
Why We Need Parametric UI Design Tools
September 23, 2020User Interface Designers lacked proper design tools for years. Fortunately with the appearance of Sketch 10 years ago, things started to change and now with Adobe XD, Figma and other tools entering the market we’re starting to see fierce competition. These tools certainly make designers lives much easier than before, but at the same time, designers are now being tasked with designing ever more complex apps, involving hundreds of different screens.
My background is in Architecture and I watched this competition between tools take place 20 years ago. When I started they were but a digital way to do the same drawings we did on paper. But then, tools evolved and parametric design entered the stage.
What’s parametric design?
Parametric design is widely used in Architecture where the relationship between elements is used to modify and inform the design of complex geometries and structures. World-renowned architects like Zaha Hadid, Norman Foster or Santiago Calatrava use parameters to generate complex geometries through graphical programming interfaces, which would have been impossible to achieve with traditional design methods.

In Design, parametric refers to a process based on algorithmic thinking that uses parameters and their interrelations to define a geometric form (which can be buttons, containers, panels, etc.). The design of the object is then replaced for the design of the process that generates the object.
Existing tools already allow for some spacing adjustments, however there still isn’t one that fully comprises the scope of parametric design. This method can generate forms connected to code components, making it easier to make changes. In a time where design demands and requests are constant and deadlines are tighter, parametric design can be a game changer in team productivity.
So how would this work?
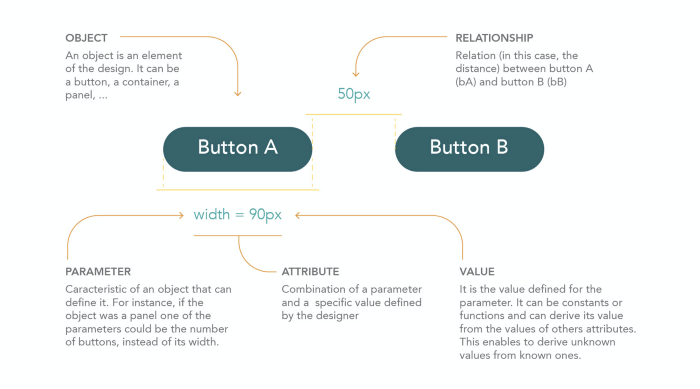
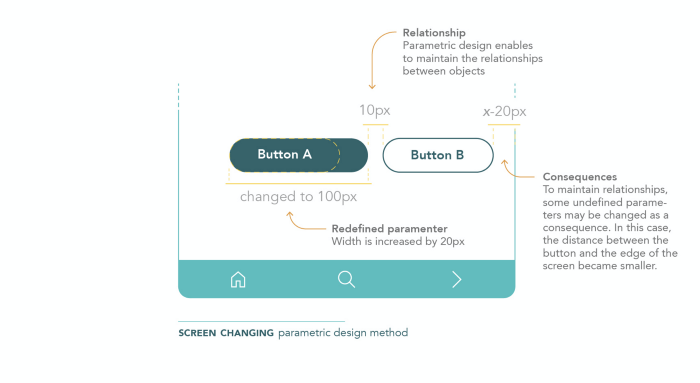
Parametric design can be applied when designing user interfaces since the designer can define parameters and their interrelations to define objects. To better understand how parametric design works it’s important to clarify some of its terms. So let’s start by looking at these two buttons — A and B. Each button is an object (which can be any element of the design, like a button, a container or panel) and there’s a relationship between the two, in this case it’s the distance between button A and button B. We can set a parameter for each one, let’s say, the button’s width and distance from other buttons, which would be our values. Finally, the combination of a parameter and a specific value defined by the designer is called the attribute.

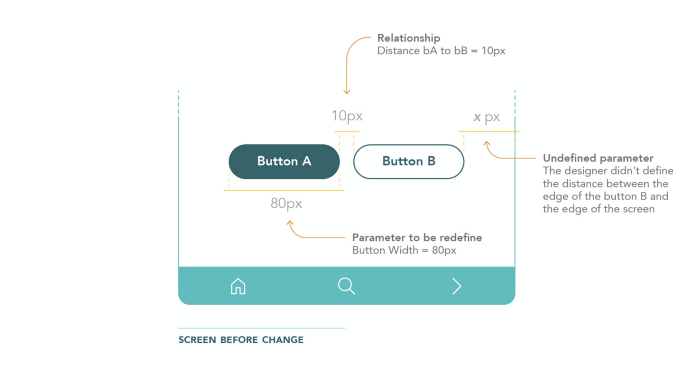
So let’s look at an example. Here’s a mobile screen with Button A and Button B. Button A width is set to be 80px and the relationship between the two buttons is 10px, however the designer didn’t define the distance between the edge of button B and the edge of the screen.

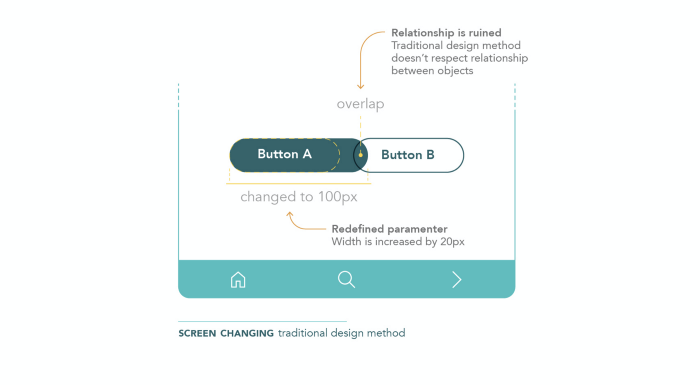
When taking a traditional design approach where the relationship between the objects isn’t defined, if Button A’s width is redefined to 100px, then it overlaps Button B, ruining the relationship between the two buttons.

On the other hand, if we follow the parametric design method and change Button A’s width to 100px, and establish that the relationship between the two buttons should always be 10 px, then that distance to Button B will always be respected no matter the attribute given to Button A. In order to maintain relationships between objects, some undefined parameters may change as a consequence. In the example bellow, the distance between Button B and the edge of the screen became smaller.

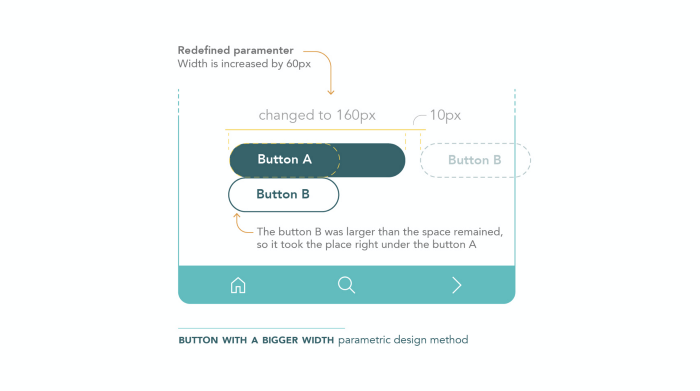
Now let’s imagine we redefine Button A’s parameter and increase its width to 160px. Since Button B is larger that the remaining space, it moves to right under Button A. It is then necessary to define the top spacing between the two objects.

Let’s crank it up a notch
But you can do all of that with auto-flow tools in current apps, you’d say. Yes, in a way. But there’s no way to address the instances of design elements as their own objects. And it only works on a macro level. Why is this important?

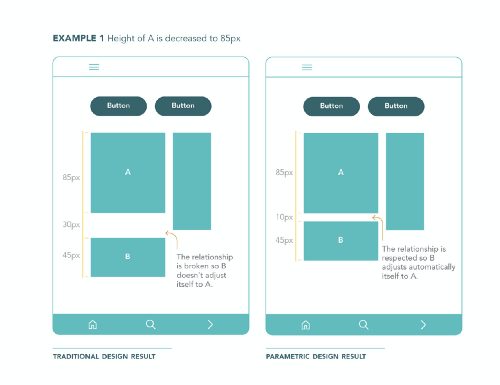
Consider the following example. In the original screen, container A height is 115px, B is 45px and the relationship between the two is 10px of padding. Now, let’s imagine we need to redesign container A and it’s now shorter, with a heigh of only 85px. With current tools, container B doesn’t adjust itself to A so now there’s a huge gap between them. Imagine this across dozens of screens you now need to adjust. In parametric design we can set that relationship so that container B is always 10 px from the lower edge of A, so if A becomes shorter, B will move upwards.

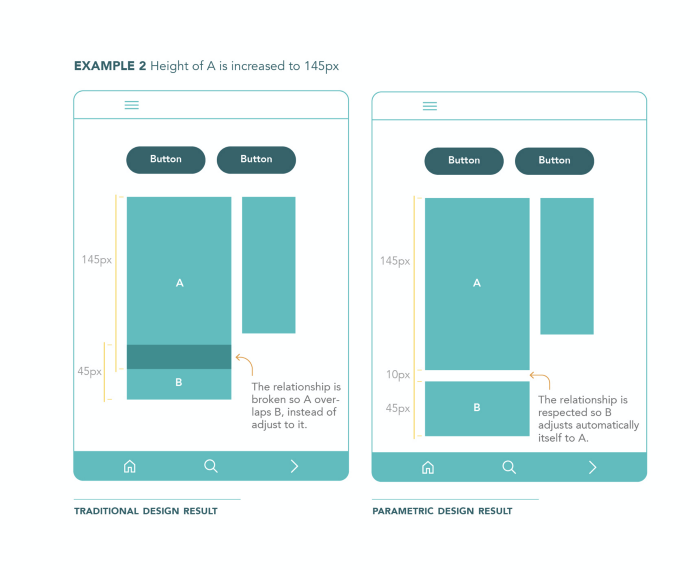
And if A becomes larger, it pushes B downwards, instead of overlapping and breaking the design. If this happens to influence other containers around them, all you have to do is change a few parameters in those containers and the screens using them will magically re-arrange themselves. This considerably speeds up the design process whenever you need to make adjustments across the board.

Speeding up the design of complex apps
Parametric design is particularly important when designing complex apps and websites that comprise a large amount of screens, and when the project is constantly suffering changes. For example, you design a dashboard with a notifications element common to several screens, but at a certain point of the project, the client says he needs fewer elements. In a traditional design approach, adjusting this element would create large gaps in the design that would have to be manually readjusted. With parametric design elements, if an object is already defined, relationships between this object and other objects can be introduced and adjusted at any time and would be reflected in every screen you designed. You can even introduce different relationships between different elements, so that when in presence of Object Y, it would behave a certain way, and in the presence of Object Z it would have a completely different behaviour. The possibilities are tremendous, particularly for large scale or long duration projects.
Particularly powerful with design systems
A design system is a library of interface components and patterns that are now increasingly used inside product teams to ensure consistency across a wide range of apps. Given the ongoing nature and constant evolution of these, parametric design is particularly adept at reflecting changes across a wide set of screens. If a pattern or widget is set as an object, it can be used and infinitely adjusted according to different parameters, and then reflected across the entire ecosystem of apps using that design system.
The possibilities are endless
So as you can see, parametric design offers new and powerful ways to design apps. It not only lets you deploy changes very quickly, it also lets you affect design after the elements have been laid out on a screen. And with the right parameters set, you don’t even have to position objects on a page, you can just specify which objects are present on a given page and the objects will be automatically laid out. It’s also a better reflection of the process of development, that with the parameters exposed can perform their work considerably faster.
by Bruno Figueiredo & Ana Catarina Ferreira
Related Articles
-
Looking to be EAA compliant? — Don’t fall for easy web accessibility solutions
Choosing an overlay is just a band-aid solution, and shows a true disregard for users with disabilities. Instead, we need to work towards a mentality where websites, apps and other digital products are designed and coded with accessibility in mind from day 1.
-
Prompt-based — The birth of a new human-machine interaction model
The ways humans interact with technology has evolved significantly over the decades — and it’s still constantly evolving. The rise of Artificial Intelligence (AI) and natural language processing (NPL) has brought to light a new way of interaction — prompts.
-
A glimpse into the future — Here’s the UX design trends we expect to dominate 2024
Emerging technologies and tools constantly influence the way people use the Internet and interact with digital products. And as user behaviours and preferences evolve, designers must keep up with new tools and solutions to deliver interfaces and user experiences that cater the needs of an ever-demanding audience.
-
How can insurance companies make their digital products more accessible?
Millions of people who live with a disability struggle to access important information online because websites and apps are built with major content and technological barriers. And insurance websites are not an exception.
-
Barrier-free banking - From branches to mobile apps accessible for all
In the banking and financial industry, accessibility is about empowering everyone, including people with disabilities and the elderly, to enjoy bank's products, services and facilities, by making them convenient and easy to use.
-
Design for a better world - How working together and applying design approaches is improving people's lives
9 November is World Usability Day 2023. This year's theme is Collaboration and Cooperation, which intents to focus on how we can work together to create solutions, both globally and locally, to solve the world's biggest problems.
-
Be an Agent of Change - Check these resources to help you build more ethical designs
The role of today's designer goes far beyond simply creating beautiful interfaces and experiences. You can no longer design without considering the consequences of how what you're creating impacts individuals, society and the world.
-
E-commerce and Accessibility - Creating an inclusive online shopping experience
Now it’s the time for online stores to improve their website accessibility and ensure they offer an inclusive experience for everyone.
-
The future is today — How can we leverage AI to improve our UX Design work
AI has now become a big part of several areas of our lives, and UX Design is no exception. It’s actually becoming more and more applicable to the UX design process.
-
Accessibility Compliance App - by Xperienz. A useful tool when fixing accessibility errors
To simplify the presentation of the accessibility evaluation of websites, Xperienz has created the Accessibility Compliance App. We start by doing a content inventory in which we collect all the pages of the site. Then we evaluate each page and list all the aspects that need to be fixed.
-
What does the UX future hold? - Here's the UX Design trends we expect to dominate 2023
Businesses must stay up to date on emerging user experience and interface trends so we've selected 7 top trends that are already making, and will certainly continue to make, an impact on website and app development.
-
Raising Awareness for Web Accessibility [Infographic] — International Day of Persons with Disabilities
Last December 3 we celebrated the International Day of Persons with Disabilities. To help promote a more accessible Web we’ve put together an easy-to-digest infographic about Web Accessibility.
-
Why hiring external UX services even when you have an in-house UX team?
Even if you have an in-house UX design team, there might be times when additional resources and professional know-how can be useful. Bringing in an external UX team might be exactly what you need for your company to excel in all projects.
-
Health and UX: when design has a life-saving potential
A good experience with healthcare technology and services, that is both useful, accessible and reliable, can make a huge different in improving peoples’ well-being, as well as the work of healthcare professionals.
-
Trust — Breaking or Building it Through Design
Trust is more valuable now than ever. 68% say trusting a brand they buy or use is more important today than in the past (Edelman, 2019). We live in an ever-growing digitalised world, where we increasingly interact and transact online. At the same time we constantly crave for trust-based interactions in digital environments. Questions like "Will the personal data I provide here be misused?", " Will my email be used to spam me incessantly?" or "Do I really want to share my bank details to a website I've never heard about?" have certainly come to our mind more than once.
-
Creating accessible digital experiences
Accessibility is of major importance for organisations who deliver web products and tools. Accessibility issues can affect not only a website’s usability for people who have disabilities but also for those who don’t. By offering accessible products, organisations will show they are inclusive, reach a wider market, be legally compliant, and offer a better user experience. For everyone.
-
Quick & Dirty User Research
Tight timescales and budgets are no excuses to ditch user research altogether, specially when we all know it’s essential to make sure you deliver easy-to-use products. Quick and dirty research is a great way to get user insights fast and on a budget.
-
10 Bad User Research Practices You Will Want to Avoid
Some might think user research is as simple as watching people perform a few tasks on a website or asking them a few questions, but user research is definitely not walk in the park. Let’s go through some of the mistakes that can arise when planning and conducting research.
-
Responsive Illustrations
Can the same illustration be used the same way on a desktop screen, on a tablet or on a smartphone? How is it possible to make them look great on every screen without losing quality or the idea the brand is trying to convey?
-
UXLx Masters — Wrap-up
From 10 to 13 February attendees from 25 countries and 14 world-renowned UX experts joined online for 3 days of learning. The programme included 12 live masterclasses, 2 keynotes, 2 live podcasts, and more.
-
The Design Role in Digital Transformation
As the world keeps evolving and digital becomes more crucial to our everyday life, companies are feeling pressured to keep up and level up their game.
-
Remote UX Research — our selection of the best online tools to conduct it
As a company that focus on UX research and design, we gathered some of the best tools to conduct remote research and combined them, with our personal knowledge, in this article.
-
Why We Need Parametric UI Design Tools
In Design, parametric refers to a process based on algorithmic thinking that uses parameters and their interrelations to define a geometric form (which can be buttons, containers, panels, etc.).
-
Health Habits during the Lockdown
Xperienz, along with 15 other agencies from the global network of user research companies UX Fellows, conducted an intercultural study in 15 different countries about health and wellbeing during the lockdown caused by the current pandemic situation.

