
A glimpse into the future — Here’s the UX design trends we expect to dominate 2024
January 11, 2024Emerging technologies and tools constantly influence the way people use the Internet and interact with digital products. And as user behaviours and preferences evolve, designers must keep up with new tools and solutions to deliver interfaces and user experiences that cater the needs of an ever-demanding audience.
As the new year starts, we’re reflecting on the seven points we expect will shape the UX industry throughout 2024.
- Motion design for micro-interactions
- Dynamic UI generation with AI
- Augmented reality (AR)
- Richer responsive design
- Sustainable design
- Accessibility and inclusion
- Offloading
1. Motion design for micro-interactions
Static user interfaces have certainly become a thing of the past. We’ve been witnessing how interfaces are now much more dynamic, captivating users attention. Progress bars that animate, icons that change shape or colour, celebratory gifs — micro-interactions are subtle animated responses to user actions. They offer instant feedback or guide users through tasks, while delighting them at the same time.
.gif)
Example of animated side menu by Ariuka on Dibbble
Micro-interactions go hand-in-hand with motion design. Bringing movement to graphic design elements is key to create engaging visual content on websites, apps and other digital products.
Besides improving the aesthetics, animated micro-interactions turn boring actions into remarkable moments, making the user’s journey more intuitive and engaging, while also adding personality to a product.
In a time where people are constantly bombarded by loads of content and business fiercely compete to grab their attention, applying motion design to micro-interactions becomes a powerful tool to effectively communicate with user and enhance their engagement.
“Our muscle memory is now trained to ignore all the stock photos and all of this static stuff. In the future I think what will capture our attention is motion.”
Nattu Adnan, co-Founder of LottieFiles in CuriousCore
Examples of animated icons by Karim Soliman on Dribbble
2. Dynamic UI generation with AI
If up until very recently we got starstruck with the capabilities of AI large language models like ChatGPT, Google’s breakthrough demonstration of Gemini unveiled the next level for AI. That’s because we’re moving beyond a chatbot interface based on successive prompts and replies to an AI model based on multimodal abilities able to generate bespoke user interfaces.
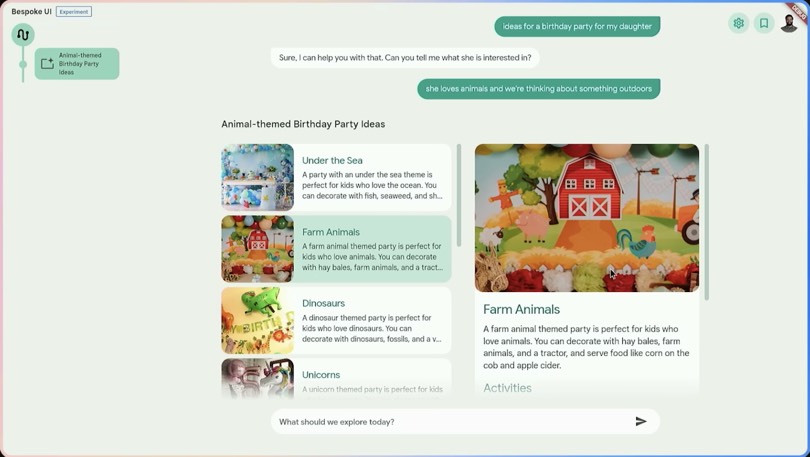
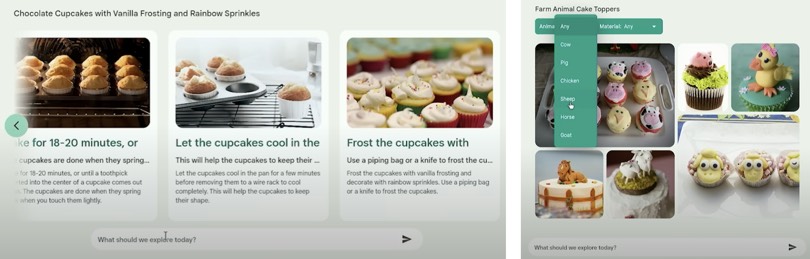
In the video above, Palash Nandy, Google Research Engineering Director, takes the example of exploring ideas for a birthday party to explain Gemini’s advanced reasoning and coding abilities.
To sum it up, Gemini has the ability to access the most appropriate way to present the answer to your text prompt — whether in text or by creating an adapted and personalised interface that facilitates idea exploration. It uses Flutter code to compose the interface out of widgets and write any functionality needed.

Example of how Gemini can display information. (Source: Google)

We can see how in two different responses Gemini used distinct UI elements — a carousel and a gallery of images with dropdowns buttons to filter the results.
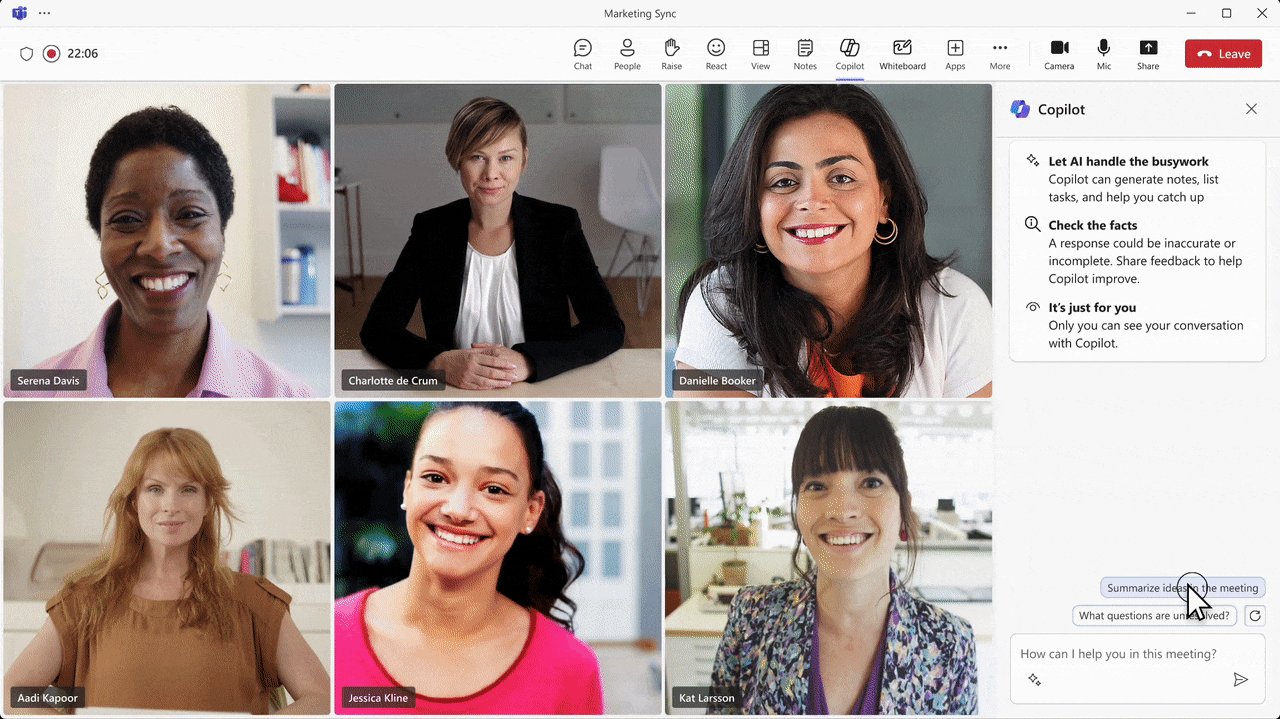
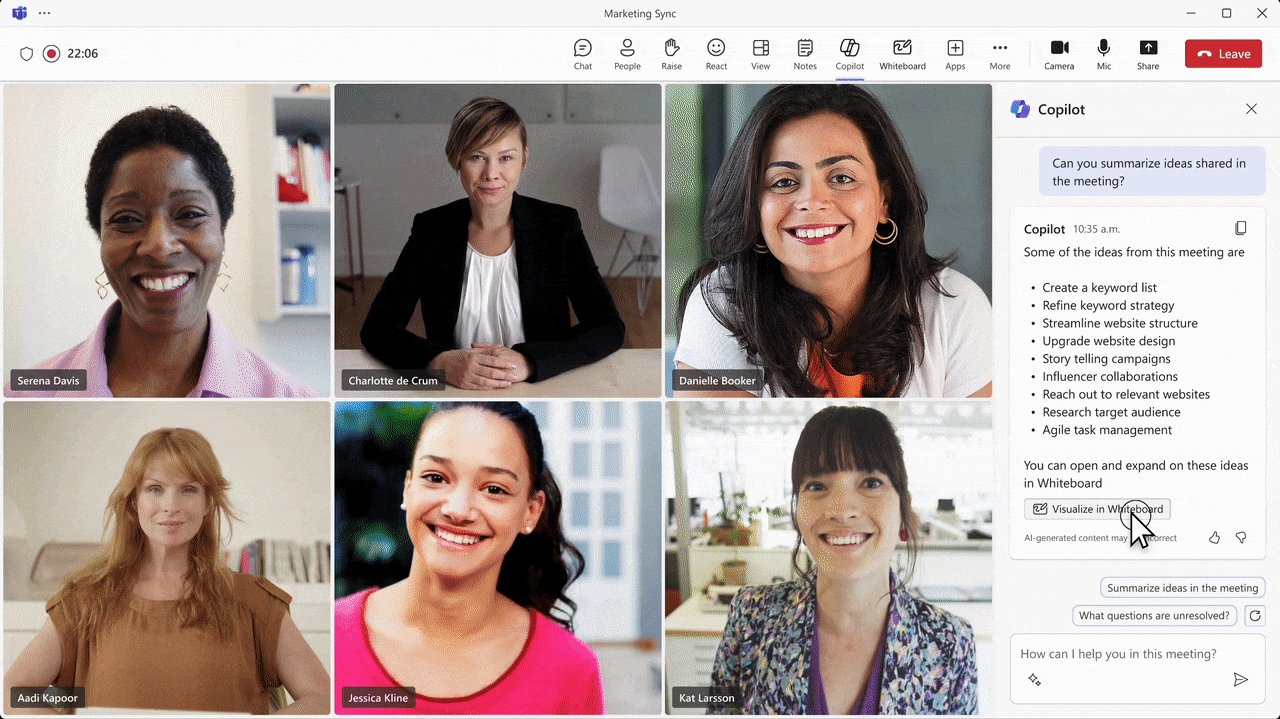
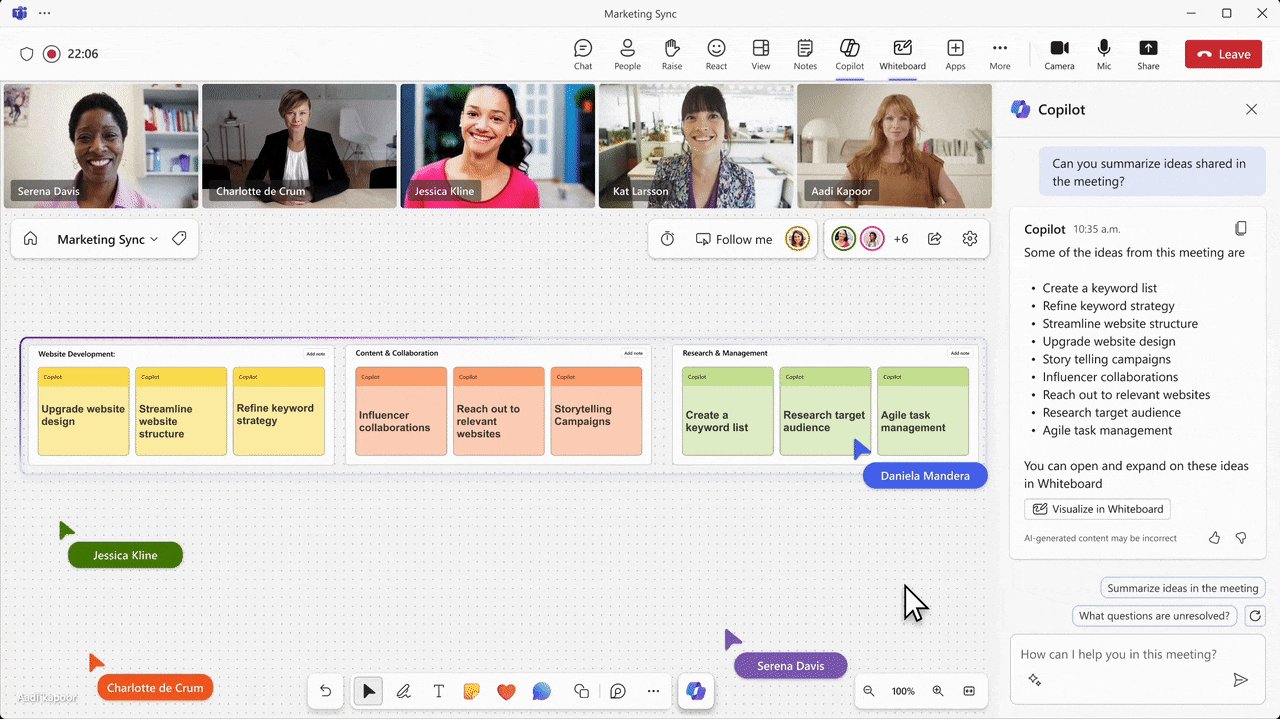
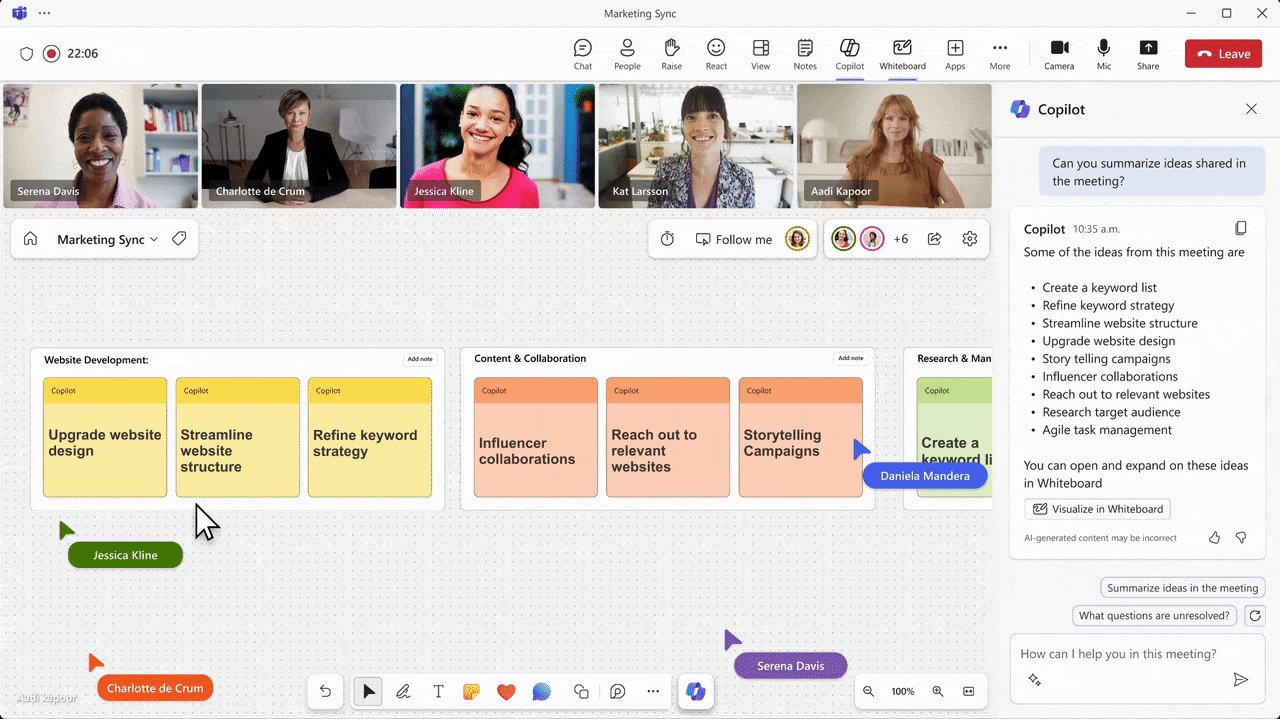
Also in 2023, Microsoft introduced a new AI-assistant for Microsoft 365 — Copilot — that combines large language models with users’ data in Microsoft apps to help creating documents, reading and summarising emails, crafting presentations and more.

Here we see how Copilot automatically captures and visualises spoken discussion points during a Teams meeting and organises them into a collaboration space in Whiteboard.
Dynamic user interfaces generated through AI, tailored to the different outputs from the prompt, makes AI generated content easier to use and tweak into further explorations. With tech giants launching Gemini’s and Copilot’s advanced capabilities throughout 2024, we will certainly witness the landscape of AI and user interface design being redefined.
3. Augmented reality (AR)
Recognised as an essential emerging technology for almost a decade now, organisations understand that immersive technologies like augmented reality can significantly enhance business processes. We’ve already witnessed AR’s major contributions to retail, education, entertainment, marketing, healthcare, logistics, tourism, and so on.
When it comes to AR glasses and devices, 2024 promises some major advancements. Apple is expected to launch its first wearable headset device early this year in the US, and later on in other markets. Apple’s first spatial computer will offer a mixed reality experience, displaying augmented reality content overlaid on the surrounding world.
Although this new device might contribute to a growing enthusiasm from customers, with prices starting at $3,499 it’s still far from becoming a widespread adoption. Businesses on the other hand, might find Vision Pro a useful productivity tool for the workplace. Users can access multiple virtual screens, while continuing to see their surroundings:
“With Apple Vision Pro, you have an infinite canvas that transforms how you use the apps you love. Arrange apps anywhere and scale them to the perfect size, making the workspace of your dreams a reality — all while staying present in the world around you.” (Source: Apple)
When it comes to virtual meetings and collaboration, each participant appears in a life-size tile that you can adjust in scale, and “as new people join, the call simply expands in your room”. Simultaneously you can share apps and collaborate on documents. Vision Pro creates a digital Persona that mimics you’re face and hand movements so colleagues don’t see you wearing the glasses.
We’re already seeing augmented reality tools being used in the business market for training, simulations, product visualisation and medical applications. Augmented reality tools like Vision Pro can be used to simplify workflows in areas such as architecture, design, construction, logistics and complex industrial and engineering projects.
We’ve also been seeing some interesting uses of augmented reality in retail experiences. Brands use it as tool to improve customer experiences, both online and in physical stores. Major retailers like Adidas, Nike, Macy’s or IKEA are already investing in virtual fitting room technology for their e-commerce platforms, helping customers get an idea of what an outfit will look like on them, or how a piece of furniture fits in a room. Walmart has acquired Zeekit, a leading virtual fitting room platform, to create a more inclusive and personalised online shopping experience. The Choose My Model experience allows customers to select the model that best represents their height, body shape and skin tone to understand how an item will look on them. According to Shopify, the global virtual fitting room market will grow from $4.03 billion in 2022 to $14.87 billion by 2029.
When it comes to the advertising field, augmented reality will likely continue to be used as a powerful tool to create more engagement. In fact, global AR ad revenue is projected to grow to $6.68 billion — a considerable increase from 2020, when it totalled $1.36 billion. 3D AR ads are likely to perform better that static 2D ones, with 94% higher conversion rates, better levels of engagement and stronger emotional connections with brands.
On this bold marketing campaign using augmented reality, Burger King encouraged clients to “burn” their rival’s ads in exchange for a free Whooper.
Augmented reality is continually evolving from the effective medium of entertainment we’ve already witnessed in Pokemon Go, social media filters or video games to become a powerful business tool. Organisations must leverage it to cater the tastes of new generations who embrace mixed reality and more immersive experiences.
In the automobile market, Mercedes-Benz EQS features an augmented-reality navigation system and color head-up display.
4. Richer responsive design
Responsive design has become a best practice for about a decade now. When more than 50% of internet traffic is mobile and with the ever-growing variety of devices and screen sizes — ranging from wearable tech to large-scale smart TVs — it’s clear why that approach is now crucial for any website or app. However, responsive design can go beyond simply adjusting to different screen sizes. Design can adapt seamlessly to offer the best experience, not only considering the device and screen size the user is using, but also their needs and context.
Besides screen size, the user’s context when navigating a website or app includes a wider range of elements such as their location, light and noise levels, time, orientation (how they hold their device), personal settings (on their operating system) and battery levels. This way design and components can be adapted to the user’s preferred font size, for example. Components can also change in different modes according to user’s preference for light, dark or high contrast modes.
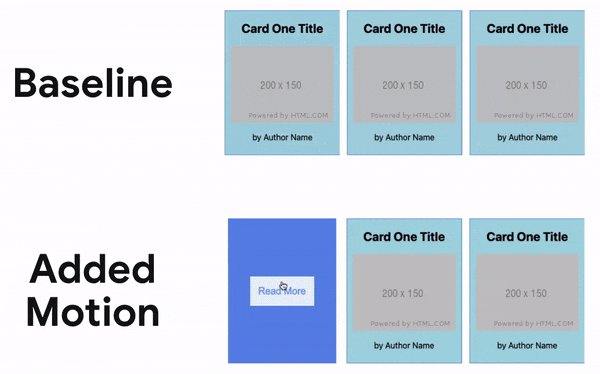
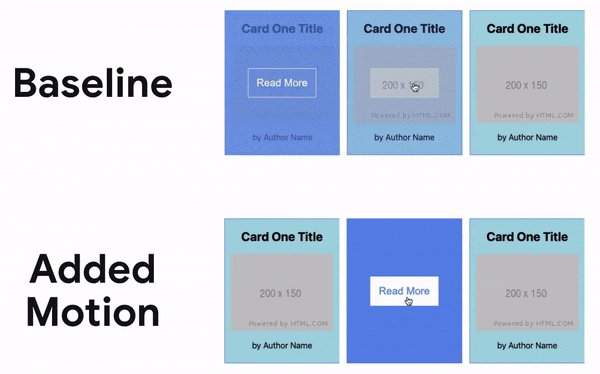
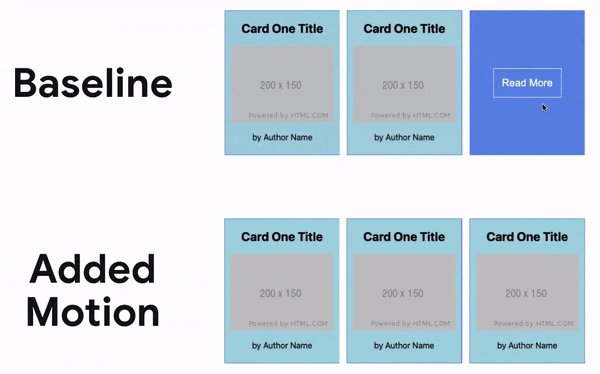
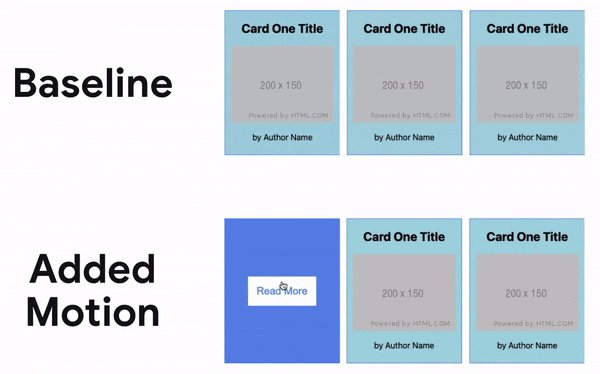
A user who selects the reduce motion option on their operating system preferences certainly intends to avoid animations like flashy intro screens or card flip animations. As this web.dev article puts it, “you can design your pages with reduced-motion in mind, and create a motion-enhanced experience for those who don’t have this preference set”.

This card has information on both sides. The baseline reduced-motion experience is a crossfade to show that information, while the motion-enhanced experience is a card flip. (Source: web.dev)
Another example is accessing battery level information to influence the user experience. When a low battery level is detected, power-intensive elements such as animations or high-resolution images can be turned off, saving precious battery live when users forgot their charger or can’t use a power outlet.
Leveraging new browser APIs (application programming interface) and native application capabilities, evolving CSS, and artificial intelligence and machine learning, designers and developers can build a richer responsive design, flexible for different devices and user context and preferences.
In the field of web development, a more recent approach is also gaining ground. Progressive Web Apps (PWAs) bring the best of a mobile app and a website together to provide an app-like experience, without the need to download or install an app.
PWAs leverage modern technologies (service workers, HTTPS and web app manifest) to deliver more features and capabilities than a typical responsive website:
- it can be added to the homepage of a device as a shortcut and used just like an app;
- push notifications are displayed to user’s devices just like a native web app. As PWAs work both on desktop and mobile devices, this can help create a more engaging and consistent experience across devices;
- they can work offline, which might be particularly useful for users without a reliable network connection;
- being web-based, PWAs are an added opportunity to extend responsive UIs, adjusting to any desktop, mobile, tablet or other type of screen, as well as to any browser;
- being essentially a website, they are great for search-engine optimisation. They’ll rank better in search results and will be easier for users to discover.
Overall, PWAs have the ability to create a more seamless and integrated user experience.
From a business standpoint, by not having to be built with specific requirements for each operating system, PWAs become more cost-effective to develop than native mobile apps. Business can also wave all the fees associated with app stores. Its features are also good for business. Push notifications, for example, can help drive user engagement and conversions.
Several online business have already considered converting their responsive websites into a PWA, and saw the benefits of doing so. Pinterest, for example, reported a 60% increase in user engagement after launching a PWA, and Trivago a staggering 150%.
With major tech players like Google, Apple and Microsoft growing their support for PWAs, we can only expect its features and capabilities will continue to improve.
5. Sustainable design

Photo by Noah Buscher on Unsplash
If so far you have never thought about how the websites and apps you design have an environmental impact, 2024 is without a doubt the year to start considering it.
The digital industry is responsible for 2–5% of global emissions, more than the aviation industry. Every data transmission uses electricity, which is often powered by coal and emits CO2. Choosing a green and environmentally friendly hosting, optimising image and video, using fewer fonts, offering a dark mode option will help reducing a website’s carbon footprint.
Last November, the World Wide Web Consortium (W3C) has created a list of Web Sustainability Guidelines (WSGs). Although it’s still a work in process, it provides some best practices and recommendations for reducing the environmental impact of web development and design. The WSGs include six guiding principles towards web sustainability — clean, efficient, open, honest, regenerative, and resilient.
“Sustainability, at its core, is simply about making sure that what we use and how we use it today, doesn’t have negative impacts on current and future generations’ ability to live prosperously on this planet.”
Leyla Acaroglu in “Quick Guide to Sustainable Design Strategies”
Today’s designers must use their skills and work together to create solutions, both globally and locally, to solve the world’s biggest problems. These problems are closely related to the United Nations (UN) Sustainable Development Goals (SDGs), a roadmap to end poverty, protect the planet, and ensure that by 2030 all people enjoy peace and prosperity.
By partnering with governments, NGOs or the private sector, designers can use design tools and approaches to help develop innovative products and services that have a positive impact on people’s lives, society and the planet.
We’ve talked about it this article: “Design for a better world — How working together and applying design approaches is improving people’s lives”
Leveraging creativity, interdisciplinary knowledge, and big picture thinking, designers and researchers are in a unique position to tackle the world’s toughest problems addressed by the SDGs.
6. Accessibility and inclusion

Photo by Clay Banks on Unsplash
Accessibility has been securing a spot in our trends list for a while now, and it’s only natural to keep on including it until it truly becomes a common, widely spread practice.
Upon the recent European Accessibility Act, in 2024 digital accessibility will be particularly relevant for organisations operating within the European Union market. If they’re not making their products and services accessible yet, it’s certainly the time to start caring about it. The act covers products and services that have been identified as being most important for people with disabilities including, for example, computers, ATMs, ticketing machines, smartphones, transportation services, banking, and e-commerce. Although it will only be mandatory from June 2025, accessibility compliance can be a complex process, specially for teams with little or no training. So the time for organisations to start making their products and services more accessible is now.
While companies start to become aware of the need to make their websites and apps more accessible, it’s also important to understand that accessibility goes beyond that. Accessibility also extends to a number of other computer terminals that offer various interaction methods. Many of those we can find in public spaces:
- ATMs and payment terminals in stores;
- Check-in machines (at the airport, in a hotel or for a hospital appointment);
- Ticketing machines (at train/metro/bus stations, in a museum, the cinema or in car parks);
- Self-checkout and fruit scales in the supermarket;
- Self-service terminal (kiosks to place orders in restaurants);
- Vending machines;
- Queuing systems;
- Interactive terminals providing information and helping visitors with way finding (in a shopping centre, at the airport, in tourism centres and visitor attractions or at events).
Two things need to be considered when offering such terminals: they must be physically accessible and accommodate multiple operating methods. For that to happen both the hardware and the user interface must be designed and built with accessibility in mind.
Also depending on hardware and interface working together are TV experiences. It’s pretty clear how TVs, set-top boxes and streaming services are now a large part of our lives. All need to be accessible so that everyone can watch content when and how it best suits them. Designers and developers building TV app interfaces must then take into account the challenges people with disabilities may come across with.
More than a legal obligation, designing for accessibility is the ethical thing to do. That way organisations ensure everyone, regardless of their abilities, is capable of understanding and navigating their web content.
Closely related with accessibility is inclusive design. Designing with inclusion in mind means you consider users from diverse backgrounds and circumstances, ensuring that their digital experience isn’t harmed by factors such as race, gender, religion or economic situation. The last thing organisations want is for their design to be offensive or exclude certain groups of people.
We’re starting to see organisations becoming more aware that the benefits of addressing digital accessibility and inclusion, go far beyond legal compliance. It’s imperative that stakeholders stop seeing accessibility simply as something “nice to have”, and make it a business imperative. Besides expanding their market reach (people with disabilities have an estimated $6.9 trillion in disposable income), addressing accessibility demonstrates commitment to inclusion, improving brand reputation and customer loyalty.
Designers, researchers and companies in general need to start considering accessibility and inclusivity from the beginning of every design process. Training can play an important part here. Teams need to understand what accessibility entails and be fully aware of the diversity of people that might use their products. That is key to a complete mindset change.
Emerging technologies will also impact accessibility. More AI-driven accessibility tools are likely to be developed, becoming an important help in automating and correcting web accessibility issues. These tools might generate alt-text for images or provide real-time captions in videos, for example.
7. Offloading
Offload means to get rid of something that you do not need or want by passing it to somebody else. When applied to the tech world, the term ‘offloading’ means to get rid of day-to-day tasks and worries by passing them, not to somebody, but to systems and services.
We’re living in a fast-paced world where people are increasingly overwhelmed by their commute, work, everyday tasks and chores, taking care of family. To free up our time, we’re making automation systems our personal sidekick, relying on them to take care of the more mundane, time-consuming tasks.
A number of automated household tasks are good examples of that. You can now rely on robots to vacuum, mop, clean the pool, mow the grass or even clean the grill. With the right control systems you can arrive home and have the blinds closed, the thermostat set for your preferred temperature, and the lights on. Smart fridges can help you keeping track of which food you have available or when items will expire.
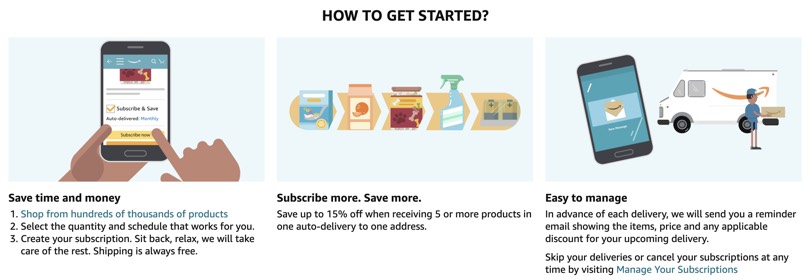
We’re also seeing offloading in e-commerce with companies offering auto delivery programs. To avoid running out of something or keeping on ordering something over and over, customers can sign up to have products automatically sent to them on a regular basis — every week, month, 60 days, or whatever it best suits them. Participating in auto delivery programs comes with certain benefits like discounts, free shipping, or fixed prices. Customers normally receive an email reminder before every subscription order is shipped in case they’d like to skip the delivery, cancel or modify it. Amazon is a good example of regularly scheduled deliveries, but all sorts of products are now available for auto delivery — coffee, pet food, health supplements, self-care products, ink cartridges, water filters, air purifier filters, contact lenses, diapers, and so on.

How to get started with Amazon scheduled deliveries
When it comes to cooking, there are several subscription services that offload you from meal planning and grocery shopping. With Blue Apron, HelloFresh or Venn you can get meal kits delivered to your doorstep, with pre-measured ingredients and step-by-step instructions for cooking each meal. For those who don’t want to worry about cooking at all, there are also services that deliver freshly made food to your home or work (eatTasty, Fresh n’ Lean).
While for some shopping might be like therapy, for others it’s a dreadful task. Luckily, there’s already a number of services to offload you from that task. Online personal styling services like Stitch Fix take advantage of recommendation algorithms and data science to personalise clothing items based on size, budget and style. The selected clothes are send to you and you just have to send back the items you don’t like.
Another example of offloading is direct debit. This automated payment method allows people to pay for regular contracts, such as household bills (water, electricity, etc.) or services (mobile phone, gym, etc.). It’s convenient because customers only have to provide their bank information once, and don’t need to worry about skipping the payment due date.
. . .
In the future, advancements in artificial intelligence and machine learning will certainly boost the improvement and development of existing and new automation systems, that will free us off from those boring everyday tasks. However, automation normally consists of an instruction, which is not always executed or needs to be reformulated. New tools to better manage automation systems and services need then to be developed, so users can need to get more visibility over what happened under their command.
We’re living in a transformative time for digital interaction, where user experiences are inherently linked with emerging trends and technologies. Now more than ever, designers need to focus on the “you are not your user” idea so they can make every experience work for and respect every individual, no matter their physical and cognitive capabilities, nor their personal background.
Working towards personalised, ethical, sustainable and inclusive experiences that align with the user’s well-being is also a path to address business objectives, guaranteeing an enhanced engagement and loyalty.
Most of all, the future of UX design must always be about creating meaningful and engaging experiences, that are both intuitive and delightful to users.
Related Articles
-
Digital Accessibility Strategy Course [starts in January 2025]
The new Digital Accessibility Strategy course aims to equip participants with the essential skills to understand the digital accessibility landscape.
-
Looking to be EAA compliant? — Don’t fall for easy web accessibility solutions
Choosing an overlay is just a band-aid solution, and shows a true disregard for users with disabilities. Instead, we need to work towards a mentality where websites, apps and other digital products are designed and coded with accessibility in mind from day 1.
-
Prompt-based — The birth of a new human-machine interaction model
The ways humans interact with technology has evolved significantly over the decades — and it’s still constantly evolving. The rise of Artificial Intelligence (AI) and natural language processing (NPL) has brought to light a new way of interaction — prompts.
-
A glimpse into the future — Here’s the UX design trends we expect to dominate 2024
Emerging technologies and tools constantly influence the way people use the Internet and interact with digital products. And as user behaviours and preferences evolve, designers must keep up with new tools and solutions to deliver interfaces and user experiences that cater the needs of an ever-demanding audience.
-
How can insurance companies make their digital products more accessible?
Millions of people who live with a disability struggle to access important information online because websites and apps are built with major content and technological barriers. And insurance websites are not an exception.
-
Barrier-free banking - From branches to mobile apps accessible for all
In the banking and financial industry, accessibility is about empowering everyone, including people with disabilities and the elderly, to enjoy bank's products, services and facilities, by making them convenient and easy to use.
-
Design for a better world - How working together and applying design approaches is improving people's lives
9 November is World Usability Day 2023. This year's theme is Collaboration and Cooperation, which intents to focus on how we can work together to create solutions, both globally and locally, to solve the world's biggest problems.
-
Be an Agent of Change - Check these resources to help you build more ethical designs
The role of today's designer goes far beyond simply creating beautiful interfaces and experiences. You can no longer design without considering the consequences of how what you're creating impacts individuals, society and the world.
-
E-commerce and Accessibility - Creating an inclusive online shopping experience
Now it’s the time for online stores to improve their website accessibility and ensure they offer an inclusive experience for everyone.
-
The future is today — How can we leverage AI to improve our UX Design work
AI has now become a big part of several areas of our lives, and UX Design is no exception. It’s actually becoming more and more applicable to the UX design process.
-
Conducting usability testing with people with disabilities
Drawing on our experience conducting usability tests with users with disabilities, we’re sharing a few things to take into account when planning and conducting research with people with disabilities and make sure everything goes smoothly and you can collect valuable insights.
-
Accessibility Compliance App - by Xperienz. A useful tool when fixing accessibility errors
To simplify the presentation of the accessibility evaluation of websites, Xperienz has created the Accessibility Compliance App. We start by doing a content inventory in which we collect all the pages of the site. Then we evaluate each page and list all the aspects that need to be fixed.
-
What does the UX future hold? - Here's the UX Design trends we expect to dominate 2023
Businesses must stay up to date on emerging user experience and interface trends so we've selected 7 top trends that are already making, and will certainly continue to make, an impact on website and app development.
-
Raising Awareness for Web Accessibility [Infographic] — International Day of Persons with Disabilities
Last December 3 we celebrated the International Day of Persons with Disabilities. To help promote a more accessible Web we’ve put together an easy-to-digest infographic about Web Accessibility.
-
Why hiring external UX services even when you have an in-house UX team?
Even if you have an in-house UX design team, there might be times when additional resources and professional know-how can be useful. Bringing in an external UX team might be exactly what you need for your company to excel in all projects.
-
Health and UX: when design has a life-saving potential
A good experience with healthcare technology and services, that is both useful, accessible and reliable, can make a huge different in improving peoples’ well-being, as well as the work of healthcare professionals.
-
Trust — Breaking or Building it Through Design
Trust is more valuable now than ever. 68% say trusting a brand they buy or use is more important today than in the past (Edelman, 2019). We live in an ever-growing digitalised world, where we increasingly interact and transact online. At the same time we constantly crave for trust-based interactions in digital environments. Questions like "Will the personal data I provide here be misused?", " Will my email be used to spam me incessantly?" or "Do I really want to share my bank details to a website I've never heard about?" have certainly come to our mind more than once.
-
Innovation Sprint — Exploring and validating a business direction in 2 to 4 weeks
During an Innovation Sprint, a new method created by Xperienz, the Sprint team joins efforts with the organisation team and in 2 weeks (minimum) they identify three strategic business directions, taking into account the organisation’s current state and structure. These innovative ideas are prototyped and tested and in the end the organisation will know the best path to follow.
-
Creating accessible digital experiences
Accessibility is of major importance for organisations who deliver web products and tools. Accessibility issues can affect not only a website’s usability for people who have disabilities but also for those who don’t. By offering accessible products, organisations will show they are inclusive, reach a wider market, be legally compliant, and offer a better user experience. For everyone.
-
"You're on Mute" - Lessons Learned After a Year of Conducting Remote User Research
After more than one year of engaging with users remotely, we want to reflect on the pitfalls of remote user research, share some of the lessons we learned and reflect on what’s going to be “the next normal” after Covid’s impact.
-
Quick & Dirty User Research
Tight timescales and budgets are no excuses to ditch user research altogether, specially when we all know it’s essential to make sure you deliver easy-to-use products. Quick and dirty research is a great way to get user insights fast and on a budget.
-
How bad metrics are hurting your business and your users’ experience
Businesses are deceiving themselves and annoying their customers as a consequence. They do so when they apply biased surveys only expecting to confirm what they want to hear.
-
UX Writing — Create better experiences with better content
Imagine a website or an app with no words. If it wasn’t for the logo, would you be able tell what this page is about? Would you know which button to click? Where navigation would take you? What you’re supposed to write in the search bar? No matter how good-looking an interface is, without words users will simply not be able to accomplish any tasks in it.
-
10 Bad User Research Practices You Will Want to Avoid
Some might think user research is as simple as watching people perform a few tasks on a website or asking them a few questions, but user research is definitely not walk in the park. Let’s go through some of the mistakes that can arise when planning and conducting research.
-
Responsive Illustrations
Can the same illustration be used the same way on a desktop screen, on a tablet or on a smartphone? How is it possible to make them look great on every screen without losing quality or the idea the brand is trying to convey?
-
UXLx Masters — Wrap-up
From 10 to 13 February attendees from 25 countries and 14 world-renowned UX experts joined online for 3 days of learning. The programme included 12 live masterclasses, 2 keynotes, 2 live podcasts, and more.
-
The Design Role in Digital Transformation
As the world keeps evolving and digital becomes more crucial to our everyday life, companies are feeling pressured to keep up and level up their game.
-
Remote UX Research — our selection of the best online tools to conduct it
As a company that focus on UX research and design, we gathered some of the best tools to conduct remote research and combined them, with our personal knowledge, in this article.
-
Why We Need Parametric UI Design Tools
In Design, parametric refers to a process based on algorithmic thinking that uses parameters and their interrelations to define a geometric form (which can be buttons, containers, panels, etc.).

