
The future is today — How can we leverage AI to improve our UX Design work
March 21, 2023The centuries-old fear of machines taking over

When running a quick Google search about UX and AI, a number of articles pop-up and many seem to converge in the same concern: the fear of AI, this dreadful, job-stealing monster, somehow soullessly ripping UX designers of their desks and taking over their work.

Source: Giphy
This is not something new. The fear of machines replacing workers and leave them jobless dates back to the Industrial Revolution, more than two centuries ago. Upon Thomas Edison’s invention, cities started switching to electric streetlights and lamplighters saw their 500-year-old job become irrelevant. In New York they went on strike and in Belgium, fearing they would lose their jobs, lamplighters smashed electric lamps. However, this was not exclusive to lamplighters. In Britain, many skilled workers sabotaged the new machinery as a way to defend their jobs. A movement that would then be called “machine-breaking” and culminate in the Luddite rebellion where factories were burned and attacked. Curiously, “Luddite” is now a term used to describe people who dislike new technology.
“At present machinery competes against man. Under proper conditions machinery will serve man. There is no doubt at all that this is the future of machinery, and just as trees grow while the country gentleman is asleep, so while Humanity will be amusing itself, or enjoying cultivated leisure — which, and not labour, is the aim of man — or making beautiful things, or reading beautiful things, or simply contemplating the world with admiration and delight, machinery will be doing all the necessary and unpleasant work.”
The Soul of Man under Socialism, Oscar Wilde (1891)
Today, we’re living a new technological revolution driven by artificial intelligence and, once again, the same old fears have return. I guess we also have to thank movies like The Terminator or The Matrix where machines take over the world for that.
AI has now become a big part of several areas of our lives, and UX Design is no exception. It’s actually becoming more and more applicable to the UX design process.
However, as Oscar Wilde put it back then, rather than focusing on machines that “compete against man” we prefer to focus on machines that “serve man”. So for the sake of this article, we chose to think about how we can take advantage of AI to help improve our daily UX design work and to help us build better experiences for our users.
AI in a Nutshell
Artificial intelligence refers to computer systems and machines able to imitate intelligent human behaviour. These systems can do so because they are exposed to large amounts of training data and find patterns to make predictions. To sum it up, they can perceive, learn, predict and analyse data.
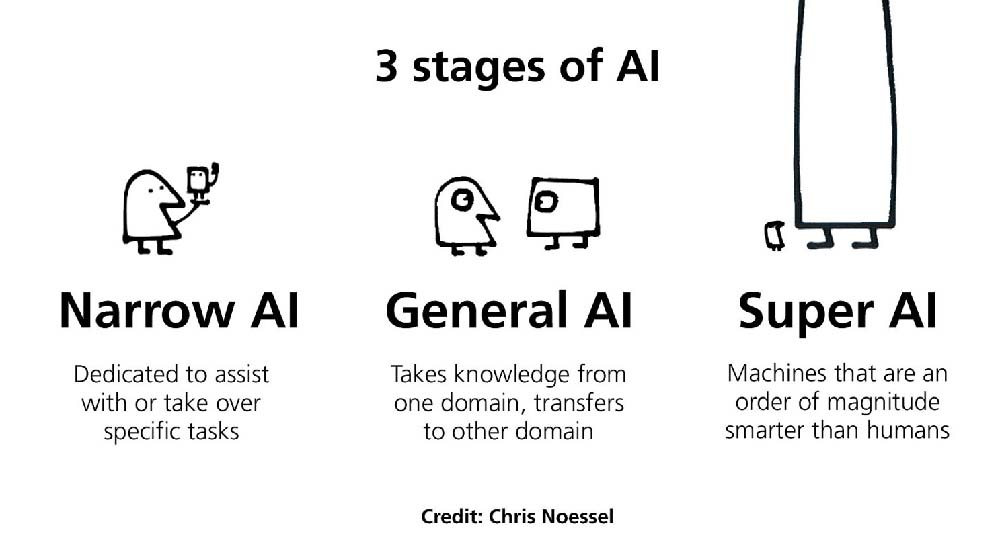
AI can be classified into 3 subcategories, based on the human characteristics it can imitate:
- Weak or Narrow AI — A learning algorithm is designed to perform a single, specific task without human assistance. Any knowledge acquired from performing that task will not automatically be applied to other tasks. Today, all AI can be categorised as narrow.
- Strong or General AI — A machine capable of understanding the world as well as any human, with the same capacity to learn how to carry a huge range of tasks. This type of AI is still on its early stages.
- Super AI — Machines that can outperform humans in any task. Super AI systems are able to understand human feelings and experiences as well as show emotions, beliefs, and desires themselves. This type of AI is still hypothetical.

When talking about AI we often hear two other buzzwords: machine learning and deep learning. AI uses algorithms and techniques such as machine learning and deep learning lo learn, evolve and get progressively better at assigned tasks.
- Machine learning — Algorithms that analyse data, learn from it and then apply what they’ve learned to make informed decisions.
- Deep learning — It’s a subset of machine learning. AI systems use deep learning to continually learn and evolve, making accurate decisions without the help from humans.
Every day examples of AI-powered systems
Over the past few months there’s been a huge buzz around AI, mainly thanks to ChatGPT and AI-generated art. However, AI-powered systems have been around for some while now, across most industries — transportation, healthcare, manufacturing, construction, and retail. Here are some examples:
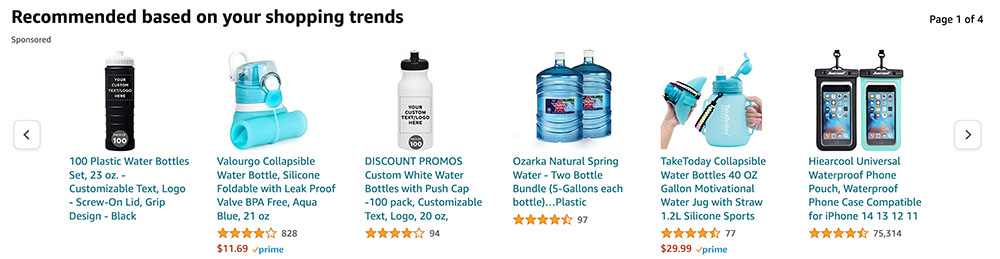
- Recommendation engines: You see this when you’re shopping at Amazon (recommendations inspired by your browsing history), choosing what to see on Netflix (recommendations based on your previous viewing data), or on your Spotify’s tailored playlist. Algorithms learn from user data to suggest relevant content.

Example of Amazon showing products recommended based on your latest shopping trends
- Chatbots and virtual assistants: These tools simulate human conversation through auditory or textual methods. Chatbots have been widely used in retail for customer service. Popular virtual assistants include Google Assistant, Apple’s Siri, Microsoft’s Cortana and Amazon’s Alexa.

Human interaction with chatbots is still far from perfect
- Self-driving vehicles: A vehicle capable of sensing the environment and operating without human involvement. As an example we have some Tesla models, Google’s Waymo, autonomous drones, boats and factory robots.
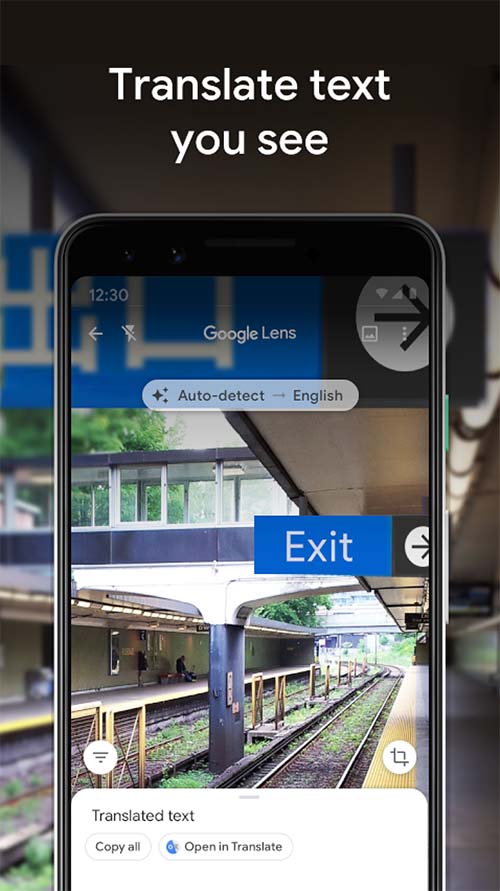
- Computer vision: Leveraging AI, computers can analyse images and videos to detect and recognise objects and faces. Facebook recognising who’s in a photo, Google translating text with the camera of our smartphone or Faceapp, are a few examples.
Google Lens translates text in real-time from over 100 languages.
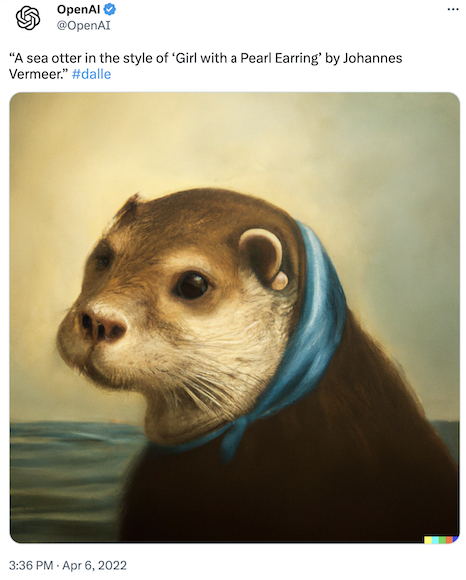
- Generative AI: These tools can create new content, be it art, images, text or audio, based on a text input. Recently, ChatGPT and DALL-E 2 have become popular examples of generative AI.

OpenAI shares DALL-E text-to-image functionality
How can AI help creating better user experiences?
In the field of User Experience, AI is gradually making its way as a relevant auxiliary tool used during the research, design and development phases.
Collect and analyse large volumes of data

Source: Giphy
Gathering information about users and their behaviour, and interpreting insights within the data is a big part of every designer, researcher, marketer or product manager work. Drawing insights from all the data collected can be pretty challenging, not to mention time-consuming.
Although humans are pretty good at recognising patterns, if we talk about big sets of data, we’ll likely lose focus and make mistakes. AI, on the other hand, can be used to analyse hundreds, thousands or millions of data, discovering patterns and insights quicker than human researchers.
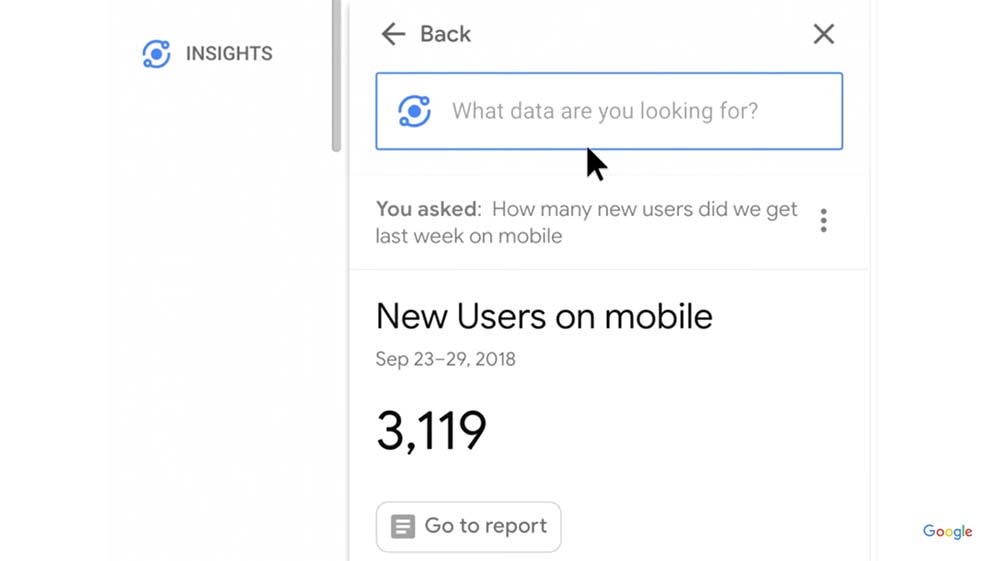
Google Analytics Intelligence is a machine learning tool that provides data reports with detailed insights. You can ask questions about your data in plain English and get fast answers. For example: “Which countries are most new users from?” or “Why did my traffic drop?”.

Source: Best Practices: Asking questions in Google Analytics
PaveAI uses machine learning and data science combined with Google Analytics to produce data-driven reports and provide actionable recommendations.
AI’s ability to analyse large quantities of data to reveal patterns, gives designers meaningful UX research results, saving them some precious time.
More precise personalisation
Source: Giphy
Taking advantage of user behaviour data and machine learning it’s possible to provide users with content tailored to their specific needs and interests. Netflix is a pretty good example. Their product’s interface adapts according to who’s accessing it, showing the most relevant information to who’s viewing. Personalisation is also about showing relevant content based on users’ location or time of day, for example.
We’re living in a time where users preferences and behaviours are constantly changing. It’s no longer enough to tailor content to a group of users with the same characteristics (demographic, age, background, etc.) According to the Next in Personalization 2021 Report from McKinsey, a staggering 71% of customers now expect personalised interactions and 76% are frustrated when these expectations aren’t met.
Personalisation is intrinsically based on data. To offer a truly personalised experience it’s necessary to understand users’ needs and find the most effective ways to engage them. That involves the analysis of a sheer amount of data. There’s where AI comes in. It can collect, process, and analyse huge amounts of data, providing useful insights.
While with traditional personalisation you see online ads based on what you bought last season or on what other people are buying, hyper-personalisation takes it up a notch, making it possible for brands to treat every person using their website or app as a unique entity. So instead, it will draw information from data about your prior purchases to infer what’s your preferred colour palette, height, body structure, location, shopping time, preferred payment method to build an ad just for you.
This AI-driven capability to personalise a brand’s message, content, products and services will enhance the user experience, thus ensuring better adoption and retention.
AI-powered tools to increase productivity

Source: Giphy
Resizing images, making colour corrections, cropping images, removing images background. I’m guessing you do these tasks pretty often during your design work, right?
Luckily, AI now offers several solutions to save time with these repetitive, time-consuming tasks, leaving designers with more time to focus on designing better experiences.
UX designers, researchers and content writers have plenty of tools they can incorpore in their work, to help in different stages of the design process. Let’s go over some of them.
🖌️ TOOLS FOR DESIGN WORK
- Remove.bg — This free tool allows you to “remove backgrounds 100% automatically in 5 seconds with one click”. All that painful time spent removing backgrounds from images by hand, can now be used for more creative tasks.

Source: Remove.bg
There’re also plenty other AI background remover tools, such as Removal.ai, Zyro, Hotpot, and Erase.bg.
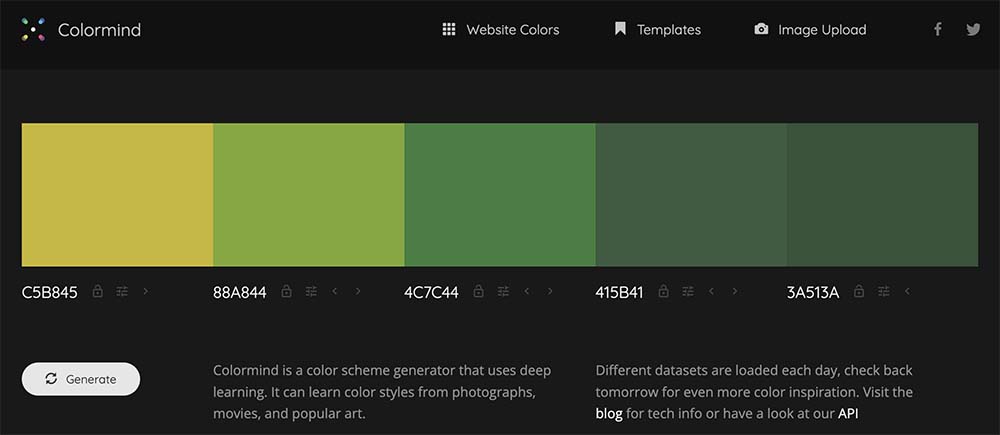
- Colormind — Using deep learning, this AI-powered colour palette generator learns colour styles from photos, videos and popular art.
Source: Colormind
Similar to this tool, there’s Khroma, Huemint, and Coolors.
- Let’s Enhance — An automatic AI editor capable of increasing image resolution up to 16px in seconds, without losing quality.

Source: Let's Enhance
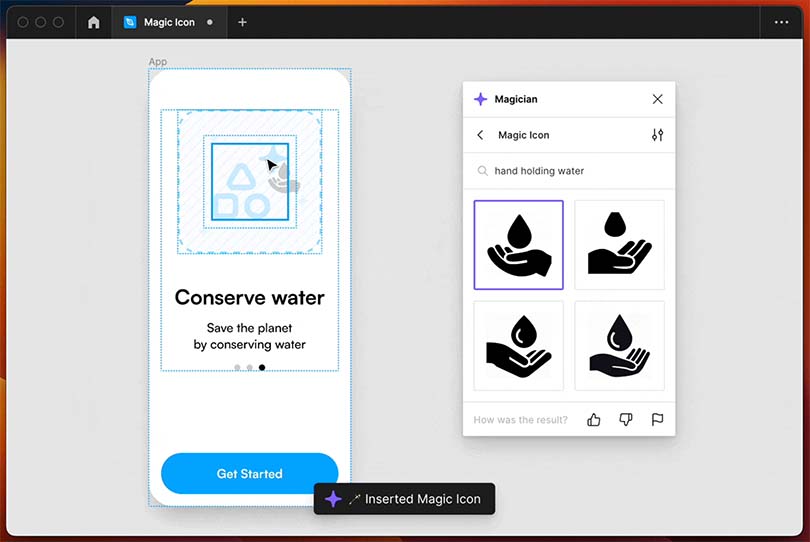
- Magician — This is a plugin for Figma powered by AI that can help you by creating icons and images from text, copywriting, and more.

Text-to-icon functionally in Magician
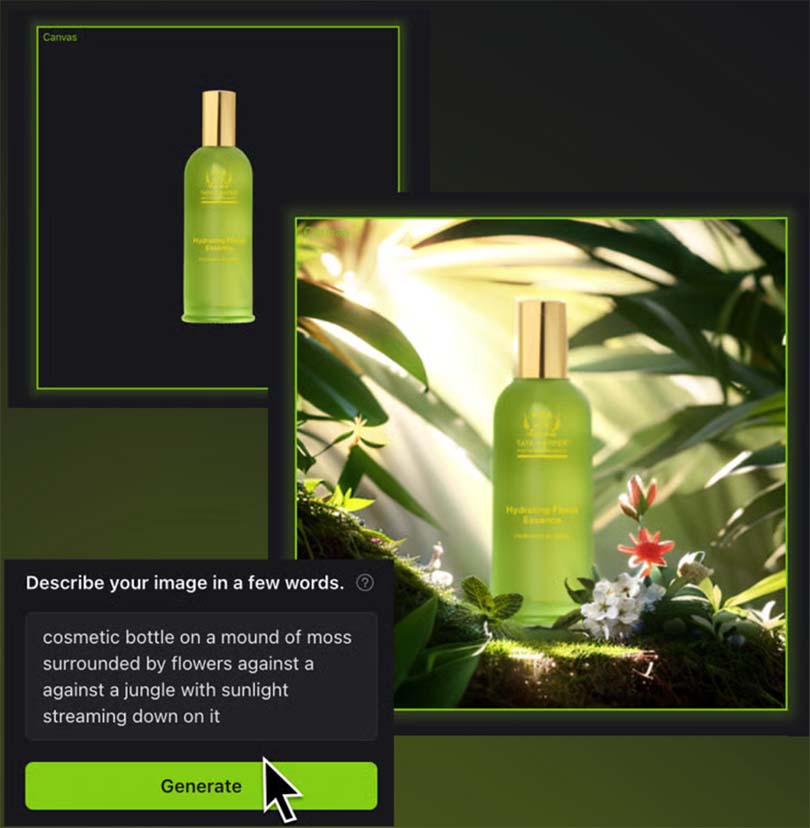
- Flair — An AI-design tool for branded content. You simply drag your product photos into the canvas, visually describe the scene surrounding your product and voilà, a high-end product photography is created in minutes.

Source: Flair
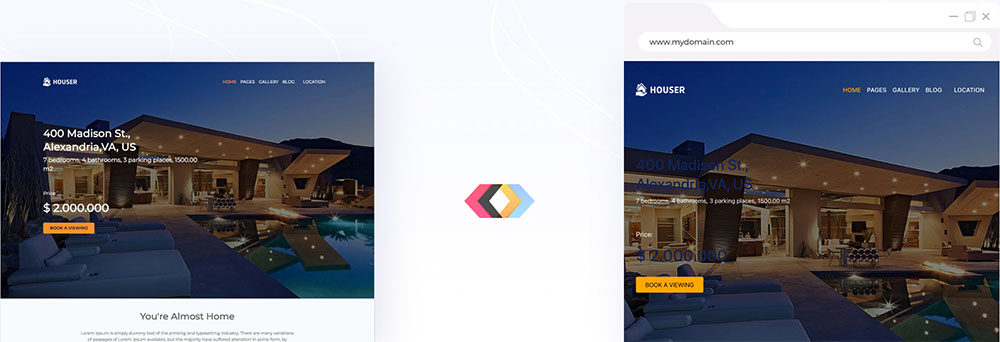
- Fronty — With Fronty’s AI-powered tool users can generate clean HTML and CSS code from a design or mockup within minutes, which can be edited and published in real time.

Source: Fronty
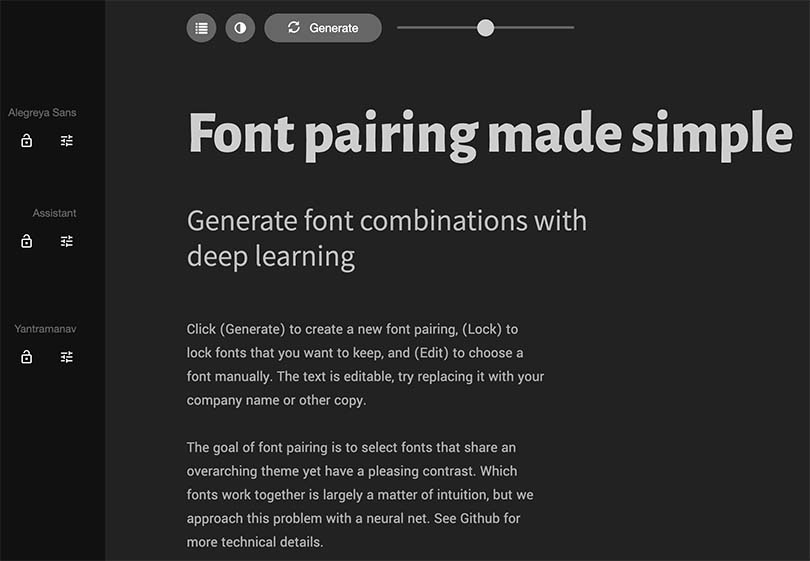
- Fontjoy — Generates font combinations through deep learning.

Source: Fontjoy
- IconifyAI — This tool let’s you create professional app icons with AI in seconds. You simply have to describe the objects you would like to see in your icons, select the colour that best represents your brand, the style and shape you prefer. The price can go from $10 for 15 icons, to $25 for 60 icons.
- DALL-E 2 — AI system that can create original, realistic images and art from a description in natural language. It can be a useful tool to help designers brainstorming potencial creative ideas.
Other AI-images generator include Images AI, StableCog, Artbreeder, Leonardo AI, Midjourney AI, Runway and Deep Dream Generator.
✍️ TOOLS FOR UX WRITING
While AI is not able to generate original content or information as a human is, it’s able to imitate human language and structure. By auto-generating strings or story text based on inputs, it exposes you to new content ideas. A precious help for anyone doing UX writing, content writing or copywriting and in need to overcome writer’s block. Quality writing can be produced faster and more efficiently.
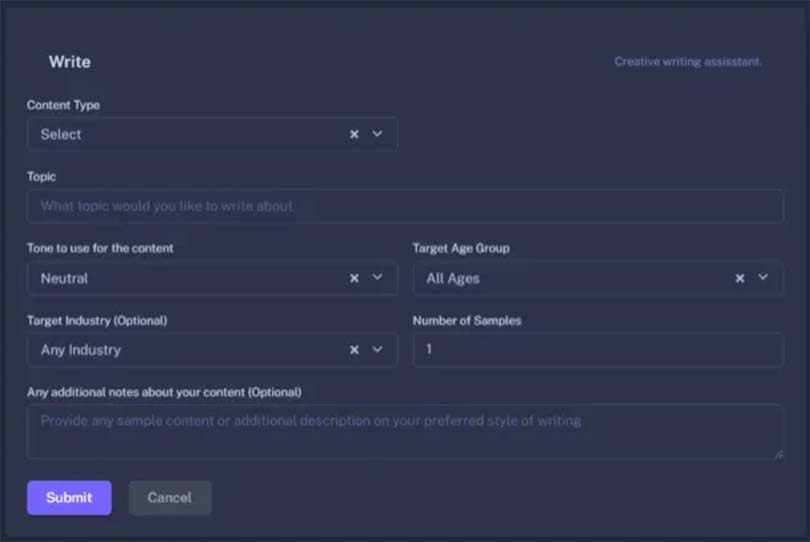
- UltraBrainstormer — This is a creative writing assistant that will help you with content on any given topic. You can tailor the content by selecting the content type, tone, target age group, and target industry.

UltraBrainstormer (Source: Future Tools)
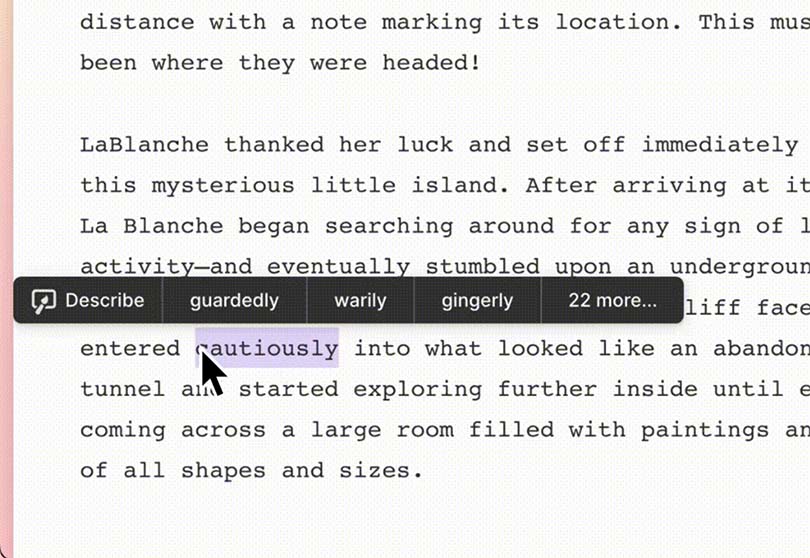
- Sudowrite — This tool claims to be the “AI writing partner you always wanted”. You can type in a concept and it will generate up to 1000 words. It analyses your characters, tone, and plot arc and generates the next 300 words in your voice. It can help you with descriptive parts of text, expanding the parts of your story that feel rushed. It also has several editing features, like rewriting sentences, give you feedback on your writing with actionable areas to improve, and help you find the perfect word.

Related words feature (Source: Sudowrite)
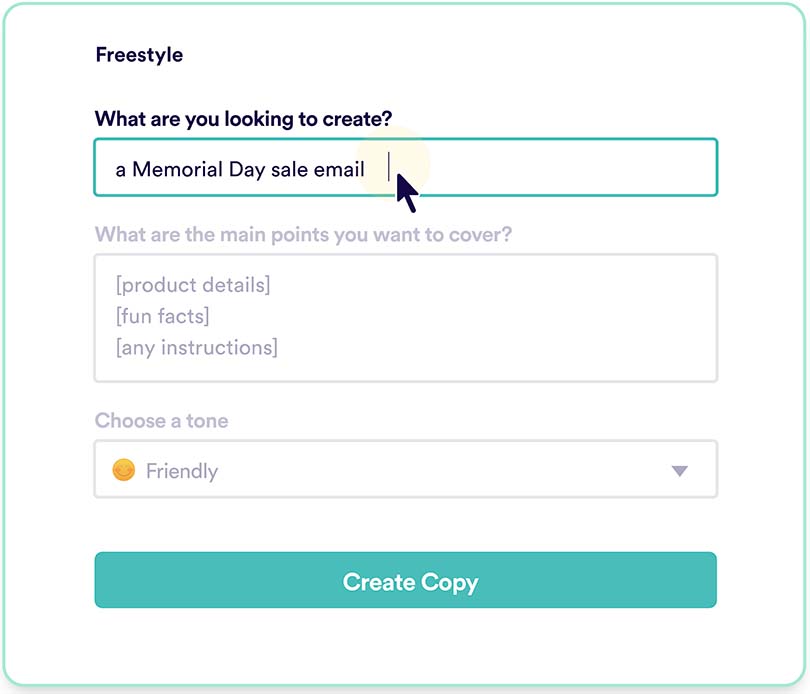
- CopyAI — This tool is an AI content generator. Here you can type in what you need (emails, social media posts, long-form blog posts, etc.), give some context and instructions, choose a tone, and the AI will give you multiple options. It also features an editor that helps you rewrite paragraphs and polish up sentences.

Creating copy in copy.ai
- Jasper — This generative AI platform helps teams create content for their brand “10x faster”. It claims to produce high-converting marketing copy and help you overcome writer’s block. One of it’s features is called the Boss Mode and can be used to write long content like blog posts, reports, emails and stories. The content is 100% plagiarism-free and ranked for SEO. Jasper can read and write in over 25 languages by translating using deep learning.
Other AI writing tools include Anyword, Rytr, and QuillBot.
🔎 TOOLS FOR UX RESEARCH
There are several AI-tools that can support UX researchers when conducting usability research.
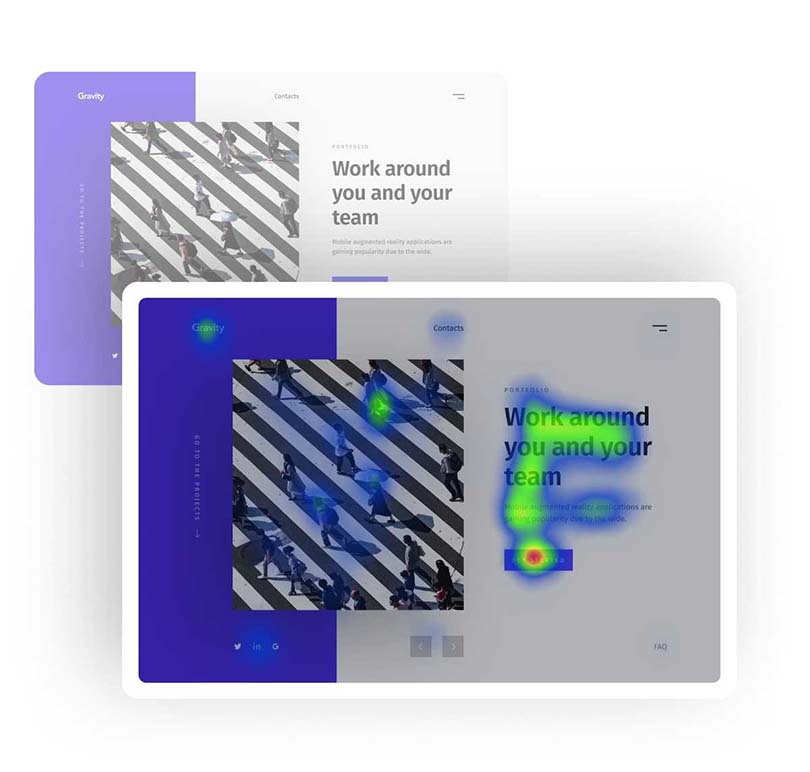
- Attention Insight — This tool allows you to validate concepts for performance during the design stage with AI-generated attention analytics. After you upload your design files or paste a URL, it generates attention heatmaps that show which design elements captivated the users attention. You can also define an area of interest to test and get the exact percentage of attention that object receives, among other features.
- VisualEyes — VisualEyes simulates eye-tracking studies and preference tests with a 93% accurate predictive technology. Once you upload your design, their intelligent algorithms forecast user behaviour patterns based on extensive data from large scale studies. It features attention maps, areas of interest measurement, clarity score, and clarity maps.

Example of an attention map by VisualEyes
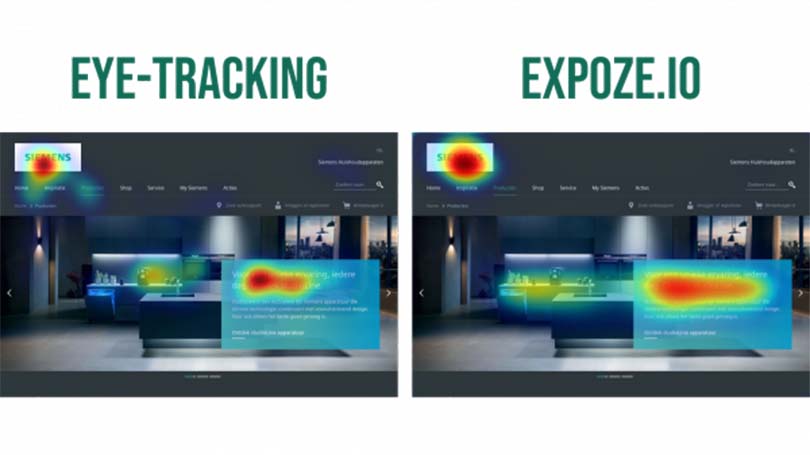
- Expose — Expose’s platform uses AI to predict the outcome of an eye-tracking research study, eliminating the need to recruit human participants. It’s main features include attention heatmaps and areas of interest predictions.

A comparison of eye-tracking and Expoze.io (Source: Expoze.io)
- WEVO — A platform that blends human input and AI technology to produce quick, precise users insights at scale. Wevo analyses data and feedback from +100 users per test, automatically checks for quality response, organises, and filters the results. It delivers scores, benchmarks and synthesised insights.
- Happy Scribe — This software allows you to transcribe files in minutes. Although you still need to proofread the output by yourself, it still saves you a lot of time. It supports dozens of languages for transcription and subtitles. Tools like this make translation cheaper and quicker while opening the possibility to offer content in multiple languages. Although a human translator still needs to check the style and flow, the AI translation can serve as a good first draft.
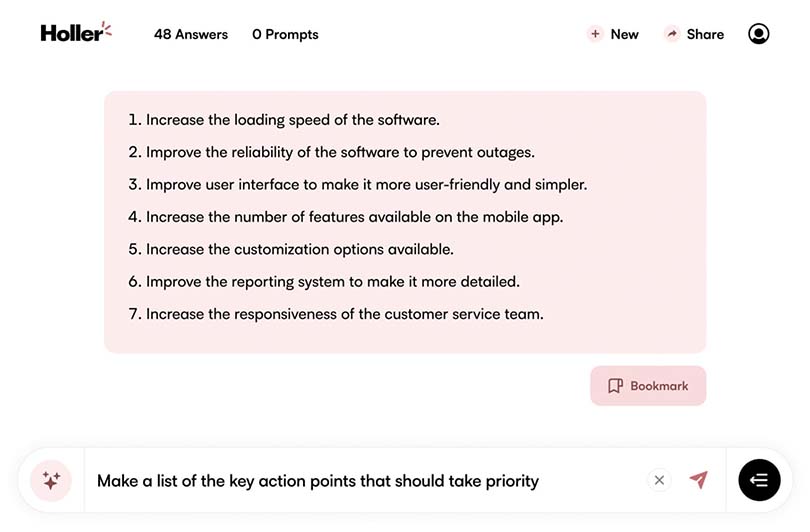
- Holler — This tool allows you to create one-question surveys for customer satisfaction, employee engagement, and market research, and then find trends and patterns in the data collected with AI’s help.

An example where you can ask the AI to make a list of the key action points that should take priority (Source: Holler’s website)
- Olli — They present it as the “ChatGPT for data analysis”. The platform connects with the company’s data, visualises it and is able to answer questions and provide analysis on all types of data.
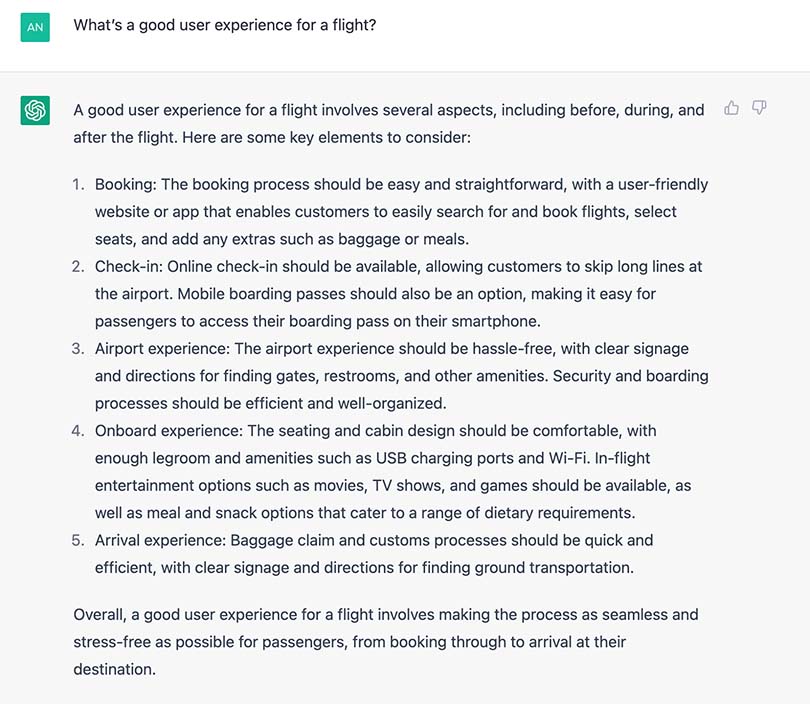
- ChatGPT — It takes only a couple of minutes to find a number of articles giving ideas for using ChatGPT in user research. They include asking the AI to imitate users by generating interview answers and comments on design concepts, to write research questions, create a UX persona and more.
📝 This article by Jeff Humble in The Fountain Institute is a pretty good help for anyone trying to figure out how to use ChatGPT in their research and design processes.

An example of Chat GPT’s answer to the question “What’s a good user experience for a flight?”
Faster prototyping and wireframing
Prototyping is an essential process for any design team creating a new website or app. With prototypes, designers can explore new ideas and solutions without having to invest in development. They’re also useful to test with real users and find out any usability issues.
Using AI-based prototyping tools, designers can get a glimpse of the end outcome at each stage, resulting in increased productivity and reduced effort. They make product development process simpler, and gives teams the opportunity to focus more on testing functional prototypes.
While designers have been using different prototyping tools available in the market, new AI-powered UI design tools are emerging.
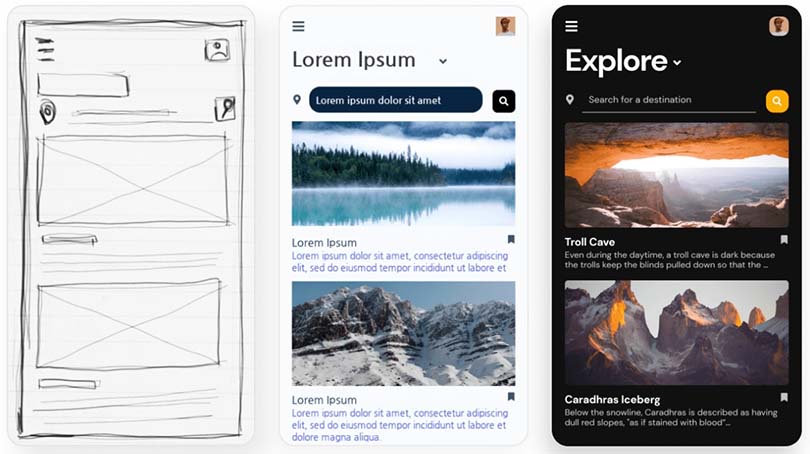
With Uizard, for example, you can scan your sketches and mockups and automatically transform them in designs for a mobile app, web app or website. Creating these quick, high-fidelity prototypes can be pretty useful to test ideas with real users.

A design idea transformed in a fully functioning UI prototype with Uizard
Improve web accessibility
Although countless websites are created every day, they’re not build with accessibility in mind. Summing those with the all the other existing websites that also fail accessibility standards, it’s pretty clear how people with disabilities struggle to navigate the web.
Many AI-powered solutions are already helping making the web a more accessible place for people with disabilities. Facial recognition is an AI-based alternative to typing a password. This is clearly useful for blind users or for people with some kind of physical impairment that prevents them from using their arms. Speech recognition is a great feature for users with some physical, cognitive and learning impairments who might struggle with typing.
Taking advantage of AI-powered testing and error fixing tools, companies can evaluate the accessibility issues on their websites, and fix issues automatically during website development.
Deque — Deque provides axe, a digital accessibility toolkit which includes axe DevTools, axe Auditor, and axe Monitor. Their tools integrate machine learning to enable automated testing. Deque’s automated testing alone identifies 57.39% of accessibility issues. When combined with a technology called Intelligent Guided Testing (IGT) the number jumps to 80.39%, on average. Their aim is to empower the development team by providing tools that can automatically test a webpage as well as the tools to speed the testing that needs human input.
Their ML capability is driven by the years of data on comprehensive accessibility audits for thousands of organisations, and the number of users of their tools that provide a wealth of data.
ML — and AI as a whole — show immense potential to transform digital accessibility and any organization’s ability to create inclusive digital spaces.
Dylan Barrell, CTO at Deque
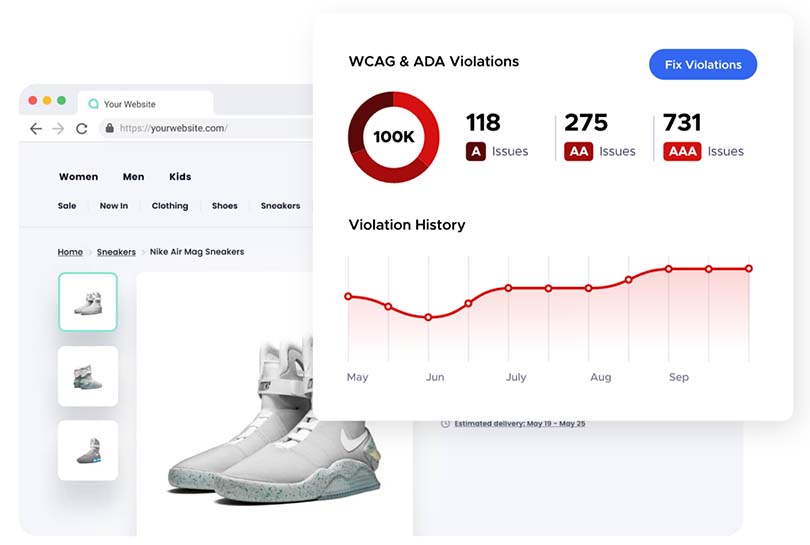
UserWay — UserWay offers a AI-powered accessibility widget which functions were built to ensure ADA and WCAG 2.1 compliance. The widget corrects website code to accommodate screen readers and other assistive technologies according to WCAG standards and adds customisation tools all visitors can use. Their AI is able to interpret and write accessible code similar to a team of experts, but much faster.
They also offer a Scanner tool that reads the code on a website and evaluates its structure, navigation, links, buttons, and many other criteria to discover WCAG violations.

UserWay Accessibility Scanner (Source: UserWay)
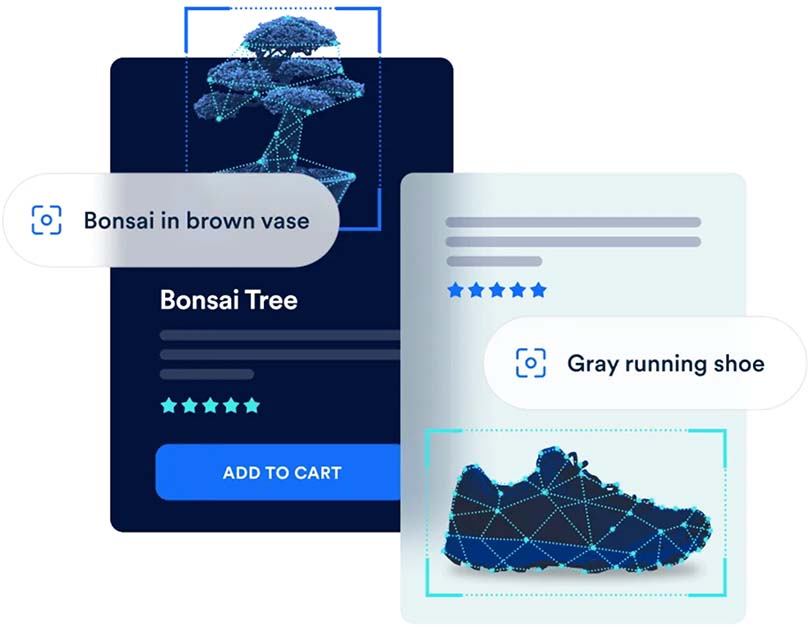
AccessiBe — The company has developed an automated web accessibility solution using AI, machine learning and computer vision, to address the more complex requirements needed for screen reader and keyboard navigation accessibility.
As an example, using image recognition, the accessWidget scans all the images on a website, and if any alternative text is missing, it automatically provides accurate and elaborate alt texts to those images.

accessWidget using computer vision to add alternative text to images
Other AI-powered tools for web accessibility include Max Access, AudioEye, EqualWeb, Monsido, and Silktide.
An evolving technology with great potencial

Source: Giphy
As AI continues to evolve it will continue to have an undeniable impact on the future of jobs. By analysing over 200.000 jobs in 29 countries, PwC estimates that up to 30% of jobs could be automated by the mid-2030s. However, while AI might take some jobs away from humans, it will also create 97 million new jobs by 2025 (as predict by the the World Economic Forum).
While some jobs in the finance, transport and logistics sectors might be easier to automate, jobs that depend on social skills won’t be displaced so easily. UX is one of those cases, as it requires empathy to relate with users and understand their issues.
As we could see from all of these tools, AI is already changing the design of products and systems and is certainly a great opportunity for UX designers to transform the way they work. By providing valuable insights and automating certain tasks, AI helps UX designers create more personalised and efficient experiences for their users.
Related Articles
-
Digital Accessibility Strategy Course [starts in January 2025]
The new Digital Accessibility Strategy course aims to equip participants with the essential skills to understand the digital accessibility landscape.
-
Looking to be EAA compliant? — Don’t fall for easy web accessibility solutions
Choosing an overlay is just a band-aid solution, and shows a true disregard for users with disabilities. Instead, we need to work towards a mentality where websites, apps and other digital products are designed and coded with accessibility in mind from day 1.
-
Prompt-based — The birth of a new human-machine interaction model
The ways humans interact with technology has evolved significantly over the decades — and it’s still constantly evolving. The rise of Artificial Intelligence (AI) and natural language processing (NPL) has brought to light a new way of interaction — prompts.
-
A glimpse into the future — Here’s the UX design trends we expect to dominate 2024
Emerging technologies and tools constantly influence the way people use the Internet and interact with digital products. And as user behaviours and preferences evolve, designers must keep up with new tools and solutions to deliver interfaces and user experiences that cater the needs of an ever-demanding audience.
-
How can insurance companies make their digital products more accessible?
Millions of people who live with a disability struggle to access important information online because websites and apps are built with major content and technological barriers. And insurance websites are not an exception.
-
Barrier-free banking - From branches to mobile apps accessible for all
In the banking and financial industry, accessibility is about empowering everyone, including people with disabilities and the elderly, to enjoy bank's products, services and facilities, by making them convenient and easy to use.
-
Design for a better world - How working together and applying design approaches is improving people's lives
9 November is World Usability Day 2023. This year's theme is Collaboration and Cooperation, which intents to focus on how we can work together to create solutions, both globally and locally, to solve the world's biggest problems.
-
Be an Agent of Change - Check these resources to help you build more ethical designs
The role of today's designer goes far beyond simply creating beautiful interfaces and experiences. You can no longer design without considering the consequences of how what you're creating impacts individuals, society and the world.
-
E-commerce and Accessibility - Creating an inclusive online shopping experience
Now it’s the time for online stores to improve their website accessibility and ensure they offer an inclusive experience for everyone.
-
The future is today — How can we leverage AI to improve our UX Design work
AI has now become a big part of several areas of our lives, and UX Design is no exception. It’s actually becoming more and more applicable to the UX design process.
-
Conducting usability testing with people with disabilities
Drawing on our experience conducting usability tests with users with disabilities, we’re sharing a few things to take into account when planning and conducting research with people with disabilities and make sure everything goes smoothly and you can collect valuable insights.
-
Accessibility Compliance App - by Xperienz. A useful tool when fixing accessibility errors
To simplify the presentation of the accessibility evaluation of websites, Xperienz has created the Accessibility Compliance App. We start by doing a content inventory in which we collect all the pages of the site. Then we evaluate each page and list all the aspects that need to be fixed.
-
What does the UX future hold? - Here's the UX Design trends we expect to dominate 2023
Businesses must stay up to date on emerging user experience and interface trends so we've selected 7 top trends that are already making, and will certainly continue to make, an impact on website and app development.
-
Raising Awareness for Web Accessibility [Infographic] — International Day of Persons with Disabilities
Last December 3 we celebrated the International Day of Persons with Disabilities. To help promote a more accessible Web we’ve put together an easy-to-digest infographic about Web Accessibility.
-
Why hiring external UX services even when you have an in-house UX team?
Even if you have an in-house UX design team, there might be times when additional resources and professional know-how can be useful. Bringing in an external UX team might be exactly what you need for your company to excel in all projects.
-
Health and UX: when design has a life-saving potential
A good experience with healthcare technology and services, that is both useful, accessible and reliable, can make a huge different in improving peoples’ well-being, as well as the work of healthcare professionals.
-
Trust — Breaking or Building it Through Design
Trust is more valuable now than ever. 68% say trusting a brand they buy or use is more important today than in the past (Edelman, 2019). We live in an ever-growing digitalised world, where we increasingly interact and transact online. At the same time we constantly crave for trust-based interactions in digital environments. Questions like "Will the personal data I provide here be misused?", " Will my email be used to spam me incessantly?" or "Do I really want to share my bank details to a website I've never heard about?" have certainly come to our mind more than once.
-
Creating accessible digital experiences
Accessibility is of major importance for organisations who deliver web products and tools. Accessibility issues can affect not only a website’s usability for people who have disabilities but also for those who don’t. By offering accessible products, organisations will show they are inclusive, reach a wider market, be legally compliant, and offer a better user experience. For everyone.
-
"You're on Mute" - Lessons Learned After a Year of Conducting Remote User Research
After more than one year of engaging with users remotely, we want to reflect on the pitfalls of remote user research, share some of the lessons we learned and reflect on what’s going to be “the next normal” after Covid’s impact.
-
Quick & Dirty User Research
Tight timescales and budgets are no excuses to ditch user research altogether, specially when we all know it’s essential to make sure you deliver easy-to-use products. Quick and dirty research is a great way to get user insights fast and on a budget.
-
How bad metrics are hurting your business and your users’ experience
Businesses are deceiving themselves and annoying their customers as a consequence. They do so when they apply biased surveys only expecting to confirm what they want to hear.
-
UX Writing — Create better experiences with better content
Imagine a website or an app with no words. If it wasn’t for the logo, would you be able tell what this page is about? Would you know which button to click? Where navigation would take you? What you’re supposed to write in the search bar? No matter how good-looking an interface is, without words users will simply not be able to accomplish any tasks in it.
-
10 Bad User Research Practices You Will Want to Avoid
Some might think user research is as simple as watching people perform a few tasks on a website or asking them a few questions, but user research is definitely not walk in the park. Let’s go through some of the mistakes that can arise when planning and conducting research.
-
Responsive Illustrations
Can the same illustration be used the same way on a desktop screen, on a tablet or on a smartphone? How is it possible to make them look great on every screen without losing quality or the idea the brand is trying to convey?
-
UXLx Masters — Wrap-up
From 10 to 13 February attendees from 25 countries and 14 world-renowned UX experts joined online for 3 days of learning. The programme included 12 live masterclasses, 2 keynotes, 2 live podcasts, and more.
-
The Design Role in Digital Transformation
As the world keeps evolving and digital becomes more crucial to our everyday life, companies are feeling pressured to keep up and level up their game.
-
Remote UX Research — our selection of the best online tools to conduct it
As a company that focus on UX research and design, we gathered some of the best tools to conduct remote research and combined them, with our personal knowledge, in this article.
-
Why We Need Parametric UI Design Tools
In Design, parametric refers to a process based on algorithmic thinking that uses parameters and their interrelations to define a geometric form (which can be buttons, containers, panels, etc.).
-
Health Habits during the Lockdown
Xperienz, along with 15 other agencies from the global network of user research companies UX Fellows, conducted an intercultural study in 15 different countries about health and wellbeing during the lockdown caused by the current pandemic situation.