa dos grandes, uma vez que pode providenciar know-how enriquecido sobre a experiência do utilizador que, em última análise, irá enriquecer a experiência completa.
-
Investigação UX Remota - a nossa selecção das melhores ferramentas online para conduzi-la
Como uma equipa que se foca em investigação UX e em design, reunimos algumas das melhores ferramentas para conduzir investigação remota e combinámo-las, com o nossos conhecimento pessoal, neste artigo.
-
Por que precisamos de ferramentas paramétricas de design de IU
Em Design, paramétrico refere-se a um processo baseado num pensamento algorítmico que utiliza parâmetros e as suas inter-relações para definir uma forma geométrica (que podem ser botões, secções, painéis, etc.). O design de um objecto é então substituído pelo design do processo que gera esse objecto.

